Pentru a face o galerie simplă în site-ul WordPress, nu este deloc necesar să utilizați pluginuri terțe părți. Funcțiile de bază moderne ale sistemului fac posibilă realizarea acestui lucru cât mai ușor posibil - procesul nu este mai dificil decât adăugarea unui link către imagine. într-adevăr toată lumea își poate da seama.
Cu câteva zile în urmă doar se confruntă cu sarcina de a crea doar un astfel de „galerie simplu“ + ochi prins un mic manual în limba engleză pe ea. În final, totul sa transformat în acest articol. Apropo, tema imaginii de pe paginile de blog WordPress nu se ridică prima dată, există ceva de citit, de exemplu, un post de surround foarte popular despre imagini WordPress plugin-uri utile. cu care am începe întotdeauna căutarea unei soluții, atunci când este vorba de imagini și galerii.
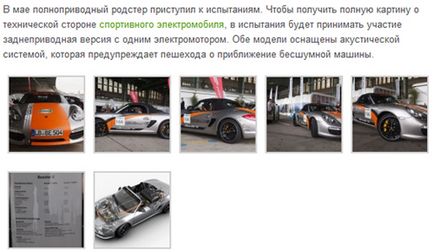
De fapt, modulul cel mai popular pentru crearea unei galerii simple wordpress este Galerie NextGEN, dar nu neapărat întotdeauna. Dacă trebuie să obțineți ceva de genul:

... nu are caracteristici suplimentare funcționale atunci când imaginea în post formează o galerie simplă, cel mai bine este de a utiliza caracteristicile de bază WordPress. Deci, va fi mai usor pentru utilizatorii blogului (fie dumneavoastra, fie clientul).

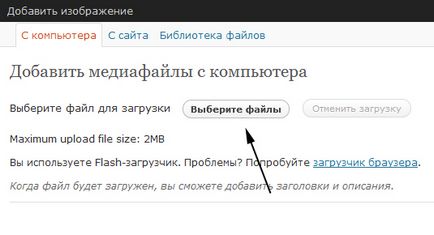
În fereastra de deschidere, în mod implicit, se va deschide fila de descărcare pentru imaginile de pe computerul local, ceea ce, în principiu, avem nevoie. De asemenea, va fi un buton "Selectați fișiere" pentru a specifica și a selecta fotografiile pe care doriți să le descărcați:

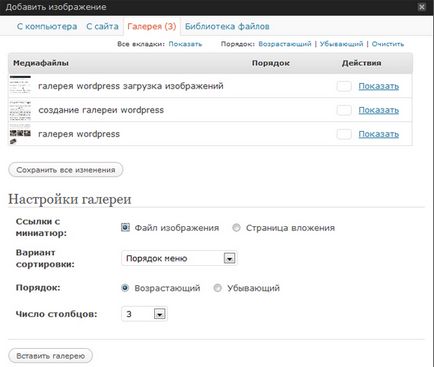
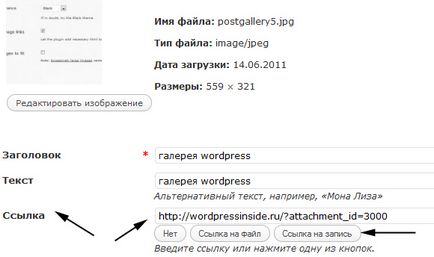
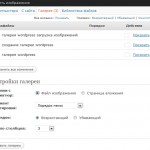
În cazul nostru, puteți să specificați Alt și titlul, apoi să faceți clic pe butonul "Salvați toate modificările". După aceasta, veți merge imediat la fila "Galerie". Aici, de fapt, are loc crearea unei galerii. Puteți să specificați câțiva dintre parametrii săi: opțiunea de ordine și sortare, numărul de coloane și, de asemenea, să specificați unde se vor îndrepta exact legăturile din imagini spre pagina de atașament sau pentru imaginea în sine.

Efectul Lightbox pentru galeria wordpress
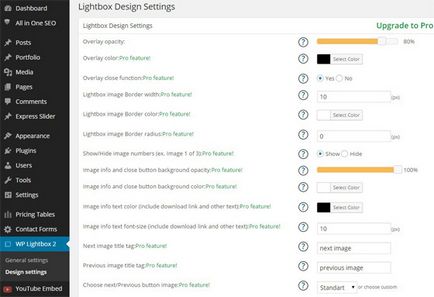
Apoi, în secțiunea "Opțiuni", va fi afișată o căsuță de bifare "Luminată 2." unde puteți seta unele setări pentru plugin.

Alegeți diferite opțiuni pentru fundal, efecte la deschiderea imaginii. După aceea, salvăm și uităm ce sa întâmplat în cele din urmă pe site.
Apropo, am folosit pentru a utiliza Lightbox 2 plugin-ul, care, deși a fost relevant pentru WordPress 2.9.2, a lucrat în mod regulat în versiunile mai vechi. Noua casetă WP Lightbox 2 este compatibilă cu WordPress 3.0 - 4.1.1. Cu toate acestea, având în vedere simplitatea sa, cred că va servi pentru actualizările viitoare ale sistemului. Pe de altă parte, există destule dezvoltări alternative, de care se poate găsi întotdeauna ceva. De exemplu, am văzut lightbox 3 cu o versiune mai nouă de script-ul Lightbox sau, de exemplu, a vorbit despre funcțional Lightbox Plus. De asemenea, puteți încerca să conectați caseta Lightbox 2 fără un plug-in.
Adăugări la galeria wordpress
Sunt câteva lucruri pe care am vrut să le adaug în galerie. Miniaturile utilizează dimensiunea standard a imaginii specificată în meniul de setări "Opțiuni" - "Fișiere media". Valoarea implicită este de 150x150 pixeli, deși o puteți modifica la orice altă valoare.

Mai mult, după ce galeria a fost deja introdusă în articol, mergeți la modul HTML și găsiți locul pentru a adăuga galeria. Adăugați parametrul excludeți la codul cu imaginile care ar trebui excluse:
Salvați înregistrarea și verificați modul în care funcționează totul. Apropo, pentru galeria de pe site-ul oficial există o listă de coduri diferite pe care le puteți utiliza în modul HTML. Este un păcat, desigur, că nu puteți face totul în setările galeriei, dar cu toate acestea, principalul lucru este că totul funcționează corect.
De exemplu, la sfârșitul articolului adaug o galerie mică creată pe drum. Deci, în teorie, ar trebui să arate totul.






P.S. Adesea promovarea depinde de tipul de site. Aflați cum să promovați un magazin online pe blogul SEOinUA.
Îți place postul? Abonați-vă la blog prin RSS. E-mail sau twitter.
Articole similare
Trimiteți-le prietenilor: