Utilizând efectul lightbox din galeria WordPress "nativă"

Pe site-ul WordPress.org, puteți găsi aproape 20.000 de plug-in-uri, dar nu toată lumea știe cât de mult puteți face utilizând doar core-ul WordPress și unul sau două plugin-uri.
În această lecție vă vom arăta cum să creați o galerie foto elegantă cu efectul casetei lightbox. folosind doar funcționalitatea standard a WordPress, plus un plug-in.
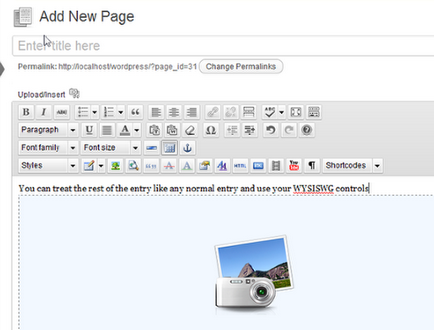
Pasul 1: Adăugați un post nou sau o pagină nouă
- Faceți clic pe butonul Adăugați pentru a crea o postare sau o pagină.
- Apoi faceți clic pe pictograma Încărcare / Lipire.

Pasul 2. Adăugarea unei liste de imagini la o pagină sau o postare
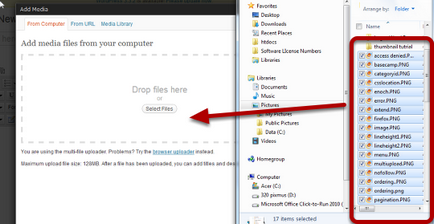
- Deschideți managerul de fișiere și trageți fotografiile dorite în zona "Drop files here".

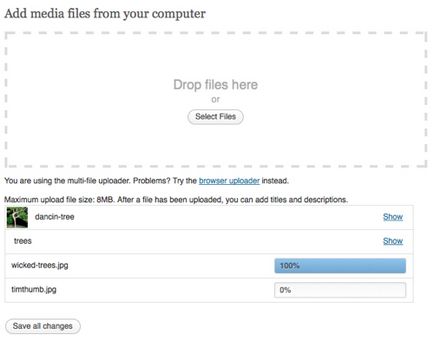
- Dacă totul a trecut cu succes, atunci veți vedea o listă de imagini și o bara de progres care vă arată procesul de descărcare.

- Când toate imaginile sunt descărcate, faceți clic pe butonul Salvați toate modificările din partea de jos a ferestrei. Derulați în jos pentru ao vedea dacă nu este vizibilă.
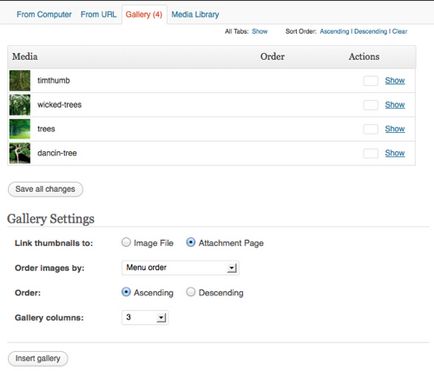
- Acum, în partea de sus a ferestrei, apare fila Galerie. Această filă este unică pentru fiecare pagină sau postare. Dacă adăugați o nouă pagină sau un mesaj, nu veți vedea această filă până când nu încărcați fotografiile.

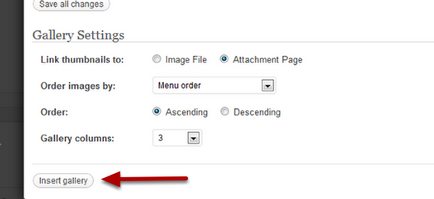
Pasul 3. Configurați setările și adăugați galeria
- Du-te la partea de jos a ferestrei.
- Faceți clic pe Setări Galerie.
- Faceți clic pe Inserați galerie.

Pasul 4: Configurați pagina

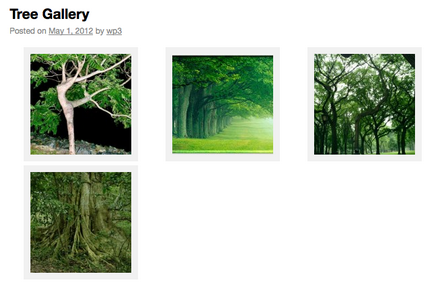
Pasul 5. Verificați pagina pentru a vedea în galerie
- Miniaturile vor fi afișate în funcție de setările pe care le-ați selectat.

Până acum, atât de bine. Cu toate acestea, dacă faceți clic pe o imagine separată, tot ceea ce vedeți este imaginea de pe pagina necompletată. Pentru a obține un efect foarte bun de tip pop-up, trebuie să adăugăm un plugin.
Pasul 6. Adăugați un efect cutie lightbox
- Accesați secțiunea Plugine> Adăugați.
- Găsiți pluginul "jQuery Lightbox For Native Galleries".
- Instalați-l și activați-l.
- Accesați Setări> caseta Lightbox jQuery.
- Alegeți subiectul preferat.
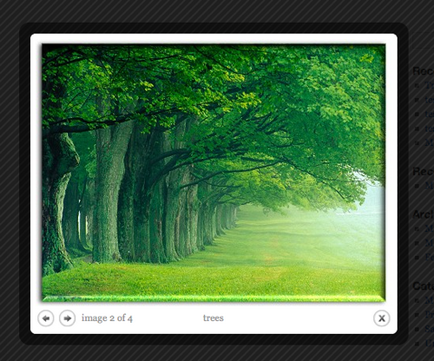
- Pentru a vedea galeria, faceți clic pe miniatură. Imaginea dvs. va apărea în fereastra pop-up cu efectul lightbox.

Un plugin inteligent pentru cei care au instalat o galerie "obișnuită" (capabilitățile motorului WordPress în sine). Mi-a plăcut cu adevărat. Doar am o întrebare, cum să fac ca fotografiile să apară mai sus pe ecran. Am o fotografie aranjată vertical, partea de jos a fotografiei "se odihnește" în cadrul inferior al ecranului, nu puteți vedea săgețile din fotografie. Pot fi corectate cumva în setări?
Articole similare
-
Galeria în wordpress cu efect lightbox, creând o galerie wordpress
-
Pepene galben - utilizare, efecte secundare, recenzii, compoziție, interacțiune, măsuri
Trimiteți-le prietenilor: