Vedere principală - Piggy bank. Totul despre proiectarea, dezvoltarea și crearea site-urilor
Vizualizare principală - un blog despre design, web design și dezvoltare web. Dacă sunteți în curs de dezvoltare site-uri web, sau sunteți interesat în web design și pur și simplu de proiectare lucruri care ne înconjoară, sau sunteți doar interesat în tema de web design și dezvoltare web, atunci acest blog va fi foarte util pentru tine. Pe blog puteți găsi articole, recenzii, lecții și multe altele.

Când creați un site sau aplicație web este mereu în căutarea buton frumos și elegant. De obicei, un buton de pe site-ul este o mică imagine grafică creată în Photoshop. Cu toate acestea, odată cu apariția standardului CSS3, iar acum mai mult decât a făcut vreodată mai ușor de a crea un buton frumos și elegant. care descrie doar regulile CSS buton, am forța browser pentru ao afișa pe client în timp real. Ia câștigurile evidente: reducerea timpului de dezvoltare, crește viteza de încărcare de pagini, reduce numărul de fișiere.
În acest articol, veți învăța cum să creați butoane cool CSS3 în doar câțiva pași.
Astăzi vom crea butoane cu muchii rotunjite și cu icoane folosind CSS3. Poate că cineva va crede că aceste butoane sunt foarte ușor de creat în Photoshop, dar nu vă grăbiți să trageți concluzii. Citiți până la sfârșit și veți vedea beneficiile pe care le oferă utilizarea CSS. Pentru a crea butoane, vom folosi gradienti. umbră și rotunjire. care sunt disponibile în CSS3. Ca icoane, folosim simboluri simple de text, specificând codul lor HTML.
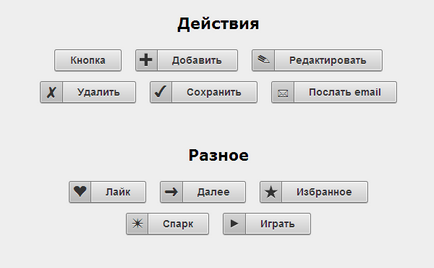
Cum arată

Marcarea inițială
Butonul de bază este setat în stilul butonului. Este suficient să atribuiți acest stil etichetei obișnuite, iar browserul va schița baza butonului în sine.
Aici obținem un buton normal fără o pictogramă.
Pentru a adăuga pictograma corespunzătoare, trebuie doar să adăugați stilul dorit. Am scris de mai multe stiluri cu pictograme corespunzătoare, dar puteți crea cu ușurință stiluri de buton propriu, pe care o doriti.
Aici găsim butonul plus pictograma de adăugare.
Combinând scopul stilurilor, puteți obține diferite opțiuni pentru butoane.
Mai jos vom crea stilurile folosite pentru a crea butoane și pictograme:
De ce să folosiți stiluri, nu imagini?
Utilizând stilurile CSS, obținem mai multe avantaje, cum ar fi:
- Viteză. Încărcare mai rapidă. Pentru că folosim doar text care este semnificativ mai mic decât imaginea.
- Scalabilitate. Nu suntem atasati de marime, cat si de fonturi. Putem schimba cu ușurință dimensiunea butoanelor și a textului și putem atribui diferite fonturi.
- Flexibilitate. Stilurile sunt ușor de schimbat, de exemplu, toate culorile, liniile, umbrele, gradienții sunt ușor de actualizat cu CSS.
Butoane create folosind CSS nu utilizează imagini, astfel încât nu HTTP-solicitări suplimentare pentru a le descărca.
scalabilitate
Pentru a redimensiona un buton, trebuie să modificați doar un singur parametru pentru dimensiunea fontului

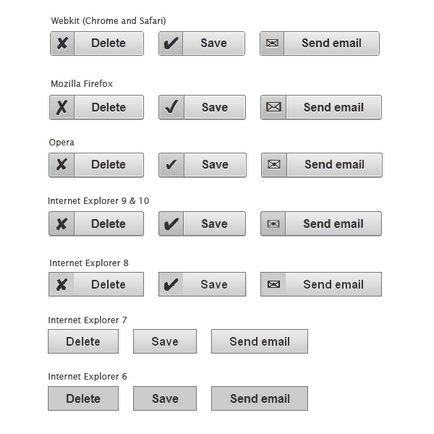
Afișare și asistență prin browsere
Pictogramele de pe aceste butoane sunt create folosind clasa pseudo: înainte. Prin urmare, nu veți vedea pictogramele de pe butoanele din browserele IE7 sau de mai jos. Și deși butoanele însăși vor fi vizibile, dar vor pierde umbre și rotunjesc. În diferite sisteme de operare și browsere, pictogramele vor fi diferite în timpul procesului de afișare.

Concluzia.
Stați la curent
Prin citirea acestui site sunteți de acord cu utilizarea cookie-urilor. În caz contrar, părăsiți acest site. Sunt de acord
Articole similare
Trimiteți-le prietenilor: