
Mulți, alegând un script magazin online uite mai mult la ceea ce arata ca un șablon standard de magazin on-line, iar dacă este un frumos și modern, acest script este foarte popular. Și numai după ce toată lumea a instalat și a început să intre în bunuri și a alerga magazin să acorde o atenție la funcționalitatea sa. Da, asta fac aproape toți începătorii magazinului online. Și eu sunt foarte ciudat că "creatorul" VamShop îl prezintă într-un design destul de nu modern, după părerea mea. Ce trage o parte a viitorilor proprietari de magazine de internet în favoarea altor script-uri, cum ar fi PrestaShop, script-ul complet gratuit, poate mai funcțional la secțiunea de administrare și, în unele momente frontend'a.
Deci, dacă dintr-un anumit motiv ați ales VamShop, veți afla că are doar 2 șabloane standard pe care aproape nimeni nu le folosește în magazinele lor. Și apoi începe căutarea. și se pare că nu există practic șabloane pentru VamShop. sau sunt plătiți.
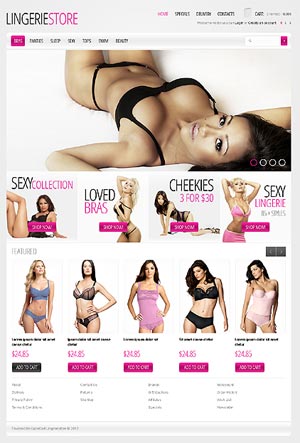
Ei bine, dacă nu te-ai oprit acolo și încă ai decis să rămâi pe acest script de magazin online - aceasta este o introducere la remake-ul șablonului special pentru tine.
Precum și două fișiere care definesc „de sus“ și „jos“ de orice pagini de magazin în ele, mai ales în scris ceea ce este de a eticheta și ceea ce este afișat în partea de jos (de exemplu, (c) dvs. de-Shop Online) imediat înainte
Aceste fișiere sunt în magazin /includes/header.php rădăcină și include / extern / Smarty / plugins_vam / outputfilter.note.php - afișează drepturile de autor VamShopa. și cum să îl eliminați am scris aici
Desigur, există încă login.php.html, checkout_alternative.php.html, comparison.php.html, create_account.php.html, și altele, toate acestea sunt situate în directorul rădăcină al șablonului - dar acum trebuie să înțelegem principiul formării și modificarea șablon pentru VamShop și, odată ce este clar, puteți remodela cu ușurință toate celelalte fișiere.
Să examinăm fișierul index.hml:
Deschizându-l, vom vedea aspectul de bază al paginii principale, de fapt, o poti face-te ca v-ar place, și nu trebuie să modifice modelul de VamShop - este adesea mai ușor de a face de la zero. În structura de bază există o concluzie a cutiilor și ieșirea modulului
Astfel, prin deplasarea acestor variabile în funcție de șablonul dvs., puteți determina unde va fi localizat meniul magazinului online, unde sunt informațiile, unde este coșul și așa mai departe.
Ie principiul construirii unui șablon: cutiile (cutii de pachete) și modulele (modulul de folder)
În final, schimbând literalmente 4 fișiere - obțineți șablonul dvs. pentru magazinul online VamShop.
Bineînțeles, acest lucru nu este totul, și încă mai trebuie depuse multe eforturi, deoarece există încă o pagină cu o descriere a bunurilor pe care există module de preț, module cu specificații, parametri etc. și altele asemenea. Dar dacă înțelegeți principiul în sine, puteți remodela cu ușurință tot ce v-ați dori. Crede-mă, nu este așa de dificilă cum ar părea la prima vedere. Și după ce ai modificat pagina principală a magazinului online și ai văzut rezultatul vei înțelege că poți să o faci și vei continua cu entuziasm :)
Mai multe despre acest subiect:
Cometarii (10)
Articole similare
Trimiteți-le prietenilor: