În această lecție vă voi spune în detaliu cum să faceți o fereastră pop-up cu propriile mâini, fără a vă rupe creierul și pentru a obține un rezultat calitativ și practic. Iată ce vom face astăzi:

Și este de fapt foarte convenabil și practic. Nu este ușor să faci un site web. și dacă faceți totul frumos cu o funcționalitate convenabilă, atunci cu siguranță site-ul dvs. va obține beneficii mari și va îmbunătăți gradul de utilizare, datorită unui pop-up simplu. Și astfel, de la cuvinte la fapte, este posibil să facem pop-up destul de ușor, putem implementa toată această procedură simplă prin intermediul unei mulțimi de html + css + jquery puțin cunoscute.
De fapt, haideți să începem cu codul HTML mai întâi și iată ce avem nevoie pentru a obține:
lățimea casetei: 400px;
înălțime: 300px;
fundal-culoare: #ccc;
margine: 0 pixeli auto;
padding: 10px;
font-size: 40px;
culoare: #fff;
>
.lățimea pop-ului: 100%;
min-înălțime: 100%;
fundal-culoare: rgba (0,0,0,0,5);
overflow: ascuns;
poziție: fixă;
top: 0px;
>
.popup .popup-margine de conținut: 40px auto 0px auto;
lățime: 200px;
înălțime: 80px;
padding: 10px;
fundal-culoare: # c5c5c5;
raza de graniță: 5px;
box-shadow: 0px 0px 10px # 000;
>
Deci, primul bloc cu doar text și pentru el am alocat caseta de clasă, în această clasă am stabilit lățimea lățimea: 400px; container, înălțime înălțime: 300px; culoare fundal gri-culoare: #ccc;. apoi a eliminat liniuțele exterioare și a centrat marginea: 0px auto; apoi setați indentsul interior, setați dimensiunea fontului dimensiunii fontului: 40px; iar culoarea este albă: #fff;. Cu primul bloc, trecem la cel de-al doilea.
Aici, în principiu, proprietățile care ne plac, pentru ca pop-up nostru va ieși și umbră toată pagina, ne punem o lățime de 100% și datorită proprietății de min-height: 100%; am cerut altitudinea minimă, atunci ne-am stabilit elementul unitate de afișare de proprietate în restul va fi ascuns overflow: ascunse;, poziție fixă prevăzută cu decalaj zero din partea de sus.
Iar ultimul bloc de însuși corpul ferestrei noastre pop-up, acesta .popup conținut, marginea exterioară superioară de 40 de pixeli parametrii auto-l aliniați pe marginea centru: 40px auto 0px auto;, setați lățimea și înălțimea lățime: 200px; înălțime: 80px;, padding padding: 10px;, culoarea de fundal background-color: # c5c5c5,, rotunjește colțurile border-radius: 5px, și de a face o umbră box-shadow: 0px 0px 10px # 000;.
Deci, cu CSS, ne-am dat seama unde cred că totul a fost simplu și clar, acum să trecem direct la codul de Jquery care de fapt ne va da posibilitatea de a face o fereastra pop-up. Mai întâi, creați un fișier cu permisiunea .js în cazul meu am făcut script.js și am pus în el următorul cod:
$ (document) .ready (funcție () PopUpHide ();
>);
funcția PopUpShow () $ ("# fereastră-popup") show ();
>
funcția PopUpHide () $ ("# fereastră-popup") ascunde ();
>
Ce ne-a dat acest cod, are trei funcții, prima ascunde pagina când pagina se încarcă, cea de-a doua o arată, iar cea de-a treia o ascunde. Nu mai sunt probleme, trebuie doar să schimbăm codul html și toată fereastra pop-up este gata. Deci, codul se modifică după cum urmează:
Ce sa schimbat, dar s-au schimbat următoarele, am conectat biblioteca Jquery:
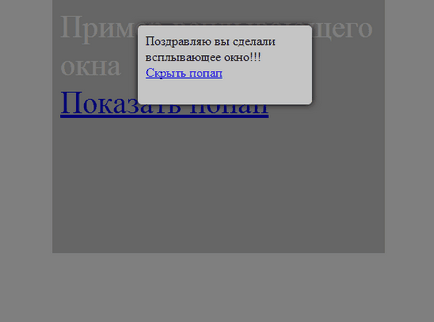
Și a adăugat două linkuri pentru a afișa și a ascunde pop-ul. Asta e tot ce poti descarca toate cele trei fisiere pe site-ul tau si totul va functiona, cand faci click pe link-ul popul va aparea si pur si simplu va disparea. Acesta este un instrument foarte convenabil și necomplicat pe care îl puteți folosi pe site-ul dvs., unde sunteți confortabil și, în consecință, îl schimbați după cum doriți.
Articole similare
Trimiteți-le prietenilor: