- Type - o extensie care vă permite să creați un site de adaptare Joomla.
Responsivizer este o componentă funcțională pentru adaptarea site-ului Joomla 1.5-3.x pentru dispozitivele mobile fără a schimba șablonul principal. În articolul precedent "Privire de ansamblu a Responsivizatorului. Site-ul Joomla pentru site-uri mobile "am analizat setările de bază" globale "ale componentei și plug-in-urilor. În această parte, să vorbim despre alte secțiuni ale extensiei și să vedem cum puteți gestiona modulele versiunii mobile a site-ului.
Setări de prezentare diapozitive
Responsivizer are propriul modul de prezentare de diapozitive. Setările sale sunt colectate în aceeași secțiune (a se vedea figura de mai jos). Dacă vă interesează întrebarea despre prezentări, galerii, glisiere și așa mai departe, vă sugerez să vă familiarizați cu astfel de extensii: RSMediaGallery. Galeria de imagini simplă. Galeria Phoca. sigplus. DJ-MediaTools și Slideshow Layer.
Utilizând opțiunile din fila Setări diapozitive (prezentată mai jos), puteți personaliza aspectul prezentării de diapozitive.
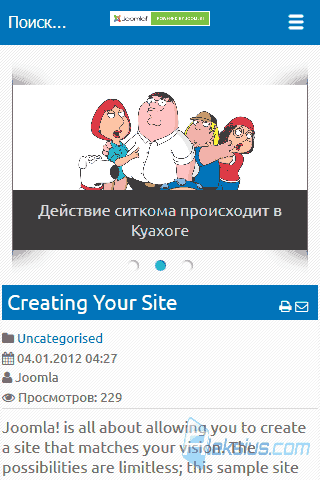
Figura de mai jos arată un exemplu de cursor.

Modul Manager

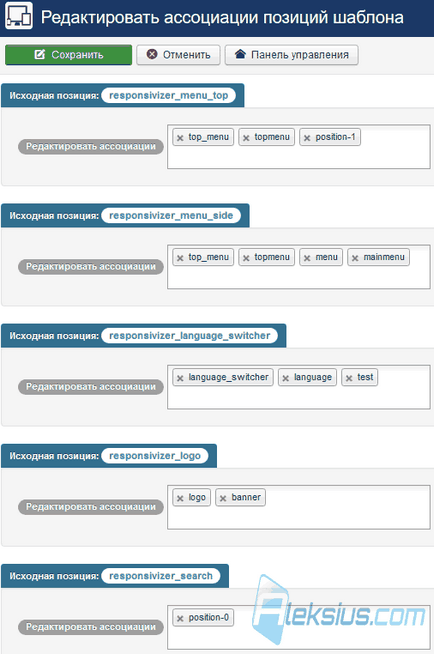
Făcând clic pe pozițiile de asociere (cum ar fi secțiunea este de pe panoul de control pagina principală componentă) în colțul din stânga sus vă va duce la o pagină în cazul în care aveți posibilitatea să pre-configura relația poziționează un module de șabloane convenționale și mobil (a se vedea figura de mai jos). Adică, pentru fiecare poziție a șablonului Responsivizer mobil, puteți specifica unul sau mai multe elemente ale șablonului obișnuit. Cum să aflați ce poziții aveți în șablon, puteți citi în articolul "Răspunsuri la întrebări despre șabloane pentru Joomla. Instalare, configurare, ștergere ».

Joomla pentru dispozitive mobile
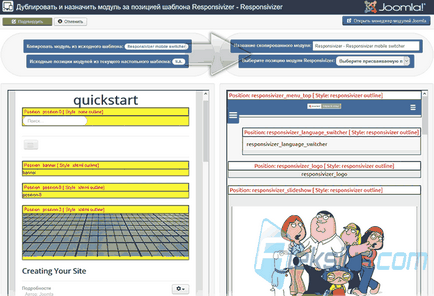
Figura de mai jos prezintă pozițiile "hartă" ale modulelor din șablonul Responsivizer.
Joomla Template Module Positions
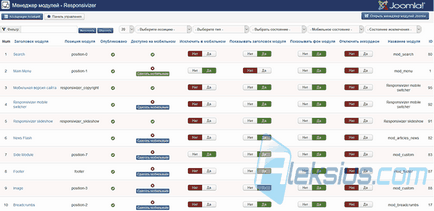
Dacă pe pagina modulului Responsivizer faceți clic pe pictograma Efectuați mobil în coloana Disponibil pe mobil. Veți merge la pagina unde puteți aloca modulul pe care l-ați selectat la una din pozițiile șablonului Responsivizer mobil (a se vedea figura de mai jos). Va trebui doar să specificați una din cele douăzeci și unu de poziții ale șablonului mobil din lista verticală. Selectați poziția modulului Responsivizer.

Mutarea modulelor
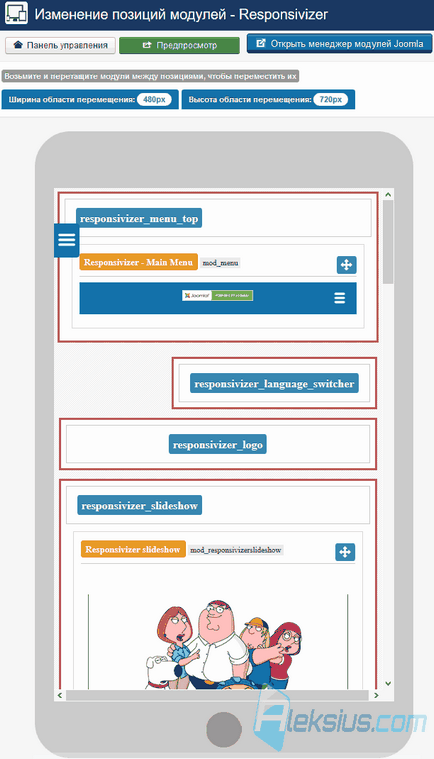
Dacă nu sunteți mulțumit de aranjamentul modulelor de versiunea mobilă a șablonului site-ului Joomla, consultați Cum se mută modulele (prezentate mai jos), puteți lua mouse-ul peste pictograma a modulului săgețile 4-vector și glisați-l la locul potrivit.

Emularea dispozitivului
redirecționări
Responsivizer vă permite să creați un site adaptabil Joomla cu revizuiri minime ale paginilor. Dar uneori există situații în care trebuie să modificați semnificativ conținutul dintr-o anumită pagină. De exemplu, dacă site-ul are un calculator pentru calcularea valorii bunurilor, va necesita revizuiri semnificative. În acest caz, secțiunea Redirecționare (a se vedea figura de mai jos) poate fi utilă.
De fapt, pur și simplu specificați ce element de meniu din versiunea obișnuită a site-ului va corespunde cu elementul de meniu al versiunii mobile a site-ului (a se vedea figura de mai jos).
Cache offline
Pierderea unei conexiuni la Internet pe un dispozitiv mobil sau viteza de conectare este prea lentă - situațiile obișnuite. În mod specific, HTML5 oferă funcții care oferă o îmbunătățire a stocării în cache a paginilor de pe dispozitivul mobil al clientului. Aceasta înseamnă că paginile site-ului dvs. vor fi accesibile chiar dacă utilizatorul nu are o conexiune. Rețineți că aceste caracteristici necesită o creștere a puterii de calcul a dispozitivului (în comparație cu descărcarea fără memoria cache offline), precum și spațiul de pe dispozitivul utilizatorului. De aceea, este recomandat să includeți în cache-ul offline numai cele mai importante pagini ale site-ului. De asemenea, merită să ne amintim că paginile site-ului cu conținut în continuă schimbare nu ar trebui să fie introduse offline.
Pentru a activa funcționalitatea cache-ului offline în Setările Plug-in din aceeași filă, activați opțiunea Activarea cache-ului offline. După aceea, în secțiunea Cache offline puteți configura cache-ul paginilor individuale (vedeți figura de mai jos).
Rețineți că puteți selecta acele "resurse" (CSS, JS, imagini) care trebuie stocate în memoria cache a clientului. HTML nu poate fi exclus din memoria cache.
După cum puteți vedea, crearea unei versiuni mobile a site-ului Joomla cu ajutorul lui Responsivizer este destul de ușoară. Fără îndoială, e mai ușor decât să faci singur aspectul adaptabil. În plus față de cache, ar trebui să vă uitați la această extensie de la același dezvoltator ca JAmp, care vă permite să implementați paginile mobile accelerate Google (AMP) pentru a accelera descărcarea paginilor mobile ale site-ului.
Articole similare
Trimiteți-le prietenilor: