

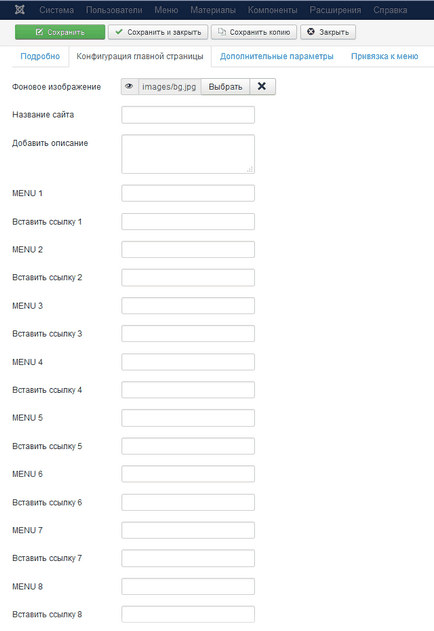
Prin panoul de control admin, puteți personaliza: imaginea de fundal, titlul, descrierea și meniul. Fiecare setare este descrisă mai jos.
1. Schimbați adresa URL a paginilor dvs. și a altor secțiuni.
Mergem la rădăcina site-ului, unde este fișierul htaccess.txt. Deschideți-l prin Notepad ++ și mai jos scrieți-l:
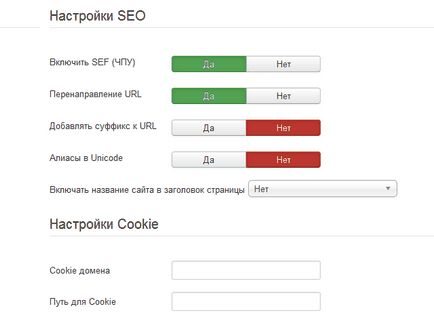
În a treia linie, introduceți domeniul dvs. și salvați acest fișier ca .htaccess fără o extensie. Încărcați acest fișier pe serverul de unde a provenit. Acum, deschideți setările generale din panoul administrativ și puneți-l astfel:

2. Instalarea stilurilor
pentru că Când deschideți pagina principală, pagina va fi re-creată, atunci trebuie să vă scrieți propriile stiluri pentru aceasta. Facem asta la deschiderea unui fișier separat cu stiluri încărcate. Creați un fișier home.css, lipiți cel prezentat mai jos și încărcați-l pe server în folderul CSS al șablonului nostru (implicit calea ... / templates / protostar / css).
3. Scrieți setările pentru managerul de șabloane
Deschideți fișierul templateDetails.xml (../templates/protostar/templateDetails.xml). Deschideți și introduceți acest lucru între etichete
Aici vom crea o filă suplimentară și am plasat toți parametrii necesari pentru personalizare. Dacă priviți imaginea, vedeți următoarele puncte:

4. Schimbarea php-ului șablonului nostru
Aici începe cel mai dificil. Înainte de a le citi, citește. Este necesar să salvați tot codul php în fișierul index.php pentru ca site-ul să funcționeze pe deplin. Dar trebuie să introduceți o verificare (pagina principală sau nu), precum și condițiile de scriere pentru afișarea setărilor de la manager.
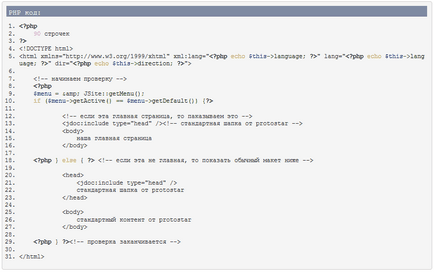
Deschideți fișierul index.php din șablonul Protostar și vedeți primele 90 de linii. Aceste prime linii de cod php sunt responsabile pentru diferite condiții, conectarea stilurilor și scripturilor, emiterea de variabile, formarea de capace (
), etc. Unele condiții sunt folosite în partea de jos. Acest lucru nu poate fi atins.În plus, există astfel de linii:
Lăsăm acest lucru pentru ca browserul să identifice corect pagina noastră. Următoarele etichete deschise
. De fapt, tot ceea ce este în interiorul nostru nu este necesar, cu excepția linieiAcest cod mic, conectează toate scripturile și stilurile din partea de sus a fișierului (rețineți aproximativ 90 de linii). Va trebui să o folosim din nou. Deci, în cazul în care capul începe și se termină cu corpul de jos, îl vom transfera în fundul stării noastre. Pentru ca tu să te orientezi puțin în spațiu, fișierul nostru final ar trebui să arate astfel:

Rețineți etichetele întoarceți toate condițiile noastre.
Toate aceste informații au fost doar pentru tine să înțelegi cum să faci la fel, dar pe șablonul tău. Ne întoarcem la exemplul nostru.
Faceți acest lucru imediat după html după cum se arată în imagine, dar înainte de cap:


Mai jos, tot ceea ce începe de la cap și se termină cu corpul trebuie să rămână. După corp, adăugăm

Dacă toate acțiunile efectuate sunt corecte, salvați și returnați fișierul în loc. Întrucât în al treilea paragraf am stabilit deja pagina principală, rămâne doar să deschidem browser-ul și să verificăm rezultatul.
Trimiteți-vă prietenilor
Articole similare
-
Cum de a alege șablonul de șablon joomla pentru site-ul joomla școală
-
Cursuri de manichiura, coafuri; servicii cosmetice reg - pagina de pornire
Trimiteți-le prietenilor: