Doriți să adăugați cadre la imagini în WordPress, dar nu știu cum să faceți acest lucru? Nu cu mult timp în urmă, unul dintre utilizatorii noștri ne-a pus o întrebare similară. Puteți utiliza întotdeauna CSS pentru acest lucru, dar începătorii uneori se confundă cu foile de stil. În acest articol, vă vom arăta cum să adăugați cadre în imagini fără a scrie coduri CSS și HTML.

Metoda 1. Utilizați pluginul pentru a adăuga cadre la imagini în WordPress
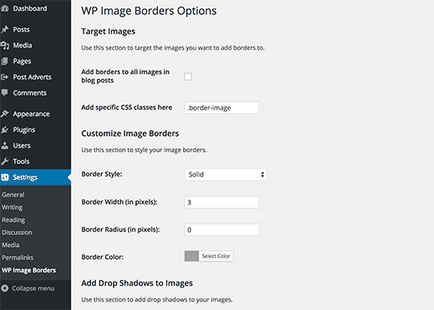
Această metodă este pentru începători care nu știu cum să editeze HTML sau CSS. Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul WP Image Borders. După activare, va trebui să accesați pagina Parametri - WP Image Borders în consola dvs. pentru a seta unele setări de plugin.

De asemenea, puteți specifica clasele CSS la care vor fi aplicate cadrele. Puțin mai târziu, vă vom arăta cum să adăugați o clasă CSS la o anumită imagine. Între timp, puteți specifica o clasă de imagine.
A doua secțiune a setărilor pluginului vă permite să configurați parametrii cadrului. Puteți alege stilul, lățimea, raza și culoarea ramei.
Ultima secțiune a paginii cu opțiuni vă permite să adăugați o umbră care se încadrează în imaginile dvs. Puteți introduce distanța orizontală și verticală, raza de neclaritate și răspândirea și culoarea umbrei. Dacă nu doriți să adăugați o umbră imaginilor, lăsați aceste câmpuri goale.
Nu uitați să salvați modificările.
Veți obține un cadru din imaginile din toate intrările de pe blog.
Cu toate acestea, dacă ați selectat a doua opțiune pentru a afișa cadre numai pentru anumite imagini, atunci va trebui să faceți încă un pas.
Adăugarea unei clase CSS la imagini în WordPress
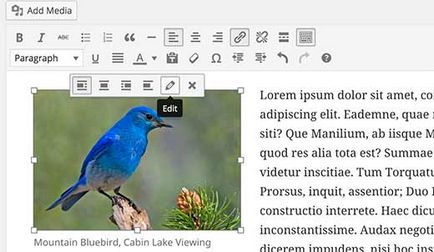
Dacă doriți să adăugați cadre la anumite imagini, trebuie să le spuneți WordPress ce imagini să faceți. Puteți face acest lucru folosind o clasă CSS care va include cadre.

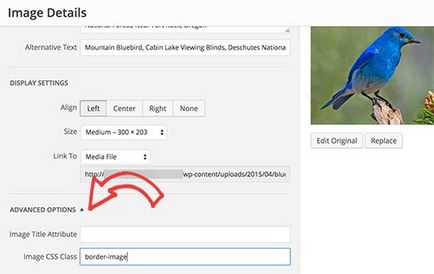
Va apărea o fereastră pop-up, care va conține informații despre imagine. Trebuie să mergeți la secțiunea Opțiuni avansate, apoi să intrați în clasa CSS a imaginii.
Sfat: trebuie să introduceți imaginea de pe bord, deoarece aceasta este clasa pe care o stabilim în setările pluginului.

Apoi faceți clic pe butonul Actualizare pentru a salva modificările. Totul, imaginea ta a primit acum o clasă suplimentară. Deoarece utilizați pluginul WP Image Borders, ramele vor fi afișate în jurul acestei imagini.
Metoda 2: Utilizați HTML CSS pentru adăugarea de cadre la imagini în WordPress
Adăugarea de cadre la imagini folosind CSS / HTML este o modalitate mult mai simplă și mai rapidă de a obține frontierele imaginilor în WordPress. Există diferite opțiuni pentru a face acest lucru și vă vom arăta pe toți, astfel încât să puteți alege unul potrivit pentru dvs.
Adăugarea de cadre prin intermediul stilurilor încorporate în WordPress
Puteți adăuga cu ușurință stilurile CSS în HTML:
Modificați lățimea marginii, culorilor, tăieturilor și muchiilor la discreția dvs.
Adăugarea de cadre la o temă WordPress sau la o temă de copil
Dacă doriți să adăugați cadre la toate imaginile din intrări și pe paginile WordPress, puteți adăuga stiluri CSS direct la tema WordPress sau la o temă de copil.
Cele mai multe teme WordPress au deja reguli de stil specificate în tabelul de stil temă. Fișierul style.css este de obicei responsabil pentru foaia de stil. Puteți modifica un fișier CSS existent sau puteți adăuga propriile fișiere CSS la o temă de copil.
WordPress adaugă clase implicite tuturor imaginilor. Pentru a vă asigura că toate imaginile din intrările / paginile dvs. au cadre, va trebui să luați toate aceste clase. Iată un exemplu simplu de stiluri CSS din care puteți începe:
Dacă doriți ca anumite imagini să aibă cadre, puteți adăuga o clasă CSS în imaginile dvs. Pentru această clasă, va trebui apoi să atribuiți stiluri în tema principală sau în tema copilului:
Articole similare
Trimiteți-le prietenilor: