Probabil ați observat o frumoasă animație CSS pe site-uri populare. Efectele animate cum ar fi alunecarea conținutului, decolorarea în blocuri, imaginile care reflectă, etc. În articolul de astăzi, vă vom arăta cum să adăugați cu ușurință animații CSS în WordPress fără a fi nevoie să scrieți coduri.
Când și de ce ar trebui să utilizați animația CSS
Animația CSS vă permite să atrageți atenția utilizatorului asupra diferitelor elemente de pe pagina dvs.
Puteți să-l utilizați pentru a anima avantajele produsului sau butonul de chemare la acțiune.
Multe site-uri folosesc animația CSS pe măsură ce utilizatorul trece prin pagină. Această abordare adaugă elementul narativ la pagină, împreună cu animarea elementelor de-a lungul căii de defilare.
Puteți adăuga manual animația în foaia de stil a propriei dvs. teme sau a temei copilului WordPress. Cu toate acestea, majoritatea nou-veniților nu doresc să își editeze fișierele tematice și să-și piardă timpul învățând despre CSS.
Să ne uităm la modul în care puteți adăuga cu ușurință animații CSS pe site-ul dvs. WordPress.
Configurează pluginul Animate!
Mai întâi de toate, trebuie să instalați și să activați pluginul Animate it! Pluginul funcționează din cutie și nu conține opțiuni suplimentare pentru personalizare.

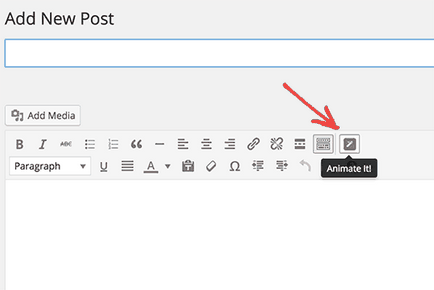
Dacă faceți clic pe acest buton, va apărea o fereastră pop-up în care puteți personaliza animația dvs. CSS. Pluginul suportă o mulțime de ele, astfel că va fi de la care să alegeți.

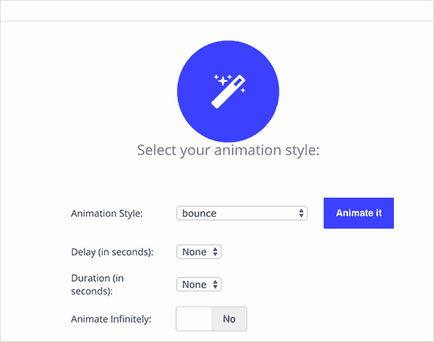
Mai intai trebuie sa iei stilul de animatie. Apoi, specificați întârzierea animației și durata acesteia. În cele din urmă, alegeți unde va apărea.
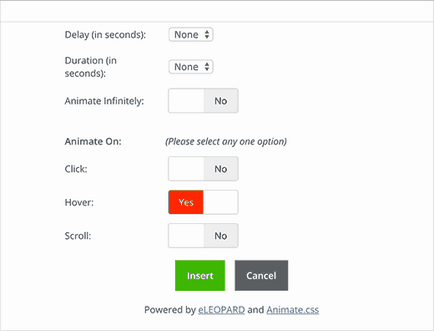
Pluginul oferă trei opțiuni. Puteți rula animație cu un clic, când plasați cursorul sau când parcurgeți.

Odată ce terminați setarea, puteți face clic pe butonul Animați-l pentru a vedea animația în acțiune.

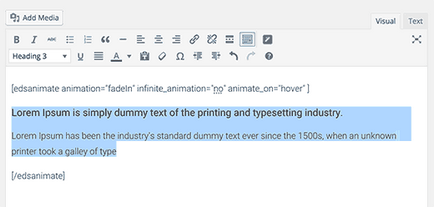
Va fi necesar să eliminați conținutul adăugat de plugin în codul scurt și să îl înlocuiți cu propriul text, imagine sau altceva care trebuie animat.

Nu uitati, daca este posibil, sa evaluati intrarile dorite cu numarul de stele la discretia ta.
Articole similare
-
Cum se adaugă cadre în imagini în wordpress, totul despre wordpress
-
AdSense pentru căutare - rezultatul exact al unei căutări pe site, wordpress mania
Trimiteți-le prietenilor: