
Salutări tuturor cititorilor - Sozdaiblog.ru!
Astăzi, vă voi arăta cum să utilizați Firebug.
Firebug este un program special care ajută la aspectul site-ului. Știu că "aspectul site-ului", mulți provoacă nu numai gânduri negative, ci și frică. Cred că ați înțeles, dacă vrem să ne angajăm în construirea de site-uri sau doar dorim să înfrumuseța blogul nostru, atunci trebuie să învățăm acest lucru.
Dacă voi, așa cum fac blogging-ul, cred că s-au confruntat mult cu cuvântul - "Layout". Și mereu, când faci acest aspect prost, te confrunți cu multe probleme.
Una dintre aceste probleme este căutarea constantă a codului necesar pentru elementele paginii. Rezolvați această problemă, vom ajuta plug-in - Firebug (firebug).
Cum se instalează programul pentru aspectul site-ului - Firebug (Firebug).
Pentru a instala pluginul firebug. trebuie să urmați linkul. pe site-ul oficial. Aici, în colțul din dreapta sus, faceți clic pe butonul roșu mare:


Sunteți imediat mutat într-o fereastră nouă în care trebuie să faceți clic pe butonul verde mare cu inscripția "+ Adăugați prea Firefox":

După aceasta, pornește boot-ul de incendiu. Va trebui să permiteți instalarea acestuia și, după finalizare, reporniți browserul.
Acum, într-unul din colțurile browserului dvs. ar trebui să apară o mică pictogramă cu imaginea unui gândac:
În plus, este necesar să înțelegem cum să folosim firebags.
Amenajarea site-ului - cum se utilizează Firebug (Firebug).
Pentru a începe să utilizați Firebug, trebuie să accesați pagina site-ului pe care doriți să faceți modificări. Apoi, faceți clic pe pictograma de mai sus cu imaginea gândacului.
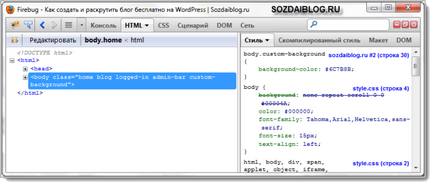
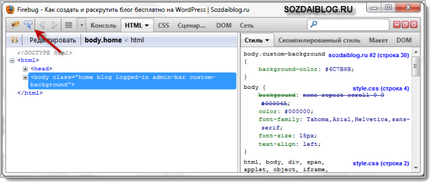
După aceste acțiuni, în partea de jos a browserului va apărea fereastra de lucru a acestui add-on:

Apoi, în colțul din stânga sus al acestei ferestre, faceți clic pe pictograma sub forma unui dreptunghi cu o săgeată:

Apoi, cu indicatorul mouse-ului, selectați elementul pe care dorim să îl modificăm și dați clic pe el. În timpul selecției, elementul va fi evidențiat cu o margine albastră:

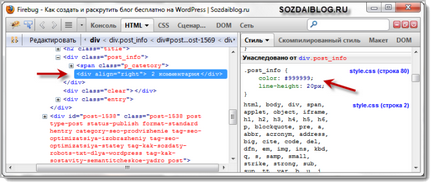
Acum, în fereastra Firebug, în partea dreaptă a acesteia, proprietățile CSS ale obiectului selectat vor fi afișate, iar în partea stângă puteți vedea codul HTML și locația sa:

În timpul structurării unui site sau a blogului dvs., nu neapărat de fiecare dată când modificați coduri diferite, actualizați și vedeți ce sa întâmplat.
În fereastra firebug, puteți schimba și testa în siguranță codul diferit, fără teamă, pentru a strica ceva. Totul se întâmplă în timp real, iar Firebug vă va arăta imediat schimbările. În timpul schimbărilor nu vă puteți speria, tot ceea ce se întâmplă în niciun fel nu va afecta resursele.
Sper că înțelegeți cum să utilizați Firebug (firebug) și cuvinte înfricoșătoare - "Site layout", nu mai sunteți speriați.
Înainte de a face un aspect, citiți "Cum se face backupul bazei de date".
De asemenea, puteți citi:
Și dvs., independent, alcătuiți site-urile dvs. sau specialiști de contact?
Cu sinceritate, Denis Chernikov!
Interesant pe această temă:

Statisticile vizitează site-ul pe computerul dvs. desktop!

Cum să verificați încrederea site-ului?

Retro Audio-Player pe HTML5!

Cum creez un robots.txt pentru WordPress?
Material excelent, pentru incepatori care se familiarizeaza doar cu aspectul si au dorinta de a intelege, sa editeze aspectul propriu-zis.
Cred că acest sfat ar trebui să fie unul dintre primele elemente din manual pentru un începător: puneți un foc de armă.
Desigur, acest lucru este pentru utilizatorul avansat și nu intră în formatul acestei înregistrări, dar totuși va fi util ca cineva să știe despre alte posibilități ale acestui instrument.
Lucruri bune, voi folosi, mulțumesc
Mulțumesc! Vă rugăm să-l utilizați pentru dvs.!
O aplicație foarte utilă. El însuși în proiectare în timp ce slab, cel puțin poate ajuta să înțeleagă.
Da, aici totul este sortat prin această aplicație, cum ar fi ceea ce a pus și înainte!
Spuneți-mi, cum pot determina fișierul care afișează această pagină? de exemplu, a găsit cu acest program un loc care trebuie editat, cum să determinați numele fișierului în care doriți să îl modificați? dar nu stilurile
Aici, totul este complicat, trebuie să arătați înțelepciune și să ghiciți etichete similare, uneori pe panou, calea este corectă, chiar deasupra ferestrei.
Nu este clar cum să localizați fișierele.
Da, un pic cam greu la început, aici este necesar să includeți un pic de inteligență! În timp, veți înțelege și înțelege totul!
dar să răspundă slab? dacă nu știți, atunci spuneți așa. Mă uit deja la al cincilea site pe acest subiect, peste tot aceeași întrebare: cum să găsiți fișierul, dar nimeni nu poate răspunde (
Ei nu pot răspunde, pentru că nu există un răspuns direct. Suplimentul funcționează bine, dar nu indică o cale directă către fișiere. Va trebui să includeți logica și să învățați html pentru înțelegere. De exemplu, pentru css totul este clar că există numere de linie acolo.
din nou pentru a include logica))) Oamenii și întreabă orice algoritm. Suplimente super. Am folosit-o de foarte mult timp. Știu HTML și CSS. Dar se întâmplă să nu știți în ce fișier se află codul dat. Este uneori mai bine să nu răspundeți sau să scrieți sincer: nu știu. Apoi porniți logica))
Nu știu, nu este răspunsul la această întrebare, aici este dacă "nu pot să precizez cum porniți logica", așa că va fi mai precis!
Acest lucru nu este în întregime adevărat, Valentin! Cu un bagger, este mai ușor să selectați un element și să înțelegeți prin linii sale că codul este responsabil pentru el.
Denis, și acest "bug" funcționează doar pe "Mozilla"? Am crom.
Svetlana, sincer nu-mi amintesc, în opinia mea există o cerere!
Articole similare
Trimiteți-le prietenilor: