Calea mea în învățare HTML, PHP, CSS și MySQL
Când creați un site, trebuie mai întâi să creați un design pentru paginile cheie ale site-ului. Pagina cheie poate fi una, două. De exemplu, pe acest site există două pagini cheie: cea pe care vă aflați, cealaltă pentru începutul HTML cu avantaje electronice. Vă puteți proiecta, puteți să comandați un designer sau să descărcați un șablon de site gratuit și să lucrați cu un fișier psd. Cu acest format, designerii de layout lucrează în Photoshop, dar acesta este în Windows. Și ce zici de Ubuntu? Va trebui să lucrez în GIMP.
De exemplu, consultați șablonul site-ului gratuit. După selectarea șablonului dorit, când faceți clic pe acesta, veți vedea sub șablon:
Cel mai important lucru pentru noi este formatul psd. Mai jos vom vedea:
Alegeți "Oglinda principală cu viteză mare". După despachetarea arhivei, găsim fișierul psd și îl deschidem în GIMP. Sarcina principală pentru mine a fost să selectez toate imaginile. Voi descrie cum se face acest lucru pe fișierul exemplu 167x.psd. Acesta este modul în care arată acest șablon. În fișierul 167x.psd 133 straturi, un pic prea mult. Dar, de obicei, cei care sunt angajați în programare sau impunerea răbdării sunt suficienți.

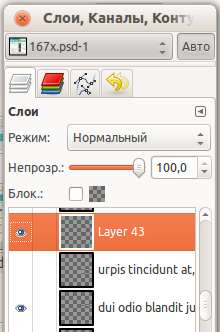
În panoul Straturi, Canale, Căi, Istoric. stratul activ este evidențiat în roșu. Prin dezactivarea și includerea vizibilității stratului, puteți vedea conținutul stratului. Imaginea arată că stratul activ este vizibil, vizibilitatea este oprită din stratul de mai jos, vizibilitatea este activată în continuare. Deci:
Iată câteva imagini preluate din șablon în acest mod în GIMP:
Articole similare
Trimiteți-le prietenilor: