O bară de navigare fixă este adesea găsită pe diverse resurse. O astfel de funcționalitate este suficient de simplă pentru a reproduce pe WordPress. Un panou fix va ajuta cititorii dvs. să sară rapid la o secțiune interesantă de oriunde din pagină.
1. Adăugați o zonă de meniu în fișierul funtstion.php
Pentru ca meniul să apară pe pagină, trebuie să existe o anumită zonă. Creați una nouă denumită "topnavigație". Următorul este un exemplu de cod obișnuit pentru setarea zonei de meniu din fișierul functions.php:
Dacă aveți deja o definiție a funcției register_nav_menus. adăugați doar o linie pentru meniul "topnavigație".
2. Creați un meniu
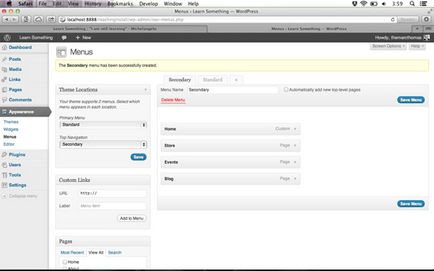
Accesați panoul de administrare și deschideți marcajul pentru a lucra cu meniul. Creați un nou meniu și asociați noul domeniu de navigație "Top Navigation" nou creat pentru acesta. Apoi completați paragrafele pentru tranzițiile către pagini. Exemplul utilizează articolele Acasă, Magazin, Evenimente și Blog.

3. Apelați meniul
Trebuie să apelați meniul la partea superioară a secțiunii corpului din fișierul header.php. Este foarte important să plasați meniul în containerul div. În exemplul nostru, elementul div se numește topnavigație. Va trebui să mutăm totul în acest container div cu pagina mai târziu. Există o modalitate ușoară de a rezolva problema.
Utilizați următorul cod în fișierul header.php:
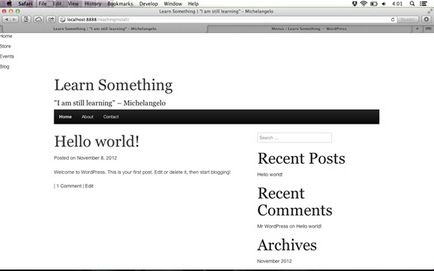
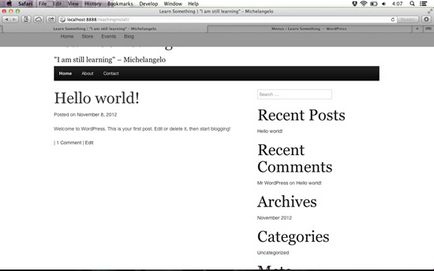
Ca rezultat, obținem următorul rezultat:

4. Adăugați stiluri pentru meniu
Acum puteți lucra la aspectul. Setați culoarea și lățimea fundalului la 100% pentru a începe.
Următorul cod trebuie plasat în fișierul style.css (sau cel utilizat în tema dvs.):
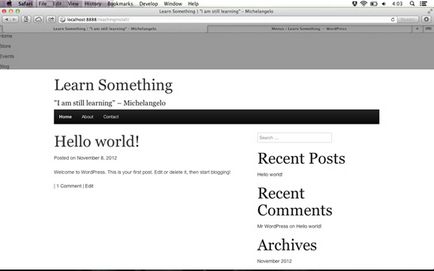
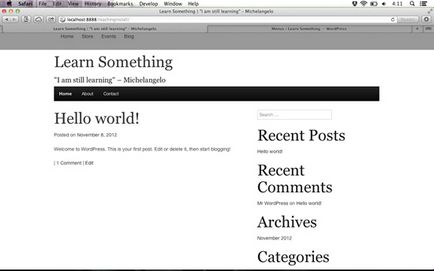
Actualizăm pagina și vedem rezultatul acțiunilor:

5. Deplasați meniul în centru
Acum trebuie să plasăm legăturile noastre în centrul panoului. Creați elementul nav în jurul meniului:
Și definiți stilurile pentru el:
Acum, meniul nostru va arăta astfel:

6. Fixați meniul
Acum trebuie să reparăm meniul. Este mai bine să setați meniul din partea superioară a ferestrei și să îl faceți să plutească peste celelalte elemente ale paginii.
Să schimbăm stilurile pentru #topnavigation:
Dar dacă reîncărcați pagina, atunci veți vedea că alte elemente merg sub meniul nostru și apoi, când nu este necesar (chiar în partea de sus a paginii).

Pentru a remedia situația, adăugați un câmp deasupra containerului div pentru restul elementelor de pagină. În șablonul nostru, un astfel de element div este numit #page. Facem modificări în codul CSS pentru acesta:
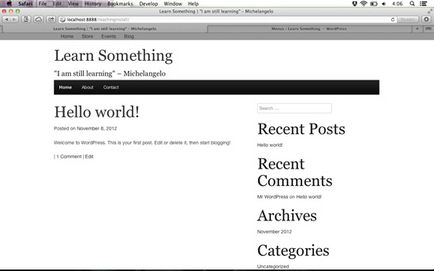
Avem rezultatul final:

Aspectul meniului se poate face în funcție de stilul site-ului.
Ultimele 5 lecții din rubrica "Wordpress"
Această lecție este probabil să fie psihologică, pentru că mulți oameni lucrează cu WordPress și simultan cu Joomla, dar nu pot decide care CMS să folosească.
După instalarea și configurarea motorului, trebuie să lucrăm cu designul site-ului nostru. Acesta este un subiect destul de lung, dar vom încerca să spunem totul în mod concis și clar.
Astăzi, vă vom spune ce trebuie să faceți primele setări după instalarea motorului WordPress. Această lecție va fi foarte utilă pentru începători.
Promovarea articolelor într-un blog nu este o sarcină ușoară. Se întâmplă adesea să scrieți conținut foarte bun, să activați efecte vizuale, să efectuați ajustări corecte ale SEO, dar nu dau rezultatul așteptat.
Aveți nevoie de un site personal, dar nu doriți să utilizați WordPress? Apoi, această selecție este pentru dvs.
de ce este totul doar pentru acest wordpress. pe el, lumina înclinată împreună.
isBlog_com_ua
hmm. unul văd rar site-uri pe drupal și WP.
Aș dori, de exemplu, să văd aici câteva lecții despre XenForo
Pentru a corecta situația, pentru a adăuga un câmp pe partea de sus a div container pentru celelalte elemente ale paginii. În șablonul nostru, un astfel de element div este numit #page. Efectuați modificări ale codului CSS pentru el: Da, fără o sticlă nu se poate spune. nu poate fi mai precisă. Vă mulțumim anticipat. 1 register_nav_menus (array (2 'topnavigation' => '__ (Top Navigation', 'NUMELE Articole-') 3)); În cazul în care pentru a scrie un subiect nu înțeleg după => sau în cazul în care

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Articole similare
Trimiteți-le prietenilor: