Meniul drop-down nu are nevoie de o vizualizare, toată lumea și-a înțeles deja avantajele. O modalitate convenabilă de navigare, care reflectă ierarhia paginilor site-ului. Și astăzi vom vorbi despre cum să creați un astfel de meniu în blogul dvs. wordpress și cum să-i atribuiți diferite stiluri și efecte vizuale.
Să începem cu cel mai simplu mod de a crea un meniu drop-down în WordPress. Cred că majoritatea utilizatorilor știu acest lucru, dar pe scurt o voi explica. Meniul drop-down este meniul în care sunt localizate paginile secundare, așa că pentru a-l crea, trebuie să creați cel puțin o pagină părinte în blogul dvs. și un copil.
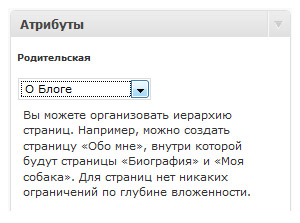
Deci, alternativ, în modul cel mai obișnuit, vom adăuga toate cele trei pagini, cu excepția faptului că în câmpul paginii părinte trebuie să alegeți "Despre blog".

După aceste acțiuni destul de simple, veți vedea un meniu drop-down în blogul dvs., dar modul în care va arăta depinde de subiectul pe care îl utilizați. Dacă aceasta este una dintre temele care vin cu WordPress, atunci meniul dvs. va fi afișat în bara laterală, sub forma unei liste cu marcatori.
Dacă utilizați o temă terță parte, totul depinde de conștiința dezvoltatorului. Am întâlnit adesea teme foarte frumoase, în care nu exista absolut nici un meniu drop-down, astfel încât, după adăugarea sa, modelul sa prăbușit.
Deci, dacă vi sa întâmplat asta, atunci vă voi spune cum se formează un meniu drop-down frumos, de exemplu, de către întregul șablon cunoscut "WordPress Default".
1. Primul lucru pe care îl facem este să aranjăm meniul imediat după antet și, pentru aceasta, trebuie să îl eliminați mai întâi din bara laterală. Deschideți fișierul sidebar.php. găsim în ea o linie
2. Acum poziționați meniul sub antet, pentru a deschide fișierul header.php. și după blocul "headerimg", introduceți următoarele rânduri:
Aici parametrul title_li =, cu o valoare goală, înseamnă că meniul va fi afișat fără prefixul "Pagini".
3. Acum adaugati stilurile pentru meniul nostru pentru a face ca acesta sa arate ca designul general al temei, in fisierul style.css:
După adăugarea stilurilor, meniul ar trebui să arate astfel:
4. Apoi, ar fi frumos să alocați pagini active. Acest lucru este implementat destul de simplu, folosind CSS:
Aici .current_page_item este pagina activă curentă (în captura de ecran de mai sus, aceasta este pagina "parteneri"). current_page_parent este pagina părinte.
5. Totul ar fi bine, dar un meniu drop-down, asta este ceea ce se cheamă să apară și să dispară, când plasați mouse-ul peste mouse, mai degrabă decât să apară constant pe ecran. Deci, mai întâi ne ascundem cu CSS, și apoi vom arăta cu JQuery.
Apoi, trebuie să conectați jquery, la șablonul nostru. Acest lucru se poate face în eticheta head a fișierului header.php. următoarea linie:
Apoi, vom adăuga codul care ne va permite să afișăm meniul copil, în timp ce treceți cu mouse-ul:
În principiu, acest lucru este de ajuns, acum, când plasați mouse-ul peste numele paginii, va fi afișat meniul copil. Dar puteți merge mai departe și puteți adăuga diverse efecte la aspectul meniului pentru copii.
6. Efectul aspectului lent al meniului pentru copii se face foarte simplu prin modificarea înălțimii, lățimii și transparenței blocului afișat. Trebuie doar să adăugați un parametru, la codul deja scris:
Puteți adăuga un efect de aspect fără transparență, vertical:
Dacă este necesar, afișați permanent meniul drop-down, dacă pagina copil este activă (potrivită pentru meniul lateral vertical), aceasta se face după cum urmează:
După cum puteți vedea, meniul drop-down poate fi realizat de orice utilizator, iar aspectul său depinde în întregime de imaginația dvs. și de cunoașterea efectelor lui jQuery.
sursă
Articole similare
Trimiteți-le prietenilor: