acord
Acord privind prelucrarea datelor cu caracter personal
Cum se introduce o imagine în HTML
Pentru a insera o imagine pe o pagina web. trebuie să aplicați o etichetă . Acesta din urmă nu este o etichetă asociată (corpul etichetei nu există), atributul său principal este atributul src. cu ajutorul căruia este determinată sursa imaginii (url este calea către imagine, care trebuie plasată pe pagină).
Designul său arată astfel
Fișierele grafice pe care le adăugăm pe pagina noastră pot fi în format GIF, PNG sau JPEG.



Text alternativ, alt atribut pentru imagini
De asemenea, pentru etichetă , trebuie să specificați Alt atribut obligatoriu - acesta ar trebui să conțină text alternativ care ar putea descrie conținutul graicheskogo fișier, acesta va apărea în cazul, în cazul în care imaginea nu a putut fi încărcate sau descărcați imaginile dezactivate în browser (mai rar).
Deci, cu atributul alt. putem specifica o interogare prin care puteți găsi această imagine în motoarele de căutare. (O modalitate foarte bună de a obține trafic suplimentar de la motoarele de căutare).
Dimensiunile imaginii
Puteți ajusta dimensiunea imaginii utilizând atributele de lățime și înălțime.
Dar acest lucru nu este recomandat. pentru aceste operațiuni este mai rațională, folosiți stilurile CSS

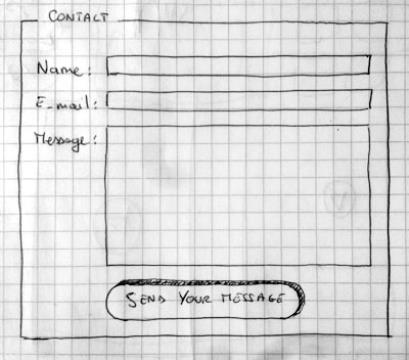
Descrierea formularelor HTML. Pornind de la container și sub formă de tehnici de transmitere a datelor și a obține poștă, la diferite tipuri de forme - câmp text, câmpul pentru parolă, caseta de selectare, selectați, buton radio, trimiteți fișiere
Te-a ajutat acest material?
Articole similare
Trimiteți-le prietenilor: