În această lecție vom discuta în detaliu toate posibilitățile de optimizare a unei imagini animate. Luați în considerare opțiunile când animația "greu" poate fi redusă în greutate și când nu; Ce modalități de a reduce greutatea vârfului există, cum să utilizați corect setările de optimizare.

Ce vom învăța în această lecție: panoul "Optimizat"
3.1. Crearea unei picături pentru optimizare.
Dar mai întâi, probabil, vom discuta cu dvs. cele mai simple baze - cum este comprimarea în gif'e, cum să vezi greutatea vârfului său în program și cum să folosiți setările de optimizare ale programului.
Prin urmare, asigurați-vă că sunteți interesat de greutatea vârfului dvs. și de setările de optimizare ÎNAINTE de a vă salva munca animată!
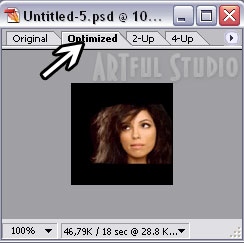
- Schimbați de la Photoshop la Imagine pregătită.

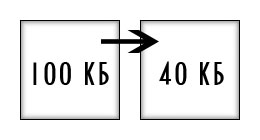
Acordați atenție - înainte de semn \ vedem greutatea înainte de optimizare, după aceasta - cu optimizare.
Îmi amintesc încă o dată că greutatea vârfului poate fi văzută numai după trecerea la fila "optimizată".
Acum știi cât de greutate ai la vârf. Schimbarea setărilor de optimizare în timp real va determina modificări ale greutății maximului! Să analizăm acum setările de optimizare, utilizând în mod competent ceea ce putem reduce greutatea vârfului (sau de a îmbunătăți calitatea acestuia, în funcție de sarcină) fără prea mult efort.
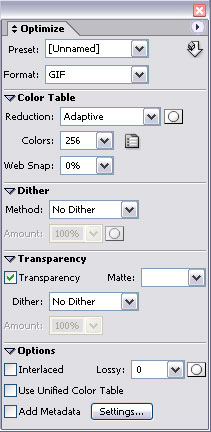
Optimizarea poate fi configurată în fereastra "Optimizată", care este apelată de comanda "Window - Optimized". Aici este:

Să analizăm toți parametrii săi.
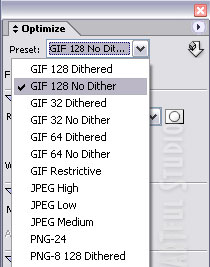
1) Primul la ochii noștri vine fila "Preset" (să o numim "programul").

O fereastră destul de utilă, este necesar pentru extragerea rapidă a parametrilor de optimizare - alegeți opțiunea dorită, iar semnele de verificare au fost puse unde au fost necesare. este posibil să aveți nevoie de ea după ce ați înțeles de ce aveți nevoie de parametri de optimizare, numele cărora apare în numele acestor presetări.
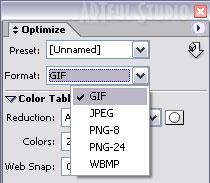
2) Apare "Format" (formatul rezultatului salvat)

Aici vedem formatul GIF de care avem nevoie pentru animație, precum și câteva formate ale imaginii statice - Jpeg, PNG, BMP.
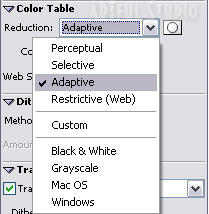
3) Următorul articol este tabelul de culori.

Aici veți vedea opțiunea "Reducere" și opțiunile:
- Perceptual (bazat pe percepția imaginii) - utilizează culorile cele mai apropiate de cele utilizate la vârf, sarcina principală a acestei metode este de a păstra integritatea aparentă a culorilor la vârf.
- Selectiv - funcționează pe același principiu ca și primul, dar, spre deosebire de acesta, este cel mai probabil să lucreze cu părți monotone ale vârfului.
- Web - creează o masă de culori, ajustând culorile imaginii la cele găsite în paleta Web standard. Această opțiune generează cel mai mic număr de culori și, în consecință, cel mai mic fișier, dar calitatea imaginii poate fi mai slabă decât atunci când selectați alte opțiuni.
- Opțiunea personalizată optimizează culorile vârfului pe baza setărilor care au fost expuse și utilizate anterior de utilizator în Photoshop sau ImageReady.
preferând să salveze pe alți parametri și să utilizeze secretele optimizării. Ce vrei tu;)
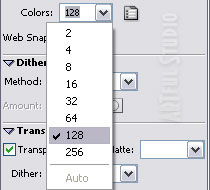
4) Apoi, "Culori" (numărul de culori).

Dar, bineînțeles, să nu fugi. Reducerea numărului de culori poate determina faptul că culorile rămase nu se potrivesc culorilor originale. Prin urmare, întoarceți-vă capul și nu uitați să verificați totul vizual prin activarea filei "optimizate" a imaginii.
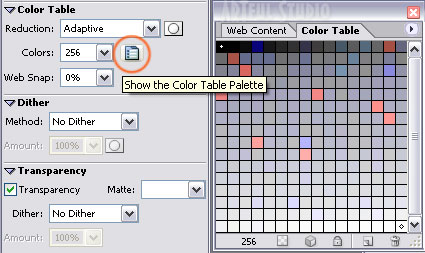
Notă: sunteți proprietarii programului, amintiți-vă acest lucru și nu lăsați-l să facă totul pentru dvs. :) Folosind tabelul de culori, puteți să controlați ce culori din vârf rămân și care dintre ele pot fi șterse. Pentru a face acest lucru, faceți clic pe "Afișează paleta de tabel de culori" de lângă opțiunile "Culori", programul va deschide fereastra "Colour color"

În acest panou puteți șterge câte o culoare inutilă (urmărirea schimbărilor în optimizare în timp real) și, de asemenea, puteți bloca (folosind butonul cu încuietoarea) acele culori pe care nu le puteți șterge în nici un fel.
5) Parametrul "WEb Snap" (reducere la culori WEB).
Există o masă principală de culoare pentru WEB. Cu acest cursor puteți aduce culori de la vârf la culorile web. Utilizarea acestor culori la vârf va facilita foarte mult animația. Dar, din păcate, va strica foarte mult calitatea sa. Prin urmare, distribuirea de flori pe web este folosită în animație rar și cu ușurință. Mai ales valoros este setarea setării, dacă scopul tău este să faci mai ușor să faci doar câteva kb de animație. (de exemplu, "cram" puțin;)).

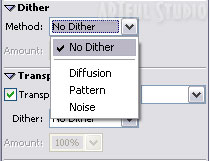
O funcție foarte utilă și interesantă, a cărei utilizare ar trebui determinată în fiecare caz. De fapt, dithering-ul îmbunătățește calitatea foarte bine, netezind culorile, dar, în același timp, crește foarte mult greutatea. (aproximativ 10 kb în plus). Cum funcționează ditheringul.
În primul rând, ditheringul adaugă nuanțe de culoare. De exemplu, în paleta dvs. culori solide galben și albastru. Cum poți obține culoarea verde fără a o introduce în paletă? Cu ajutorul dithering-ului! Această funcție este verde, alternând pixelii galben și albastru.
În al doilea rând, dithering-ul poate amesteca pixelii adiacenți (în același mod - alternând pixelii vecini), creând o tranziție mai lină a culorilor.
Dithering amestecă pixeli în trei moduri diferite - "Noise", "Pattern", "Diffusion". Fiecare împiedică pixelii într-o ordine diferită.
7) Transparență.
Dacă animația dvs. este în esență o schimbare a aceluiași obiect pe același fundal - atunci părțile încă ale vârfului (întregul fundal static) pot fi decupate pe cadre, lăsând doar acele zone mici care se schimbă. Acesta este cel mai puternic mod de a face animația mai ușoară.
Nu vă ajută într-un singur caz - dacă faceți o tranziție de animație între două imagini diferite, adică în animație, unde nu există niciun fundal nemodificat.
Notă: câmpul Matte lângă opțiunea de transparență este necesar pentru a specifica culoarea de margine din jurul imaginii pe un fundal transparent. De exemplu, doriți să salvați o imagine care nu este în pătrat obișnuit, ci în orice formă neobișnuită. Din moment ce imaginea rămâne încă în esență pătrată - zonele neocupate vor fi marcate ca fiind "transparente". Dar formatul hyph nu poate merge doar de la culoare la transparență, are nevoie de o margine (de fapt conturul unei imagini a formei tale ciudate). Culoarea jantei este setată pe fundalul pe care va fi folosit fotografia dvs. Dacă culoarea de fundal este necunoscută, selectați Nici una din lista Matte. rezultatul va fi margini dură și grele.
Transparența este o setare pe care vă sfătuiesc să o utilizați în mod implicit, deoarece nu vă va face rău exact, dar beneficiul - de la minim la foarte tangibil :)
9) Ultima, importantă setare de optimizare este "Pierdere".
- reduceți numărul de culori din vârf
- aduceți anumite culori pe web
- schimbați modul de reducere
- elimina dithering
- utilizați parametrul de transparență
- utilizați parametrul "pierdere".
3.1. Crearea unui "dropplet" pentru optimizare.
Acum, că sunteți familiarizat cu toate setările de optimizare, vreau să vă spun despre un lucru util, cum ar fi "picăturile" (picături).
Poate ați observat această pictogramă în panoul "Optimizat":
Se numește "Creați o picătură".
Să presupunem că ați configurat optimizarea exact așa cum aveți nevoie - puneți un zgomot lângă transparență, specificați câte culori va fi în vârf, ce va fi pierderea imaginii etc. Și acum, imaginați-vă că aveți vârfuri de 100 de bucăți - și trebuie să deschideți totul în program unul câte unul, să setați setările de optimizare și să salvați din nou. Corvoada? Nu cuvântul ăsta!
Droshpets sunt un fel de "acțiune", dar chiar mai bine. După ce ați setat toate setările de optimizare necesare, dați clic pe butonul de mai sus pentru a crea un dropplet.
Programul vă va întreba unde să salvați picăturile. Specificați orice loc convenabil pentru dvs. pe computer.
Cum funcționează? Este foarte simplu. Toate fișierele care trebuie modificate sunt PERFORMATE pur și simplu la pictograma Doppler. Imediat, picatura automată va începe să funcționeze - în același director în care se află docul, vor apărea imagini noi prelucrate.
1. Eliminarea cadrelor inutile va facilita foarte mult animația.
Asigurați-vă că ați șters acele cadre de animație care nu poartă o încărcătură semantică puternică. Mai ales când vine vorba de animație creată în programe automate care creează efecte diferite. De regulă, ele creează de două ori mai multe cadre necesare pentru animație de înaltă calitate. Simțiți-vă liber să selectați cadre "una după" în panoul "Animație" și să ștergeți. Din experiență, veți afla în curând că două-trei cadre sunt suficiente pentru animarea ploii, 7-10 pentru apă, 6-12 pentru zăpadă și așa mai departe. Ștergeți cadrele unul câte unul până când vedeți că următoarea ștergere a dus la un salt în animație, o mișcare ascuțită și urâtă. Întoarceți ultimul cadru șters la locația respectivă. Așa că ați ajuns la altarul lateral în numărul de cadre necesare :)
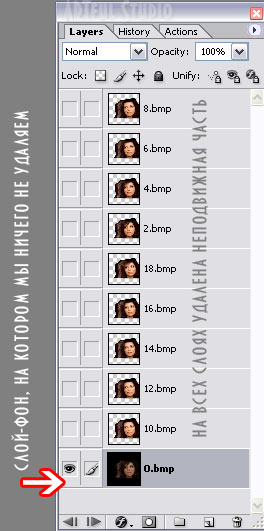
2. Demontarea pieselor fixe pe straturi.
În orice animație, în cazul în care mișcarea are loc pe aceeași imagine, pe același fundal - va facilita foarte mult scoaterea de la animație a pieselor fixe pe fiecare cadru.
Pentru a face acest lucru, selectăm ca fundal stratul cel mai de jos al animației noastre (stratul care se află sub toate în panoul "straturi"). Nu-l vom atinge deloc. Dar, în rest, selectăm unul câte unul instrumentul lasso (lasso) acea parte a imaginii în care nu se produce mișcarea. Această parte selectată este ștearsă din fiecare strat, cu excepția ultimului fundal selectat de noi.
Acesta este aspectul panoului "straturi" cu straturi "periat":

O astfel de animație va cântări cu 10-15 kb mai puțin decât dacă ați lăsat toate straturile ca atare.
Această metodă de facilitare a animației nu va ajuta doar în cazuri cu morfing și alte tranziții între două imagini diferite.
3) Reducerea numărului de culori prin vopsirea suprafețelor neimportante cu cele de culoare unică.
coș (în momentul de la desen animat "Pisici-aristocrați"), și în spatele pisica și coșul - tapet colorat în floare :) Deci, aici este tapet de flori - este o mulțime de informații suplimentare pentru optimizare. Ele pot fi vopsite cu un fragment monoton (folosind o pensulă neclară și strat de mască) sau întunecate / luminate aproape până la negru / alb, cu ajutorul instrumentului de ardere / dispozitivului de evitare.
Această metodă, desigur, este utilizată ca o alternativă la eliminarea pieselor fixe pe fiecare cadru. Utilizați ambele metode în același timp - absolut nici un rezultat :)
5. Utilizarea competentă a unei tranziții ușoare.
Utilizați o tranziție lină între cadre (tween) ca ultimă soluție. Și dacă îl folosiți, faceți câteva cadre intermediare. Mai multe dintre ele - cu atât mai greu de animație.
Înainte de a efectua o tranziție lină - selectați și copiați la un strat separat acea parte a vârfului care se va schimba. Acum voi da un exemplu:
Să presupunem că animați același fluture pe o floare. Aveți două straturi - una pe o floare și un fluture cu aripi închise, pe a doua - o floare și un fluture, pe care le-ați desenat aripile deschise. Și acum doriți să faceți o tranziție lină între aceste două fluturi. Faceți o concluzie - numai fluturele se va mișca, floarea cu fundal va rămâne imobilă, deci nu ar trebui să participe la o tranziție lină! Lasati ca si unul dintre straturi, iar pe al doilea scoateti partea fixa a imaginii - floarea cu fundalul. Setați vizibilitatea cadrelor - pe primul este primul strat (pe care nimic nu este eliminat), pe al doilea cadru - și acest strat (care servește acum ca fundal) și stratul cu partea eliminată. Între aceste cadre, puteți face în siguranță o tranziție lină. Puteți fi sigur - o astfel de tranziție lină va cântări la jumătate la fel ca o tranziție lină între două "întregi" straturi.
6. Utilizarea precisă a gradientilor.
Încercați să excludeți gradienții din lucrarea de animație. Cu numărul de culori din 256, este dificil să se reproducă tranzițiile subtile ale culorilor. Maximul este trecerea de la alb la o culoare.
7. Traducerea imaginii în alb-negru.
Apropo, puteți traduce în alb-negru nu este neapărat întreaga imagine. Foarte puternic ajută la traducerea în alb-negru a acelor părți ale vârfului, unde există multe culori inutile, gradienți inutile, etc. Eliminarea unor culori suplimentare - vă ușurează animația.
Iată nuanțele de a lucra cu animația. Vă urez succes cu optimizarea muncii dvs.! Răspândiți rezultatele muncii dvs. și puneți întrebările care vă interesează!
Articole similare
Trimiteți-le prietenilor: