Când creați un site sau o aplicație pe Ajax, una dintre principalele entități de Internet este ignorată - o pagină web cu o adresă URL separată. Toate informațiile de pe pagină sunt încărcate cu un script fără actualizarea adresei URL, adică motoarele de căutare nu au nimic de adăugat la index, cu excepția paginii principale. Este doar iad pentru promovarea motorului de căutare.
Aceeași problemă există și pentru aterizările de o singură pagină create nu pe Ajax.
Desigur, se pune întrebarea.
Dar cu optimizarea motorului de căutare, aceste site-uri au o problemă reală, iar pentru a rezolva acest lucru va trebui să memorați câțiva termeni noi:
Ce este shebang / hashbang și unde este SEO?
Shebang / hashbang - o secvență de caractere #! în URL-ul, care permite motoarele de căutare să acceseze și site-uri de index și aplicații, complet creat cu Ajax.
Esența metodei: pentru fiecare pagină Ajax, care trebuie indexată, puneți o versiune HTML pe server.

3. Legături către paginile din #! trebuie să fie plasate pe harta site-ului. Acest lucru va accelera indexarea paginilor.
4. Pentru a informa robotul despre versiunea HTML a paginii principale, codul trebuie să includă eticheta meta . Această etichetă meta trebuie utilizată pe fiecare pagină Ajax.
Important! -Versiunea HTML a documentului nu ar trebui să fie plasate meta tag-ul în acest caz, pagina nu va fi indexat, deoarece prezența unei meta tag pe pagină, robotul de căutare face un apel la server pentru a căuta pagina corespunzătoare cu URL-ul fragmentului :? _escaped_fragment_ =. pagina Metaetichetă C în sine nu indexează.

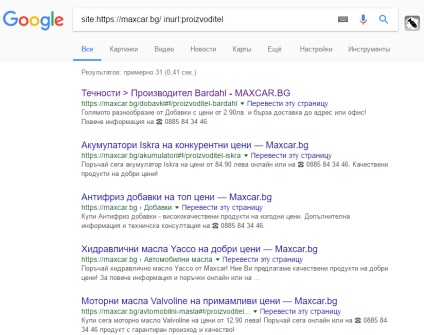
Ca urmare, paginile intră în indexul Google:

Cum puteți accelera indexarea cu funcția window.history.pushState () în HTML5
Chiar și pe un singur site de pagină, puteți crea orice număr de astfel de adrese URL și le puteți plasa în harta site-ului XML trimițând-o în index. În acest fel, vom obține câte pagini cu conținut diferit, după cum doriți.
Funcția window.history.pushState () utilizează trei parametri: date, titlu, url. Implementarea acestei funcții este după cum urmează:
Pentru a vedea cum este implementat acest lucru, vizitați html5.gingerhost.com.

Să zicem, rezolvată.
Ce se întâmplă dacă site-ul se află pe Angular JS și React?
Pentru a accelera indexarea site-urilor pe Angular JS și React, trebuie să utilizați una dintre metodele descrise mai jos:

Trimiteți-le prietenilor: