
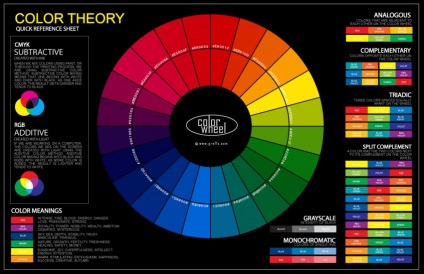
O mulțime de articole sunt scrise despre teoria culorii și semnificația ei. Culoarea în design joacă un rol crucial și poate afecta uneori comportamentul oamenilor. Orice web designer stie ca ales corect schema de culori site-ul poate afecta popularitatea sa ca pagină web, proiectată în conformitate cu teoria culorii, face o impresie bună asupra utilizatorilor.
TEORIA COLORULUI MAI IMPROVINE DISPONIBILITATEA SITE-ULUI
Disponibilitatea site-ului este foarte importantă, deoarece afectează în mod direct popularitatea acestuia. Când vine vorba de disponibilitate, înseamnă de obicei o interfață simplă și intuitivă. Dar schema de culori afectează și experiența utilizatorului. Și dacă creați un design care nu ia în considerare nevoile persoanelor cu diferite tulburări de vedere, atunci această experiență va fi negativă, ceea ce este inacceptabil. Există multe motive pentru care trebuie să lucrați cu atenție asupra disponibilității culorilor site-ului:
- Schema de culori potrivită poate deveni un avantaj competitiv. În cazul în care design-ul site-ului este prietenos la colorblind, și site-ul concurentului nu este, atunci puteți atrage publicul suplimentar la partea dumneavoastră
- Site-urile cu toate culorile disponibile pot fi clasate mai sus de motoarele de căutare
- În unele țări, un design al site-ului nereușit poate conduce la acțiuni în justiție, deoarece un astfel de site nu oferă oportunități egale pentru persoanele cu deficiențe de vedere
- De asemenea, este important momentul etic: jaluzelele color nu pot folosi în totalitate unele site-uri și pentru ei este o problemă mare. Prin urmare, trebuie să vă amintiți mereu despre UX
În ciuda tuturor celor de mai sus, crearea unui site accesibil persoanelor care nu discerne unele culori nu este atât de dificilă. Este necesar doar să se utilizeze teoria culorii în mod competent și să nu uităm de contrastul elementelor importante.
CUM SĂ CREAȚI UN SITE CU INDICATOR DE VARNĂ DISPONIBILITATE
Începeți lucrul la proiectarea site-ului, trebuie să aveți imediat grija de diferențele de culoare dintre navigație și elemente de conținut. Există mai multe moduri de a face acest lucru, iar prima este de a folosi culori contrastante pentru fundal și elemente de design importante. De exemplu, utilizarea textului negru pe un fundal alb va face conținutul accesibil tuturor utilizatorilor. Dar alb-negru - nu toate culorile "sigure" - sunt multe altele. Trebuie doar să vă asigurați că legăturile, butoanele și alte elemente de design sunt vizibile și se evidențiază în fundal.
CE CULORILE NU TREBUIE UTILIZATE?
Primul pas în crearea unui site accesibil jaluzelelor color este alegerea unei palete de culori. Sarcina designerului în acest caz este de a selecta combinații de culori de succes care vor include nuanțe contrastante și vor oferi o ierarhie de culoare.

În același timp, trebuie să fiți atenți și să încercați să nu folosiți anumite nuanțe. Cele mai multe jaluzele de culoare nu disting între roșu / verde și galben / albastru. Iată câteva combinații de culori mai periculoase:
- maro / verde
- verde / albastru
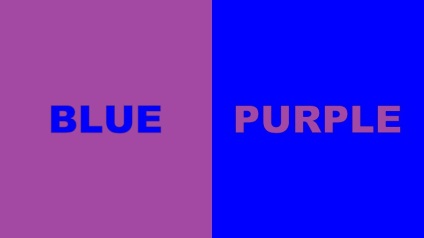
- violet / albastru
- gri / albastru
- verde / gri
- negru / verde
- galben / verde deschis
După cum puteți vedea, aceste combinații de culori nu sunt prea contrastante și, prin urmare, pot deveni indiscutabile pentru persoanele cu deficiențe de vedere. Prin urmare, este mai bine să nu utilizați în nuanțele de design care sunt prea aproape una de cealaltă în roata de culoare. De exemplu, galben plictisitor și albastru, care diferă foarte slab.
Trebuie să ne amintim întotdeauna că oamenii cu orbire de culoare ar trebui să distingă întotdeauna culori bine, indiferent de ce culori pe care le văd - doar trebuie să vă asigurați că pentru daltoniști era clar că el vede diferite culori. De asemenea, este necesar să se acorde atenție faptului că jaluzelele de culoare percep mai bine culorile luminoase și aproape că nu văd diferența dintre nuanțele plictisitoare.
Clapetele complementare, care sunt opuse unul altuia în cercul de culori, oferă un contrast mai bun și sporesc disponibilitatea designului. Trebuie remarcat faptul că, în ciuda faptului că verde și roșu sunt nuanțe complementare, este necesar să se folosească această combinație cu precauție, deoarece aceste culori disting foarte mult blind-urile de culoare.

După cum știți, unele nuanțe sunt calde, iar unele sunt reci. Acest lucru poate fi folosit și prin selectarea gamei de culori. Prin contrastul culorilor calde cu frigul, puteți crea un design atractiv și în același timp accesibil. Cu toate acestea, atunci când alegeți culori, nu uitați de contrast: de exemplu, aveți posibilitatea să utilizați o nuanță neagră rece în combinație cu o culoare mai caldă.
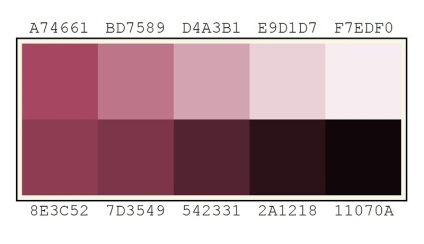
Lucrând în schema de culori disponibilă, trebuie să țineți cont de faptul că elementele din perechile de culori nereușite nu sunt utilizate în apropiere. Și pentru a crea o pagină color-orb prietenoasă, este mai bine să utilizați o paletă monocromă. Nu contează cum utilizatorul percepe culoarea - se va concentra doar pe contrast. În plus, monocromul este la modă astăzi, astfel de palete de astăzi sunt foarte des folosite pe site-uri cu un design minimalist.


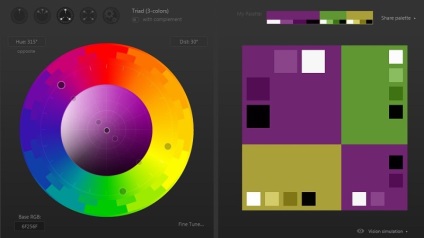
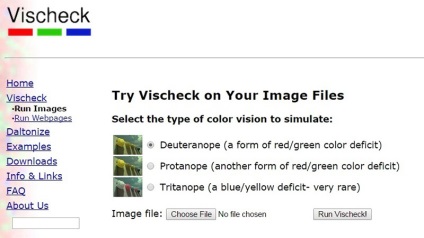
Vischeck este un simulator cu ajutorul căruia puteți testa paginile web pentru accesibilitatea pentru blind-urile color. Cu acest instrument puteți afla cum persoanele care au diferite tipuri de orbire a culorilor văd un anumit site și, dacă este necesar, fac rapid modificări ale designului.
CULORI PENTRU CULOARE NEGRE


Desigur, disponibilitatea site-ului depinde nu numai de schema de culori. Da, site-ul ar trebui să fie accesibil persoanelor cu deficiențe de vedere, dar cel mai important este ca acesta să fie accesibil cât mai multor utilizatori. Dar culoarea trebuie să fie întotdeauna amintită și verificată constant pentru a se asigura că paleta de culori nu conține combinații de culori problematice.
Articole similare
Trimiteți-le prietenilor: