Prin urmare, atunci când formăm fiecare secțiune a paginii, este necesar să observăm aspectul acesteia pe dispozitivele adaptive incluse pentru a corecta în timp
Cum se permite adaptabilitatea
Introducere în adaptarea widgetului:
Widget "Coloane"
Cu ajutorul adaptivității, ajustarea widget-ului vă permite să modificați afișarea conținutului widget-ului în sine.
Pe dispozitive mobile, coloanele vor fi amplasate vertical, iar pe alte dispozitive vor fi amplasate orizontal.
Puteți activa sau dezactiva afișarea verticală pe dispozitive mobile în setările widgetului (cheie) → Afișați coloanele dintr-un rând pe dispozitivele mobile.
Widget "Imagine"
Widget "Text"
Textul este întins automat în widgetul său.
Implicit, în setările widgetului (cheie), alinierea este centrată numai pe dispozitivele mobile, pe alte dispozitive (tablete, laptopuri, ecran lat), textul este aliniat la dreapta.
Această setare poate fi dezactivată și activată.
De asemenea, puteți seta dimensiunea fontului pentru diferite tipuri de dispozitive.
Indentarea widget-urilor și secțiunilor
Configurarea de linii și mărimi ale fontului pentru ecrane și laptopuri largi, nu uitați de configurația lor și de dispozitivele mobile, deoarece acestea pot schimba afișajul.
Dacă afișajul se schimbă, puteți remedia acest lucru ajustând indicele și dimensiunea fontului pentru fiecare dispozitiv.
Buton widget
Ascundeți widgetul / secțiunea
Puteți ascunde widget-uri și secțiuni care nu trebuie să fie afișate pe un anumit dispozitiv.
Important!
Dacă funcția "ascunderea widget-ului" este activă, atunci este necesar să fie inclusă în adaptabilitatea dispozitivelor mobile.
În caz contrar, versiunea de adaptivitate cea mai apropiată în lățime va fi afișată acolo.
Un exemplu. dacă ascundeți secțiunea pentru mobil și uitați să activați adaptivitatea pentru dispozitivele mobile, atunci când accesați pagina, va fi afișată versiunea de tabletă.
Ascundeți widgetul
Ascunde secțiunea
Mai jos este cum să ascundeți prima secțiune pentru laptopuri și ecrane largi.
Meniul mobil
widget „meniu mobil“ se va transforma meniul într-o versiune adaptivă, care va arata bine și funcționează pe un dispozitiv mobil atunci când pe ecranele late va arata ca un meniu normal.
Cum se instalează meniul în meniul mobil?
Adăugați meniul mobil în secțiune, eliminați meniul încorporat din acesta și mutați meniul nostru în widgetul Meniul mobil.
Gata! Rămâne să configurați afișarea meniului pe versiunea mobilă și poziția butoanelor. În loc de inscripție, am plasat un logo.
Erorile posibile
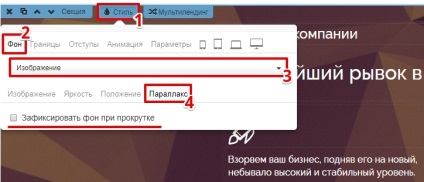
Parallax - modificați poziția vizibilă a obiectului față de fundalul îndepărtat, în funcție de poziția observatorului.
Acest efect nu este destinat dispozitivelor mobile.

Trimiteți-le prietenilor: