6. Tabele
Tabelele vă permit să plasați o mulțime de date pe o pagină web mică. Datele colectate în tabel arată foarte clar, este lipsit de valoare găsirea informațiilor necesare în ele.
În plus, mesele - este frumos!
Vom începe cu cele mai simple tabele - seturi obișnuite de rânduri, coloane și celule fără nici o înțelepciune.
Pentru a învăța cum să creați tabele, vom fi pe lista de entuziasm al elevului din know-how-ul pentru care facem site-ul.
Deschideți pagina din pagina Dreamweaver passions.htm (ar trebui să fie goală) și continuați să creați primul nostru tabel.
Cea mai ușoară modalitate de a crea o tabelă este să faceți clic pe butonul Tabel din fila Unelte obișnuite. De asemenea, puteți selecta Tabel din meniul Inserare sau apăsați combinația de taste

Fig. 6.1. Caseta de dialog Tabel
În câmpurile de introducere Rânduri și Coloane, este introdus numărul de rânduri și coloane ale tabelului creat respectiv. Dacă vom face o greșeală și vom introduce mai multe sau mai multe rânduri sau coloane, nu vom mai putea adăuga (elimina) rânduri suplimentare și coloane mai târziu (ștergeți) mai târziu.
Câmpul de introducere a lățimii tabelului specifică lățimea tabelului în pixeli sau procente din lățimea paginii Web. În lista derulantă, situată în partea dreaptă a acestui câmp de introducere, va trebui să selectați pixeli sau respectiv procent.
Câmpul de intrare a grosimii marginii specifică grosimea cadrelor în pixeli. Fiecare tabel HTML poate conține un cadru vizibil. În mod implicit, dacă nu se introduce nimic în acest câmp, cadrele au o grosime de un pixel; puteți introduce și 0 pentru a face cadrul invizibil.
Câmpul de introducere a stratului de celule specifică spațiul dintre limita celulei tablei și conținutul său în pixeli. Implicit, este un pixel.
În mod similar, câmpul Spațiu celular este utilizat pentru a specifica o decalare între limitele celulelor individuale. Implicit, este de 2 pixeli.
Un set de comutatoare Header ne va permite sa cream un "cap" si o prima coloana dedicata a tabelului. În acest set de switch-uri Nu sunt disponibile (nu „capace“ sau a evidenția prima coloană) din stânga (selecționat prima coloană), Thor ( „cap“) și ambele (și „cap“ și a dedicat prima coloană). În timp ce celulele care alcătuiesc „capacul“, iar coloana selectată va fi decorat ca o celula antet, iar textul pe care vom intra în ele, vor fi centrate în mod automat și cu caractere aldine.
Introduceți numele tabelului în câmpul de introducere a legendei. Acest nume va fi deasupra tabelului creat.
Lista drop-down a titlului Align va permite să specificăm locația și alinierea numelui (dacă, desigur, l-am introdus). Următoarele elemente sunt disponibile aici:
- implicit (în mod prestabilit) - alinierea este efectuată de browserul Web propriu, de obicei, în acest caz, numele este deasupra tabelului și este centrat;
- sus - numele este deasupra tabelului și este centrat;
- jos - numele este sub tabel și este centrat;
- stânga - numele este deasupra tabelului și este aliniat la stânga;
- dreapta - numele este deasupra tabelului și este aliniat la dreapta.
În zona Editare rezumat, introduceți o notă de tabel. Această notă nu este afișată de browserele Web pe ecran, dar poate fi utilizată pentru alt scop (de exemplu, poate fi procesată de programe care citesc textul ecranului). Nu trebuie să specificați acest lucru.
Deci, în caseta de dialog Tabel, introduceți valorile prezentate în Fig. 6.1, apoi faceți clic pe OK. Ar trebui să avem ceea ce este prezentat în Fig. 6.2.

Fig. 6.2. Primul nostru tabel
Acum puneți cursorul de text în orice celulă din tabel și introduceți un text. Repetați același lucru cu restul celulelor din tabel. Vom avea ceva similar cu Fig. 6.3.

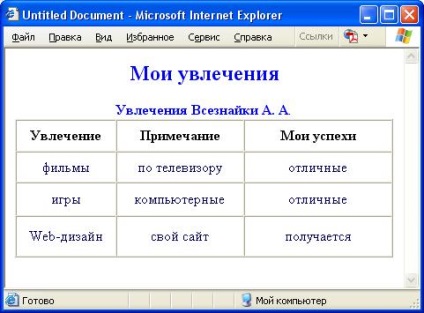
Fig. 6.3. Tabel cu celule pline
Conținutul unei celule de tabel nu trebuie să fie textual. Putem pune o imagine grafică în celulă, așa cum se arată în Fig. 6.4.

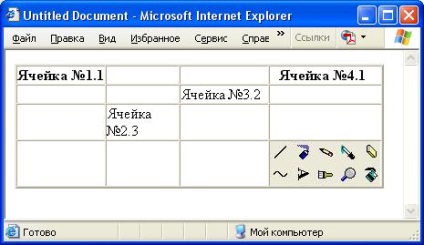
Fig. 6.4. Tabel, într-una din celule ale cărei imagini este plasată o imagine grafică
Putem chiar să inserăm un altul în celula unei mese! În acest caz, lățimea mesei, date în tabelul Tabelul de dialog câmp intrare lățime (vezi. Fig. 6.1), considerat în raport cu lățimea celulei, care este o masă (m. E. Eticheta părinte).
Celula de tabelă trebuie să aibă cel puțin un conținut, altfel browserul Web îl poate afișa incorect. Dacă celula ar trebui să fie goală, introduceți un spațiu care nu se rupe (codul său HTML - ), așa cum face și Dreamweaver în astfel de cazuri.
Articole similare
Trimiteți-le prietenilor: