Pasul 1. Pentru a crea site-ul avem nevoie de Adobe Dreamweaver. Puteți descărca programul pe site-ul oficial al Adobe. După instalare, executați programul.

Pasul 2. Selectați HMTL din meniul de pornire.

Pasul 3. Avem înaintea noastră codul sursă al documentului, asupra căruia vom lucra.

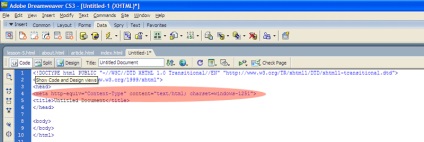
Ajutor: notați linia metaetichetei. Această linie definește codificarea site-ului. Trebuie să introducem ferestrele-1251, pentru că serviciul Narod.ru acceptă site-uri scrise doar în această codificare.

Pasul 4. În celula Titlu vom introduce numele acestei pagini, de exemplu: Primul meu site.

Ajutor: eticheta de titlu este necesară pentru a afișa titlul paginii în bara de sus a browserului.
Pasul 5. Selectați fila Comună de pe panoul de lucru al programului. Puneți cursorul în cod între eticheta de deschidere
și eticheta de închidere <⁄body>.
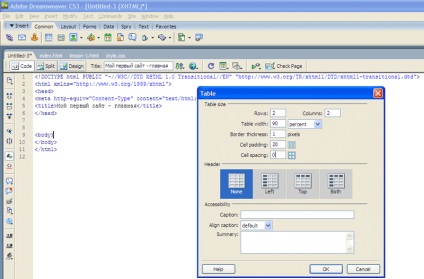
Pasul 6. Apoi creați tabelul făcând clic pe pictograma "Tabel".

Ajutor: masa va fi ceva asemănător unui schelet al site-ului nostru. De fapt, seamănă cu tabelele din Excel.
Pasul 7. În fereastra care se deschide, configurați programul ne oferă un tabel viitor. În câmpul Rânduri (linii), vom specifica numărul de celule pe verticală, semnalăm 2. câmp Coloane (coloane) pentru a specifica numărul de celule pe orizontală, prea 2. câmpul lățime Tabelul (lățime tabel) indică numărul. În fila următoare alege orice procent (măsurare procente) sau pixeli (lățime pixeli). Am ales 90%. În grosimea de frontieră (grosimea ramei) selectați fie 0 (rama nu va fi afișat), sau 1,2,3 etc. (Number - este grosimea ramei în pixeli). Am indicat 1. În Spațiere în celulă (liniuță de la marginea celulei), scrie 20 (măsurată în pixeli), adică celulele sunt "lipite" una de cealaltă. In spațierea Cell (spatiul dintre celule) ostavyalem 0. Alte setări nu se ating. Faceți clic pe OK.

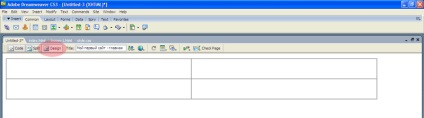
Pasul 8. Faceți clic pe fila Design din panoul de lucru și să vedem ce avem. Rezultatul a fost o lățime de 90% din masă în raport cu dimensiunea ecranului computerului, cu două celule orizontale și două - cadru vertical 1 pixel.

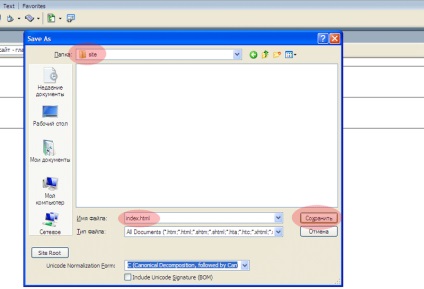
Pasul 9. Să ne salvăm documentul. Pentru a face acest lucru, selectați în sus meniul File (Fișier)> Save as ... (Salvare ca ....). În fereastra care se deschide, pentru a alege un loc în care dorim să salvați fișierul (vă recomandăm să creați un folder în site-ul, și acesta își păstrează toate conținutul site-ului); apoi specificați numele fișierului (pentru că am creat o pagină de start, să-l numim index.html) și faceți clic pe Save (Salvare). Mai mult, este posibil de a stoca documentele printr-o combinație de taste Ctrl + S.

Rezultatul primei lecții. În această lecție am creat baza pentru viitorul site - index.html pagina de pornire (pagina principală este întotdeauna numită index). Am creat o masă - scheletul site-ului. În următoarea lecție, vom începe să umplem masa cu elemente de design și materiale de text.
Articole similare
-
Crearea lui ep în Adobe Acrobat și Adobe Reader utilizând programul cryptop
-
18 - Tehnologie de creare a site-urilor folosind dreamweaver 8 - tabele - crearea de tabele
-
Tutorial ilustrat despre adobe dreamweaver mx> foi de stil cascadă> lucrați cu
Trimiteți-le prietenilor: