Am primit un alt plugin interesant, care vă permite să afișați știri pe un site WordPress în stilul la modă Timeline. Plugin-ul se numește Conținut Timeline v2.3.5.

Acesta este un plugin WordPress premium, plătit, dar pentru tine pe acest site este gratuit! Și primele premium și temele premium WordPress!
Configurarea pluginului Timeline pentru conținut

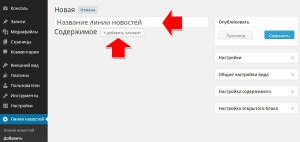
Acum trebuie să creați prima linie de știri. Pentru a face acest lucru, scrie numele liniei, numele sau acolo unde nu este afișat și pe care doriți să le utilizați și faceți clic pe „Adăugați un element“.
Arată teribil, dar nu vă speriați. Diavolul nu este atât de groaznic cât este pictat!

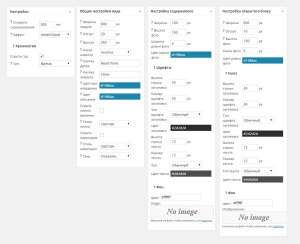
Personalizați aspectul știrilor

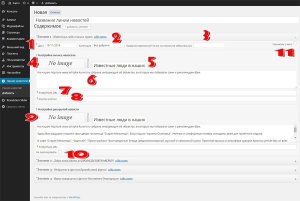
Aceste setări sunt în coloana din dreapta. Aici am creat deja o unitate în care vor fi afișate știrile. Dacă nu vă grăbiți și citiți cu atenție, nu este nimic complicat. Nu voi descrie prin puncte că nu era ulei de petrol. Pe scurt: puteți ajusta lățimea de știri totală de bloc de linie, lățimea și înălțimea unei știri separat, numele butonului „Citește mai mult“ și „Close“, alege culoarea, de fundal, umbră, în cadrul blocului, activați sau dezactivați săgețile de navigare. Ei bine, jucați cu efecte CSS.
După configurare, nu uitați să faceți clic pe butonul "Salvați".
Pentru a plasa linia de știri (cronologie), mergeți la elementul de meniu Newsline -> Newsline. Aici veți vedea toate cronologiile pe care le-ați creat și codurile scurte ale acestora.

Din păcate, noua versiune nu sa tradus, iar vechea versiune spune că nu funcționează corect cu noul WP. Deci trebuie să faceți traducerea dvs. însuți.
Va trebui să modificați PHP fișierele plug, numele lunilor sunt în wp-content> plugin-uri> content_timeline> js> frontend> jquery.timeline.min.js
Trimiteți-le prietenilor: