Crearea prototipurilor este ultimul pas înainte de a trece la crearea șablonului site-ului final. Aceasta este una dintre părțile importante ale procesului, deoarece cu ajutorul acestuia este posibil să se organizeze toate ideile care au apărut la momentul creării schițelor și să se dezvolte marcajul final al fiecărei pagini a viitorului site.
Cei mai experimentați designeri recomandă utilizarea Adobe Photoshop atunci când creează prototipuri. În timp ce dezvoltăm acest proces, trebuie să ne amintim că prototipurile nu ar trebui să fie pixeli în pixeli și nu ar trebui să fie îngrijorați în special de culori, tipografie și alte elemente vizuale. Trebuie să vă concentrați atenția asupra creării unui design de aspect și asupra structurii paginilor de proiect web.
Pasul 1: Creați un design de pagină de pornire
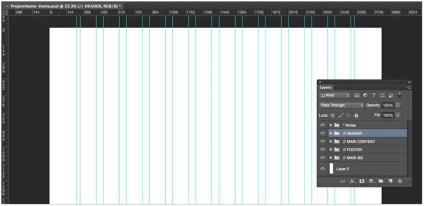
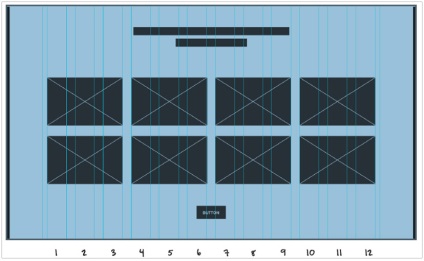
Deci, primul pas este de a proiecta pentru pagina de start viitoare a site-ului. Copiați șablonul de pornire într-un director denumit Wireframes și denumiți fișierul, de exemplu, ProjectNew-Home.psd. Apoi, deschideți fișierul și activați afișarea ghidurilor.

Șablonul inițial are deja o rețea pentru grilă, care conține 12 coloane, astfel încât trebuie doar să țineți ghidajele. De asemenea, în acest moment ar trebui să existe un dosar cu straturi gata de utilizat.
Pasul 2. Desenați primele elemente ale prototipului
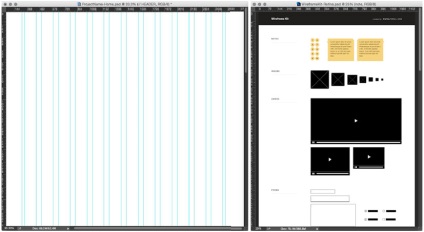
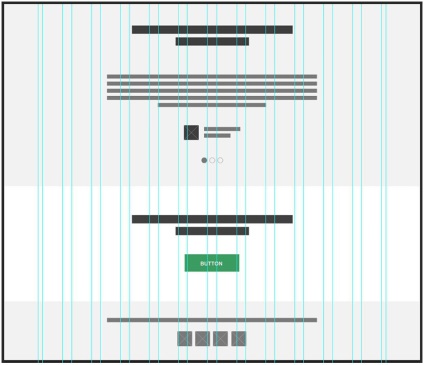
În fișierul PSD pregătit, puteți începe să desenați primele elemente ale prototipului și să faceți o secțiune introductivă. De exemplu, vom folosi schițe în care ar trebui să existe mai multe introduceri, iar în mijloc va exista un mesaj. Deschideți aplicația Kit Photoshop Wireframe Kit într-o fereastră nouă. Acest lucru este necesar pentru a trage și plasa elemente noi: datorită unor astfel de acțiuni, nu trebuie să le creați din nou de fiecare dată când creați un nou șablon.

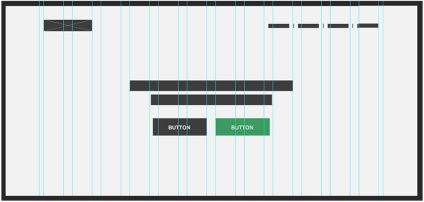
Acum trebuie să utilizați Rectangle Toll pentru a desena fundalul secțiunii "Introducere". Nu faceți înălțimea ideală. Apoi mergeți la Kitul Wireframe Photoshop. Cu această aplicație, puteți adăuga rapid și ușor imagini, titluri, navigație și diverse butoane. Mai jos este un exemplu de secțiune "Introducere".

Pasul 3. Creați secțiuni diferite
În acest stadiu, se dezvoltă o nouă secțiune - "Servicii". În această secțiune, va fi utilizată o rețea cu 12 coloane. Să divizăm aspectul în trei coloane, să adăugăm elemente noi care vor afișa exemple de butoane, imagini, titluri și descrieri.

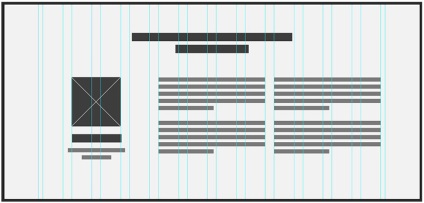
Apoi, vom dezvolta o secțiune despre proiect. Aici vom folosi și o rețea de 12 coloane și vom împărți această secțiune în 3 părți. În coloana din stânga vom adăuga un exemplu de text și o imagine, iar în coloanele centrale și din dreapta - textul "despre proiect".

După ce urmați aceiași pași ca înainte, vom crea o secțiune de portofoliu, dar aici, în fiecare rând, vom arăta patru proiecte, astfel încât aspectul acestei pagini va fi împărțit în patru părți.

Următorul pas în procesul de creare a unui aspect de pagină de pornire va fi dezvoltarea feedback-ului și a apelurilor la acțiune. Structura lor constă într-o coloană verticală.

Prototipul paginii de start este gata. Acum trebuie să adăugați note mici care vă vor permite să descrieți anumite secțiuni și să dați nume diferitelor elemente.
Kitul Photoshop Wireframe dispune de un element ușor de utilizat, care este conceput special pentru note. Creați un nou folder care va include straturile și numiți-le Note. Va trebui să ascundeți toate notele de la aspectul din acesta.

Pasul 4. Creați un prototip pentru pagina de blog
Acum creați un prototip pentru pagina de blog. Mai întâi, copiați pagina de pornire. Acest lucru va permite ca aceleași elemente să fie folosite din nou. Ștergeți secțiunea de conținut, dar titlurile și apelul la acțiune vor fi lăsate. Aceste elemente vor rămâne aproape întotdeauna neschimbate pe parcursul întregii activități cu site-ul web. De asemenea, încercați să mențineți uniformitatea tuturor elementelor de design.
Deoarece creăm un blog, este mai bine să facem un titlu mai mic.
În zona în care va fi localizat textul, pe partea dreaptă va apărea o bară laterală și o mică listă de articole de blog. Folosind grilele, împărțim aspectul în două coloane. Există, de asemenea, o coloană mică între zona de conținut și bara laterală. Lăsați un spațiu liber pentru blog - așa că ne vom asigura că articolele nu vor interfera cu widgetul lateral al barei laterale.

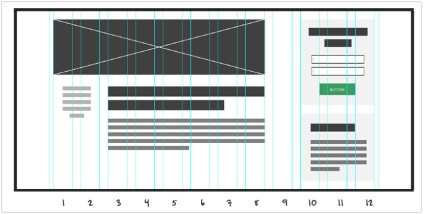
În structura articolelor viitoare pe blog vom folosi grilaje. Ele vor servi ca o diviziune între informațiile despre articol și articolul în sine. Datorită acestor acțiuni, textul articolului va fi situat aproape în centrul ecranului și vom obține o indentare decentă din partea stângă datorită informațiilor despre articol. După ce adăugăm note.

Pasul 5. Creați un prototip pentru pagina proiectului și articolele de blog
În timp ce dezvoltăm prototipuri pentru pagina de proiect și pentru articolele din blog, vom face același lucru ca și în secțiunile anterioare, astfel încât nu vor exista surprize aici. Deci, copiem aproape totul de la pagina blogului la pagina de postări de bloguri. Singura diferență este că pagina postării blogului va arăta puțin ca o pagină de pornire. De asemenea, are un antet și o imagine în fundal.
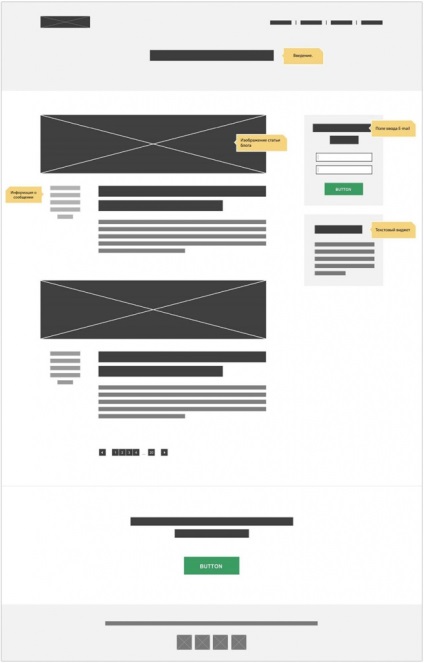
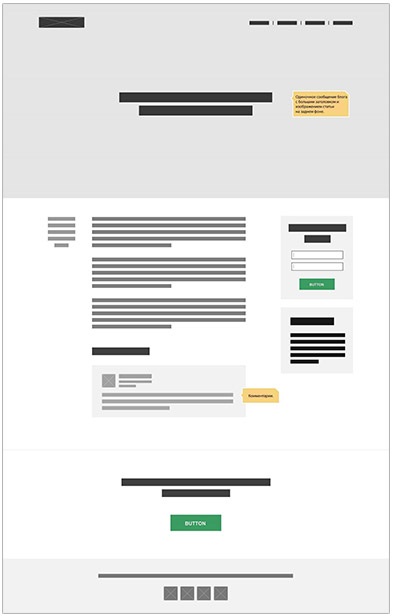
Mai jos este un exemplu de prototip al unei pagini despre un proiect. Studiați-l cu atenție.

În procesul de lucru pe prototipuri, veți petrece o perioadă considerabilă de timp pe gândire și planificare, nu pe lucrul în sine în aplicația Adobe Photoshop. Trebuie să vă amintiți că trebuie să vă concentrați atenția asupra funcționalității designului și nu asupra aspectului acestuia. O bună modalitate de a adăuga încredere este crearea de versiuni multiple ale anumitor pagini.
Și în acest exemplu, veți vedea cum ar putea arăta un prototip pentru o pagină cu un articol de blog:

Articole similare
-
De ce este util să actualizați designul site-ului web - crearea și promovarea site-urilor Web
-
Crearea unei imagini de prezentare a materialelor site-ului prin vizualizare
Trimiteți-le prietenilor: