Pentru un site informativ, în special în cazul în care site-ul este un portal de știri pe care cu siguranță nu va vazut ca unele canale de știri ca o succesiune de imagini, în căutarea ei sunt destul de frumos și nu ocupă mult spațiu pe pagina de web, cum să pună în aplicare ceva de genul asta pe site-ul dvs. sunt tu Voi încerca să-ți explic. Ca întotdeauna la dispoziția mea Drupal 7 și șablonul standard de Garland. De asemenea, avem nevoie de modulul Vizualizări instalate, îl puteți descărca de aici. și, de asemenea, puteți citi acest articol despre modulul "Introducere în modul Vizualizări". Acum du-te pentru a crea o prezentare de diapozitive. Pentru ao pune în aplicare, avem nevoie de Views modul Slideshow, care poate fi descărcat de aici. Descărcați și instalați-l, cred că cu el poți face cu ușurință. După cum putem vedea, modulele am avut 2 module «Vizualizare Slideshow» și «Views Expunere de diapozitive: Ciclul»

Pentru muncă, avem nevoie de amândouă, astfel încât să le activați și să salvați setările. De asemenea, avem nevoie de biblioteca însăși, pentru prezentarea de diapozitive. Puteți să o descărcați de aici. trebuie, de asemenea, să-l transferăm de-a lungul drumului
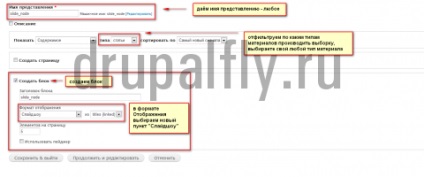
Un dosar numit "jquery.cycle" trebuie să creați. Acum trecem la crearea unui punct de vedere, propun să se retragă această prezentare ca un bloc, cu scopul ca, în viitor, vom putea să-l loc în orice parte a site-ului nostru, și pentru a crea o pagină separată pentru prezentarea pur si simplu nu are nici un sens. Deci, sari pe drum „structură-> de reprezentările> Adauga o noua vizualizare“ și să introduceți setările inițiale

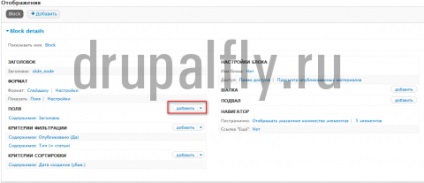
Și faceți clic pe "Continuați și editați". După cum puteți vedea, avem un „câmp“ de ieșire implicit, și anume materialul antet, care a declanșat pe baza prezentarea, pentru claritate, să ne obțină mai mult, în plus față de titlul imaginii, astfel încât să apăsați pe butonul „Add“

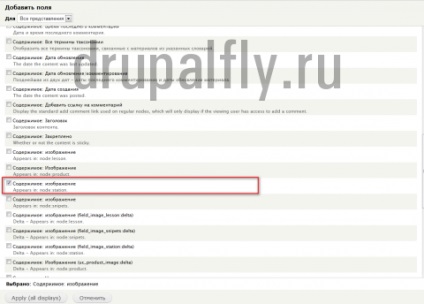
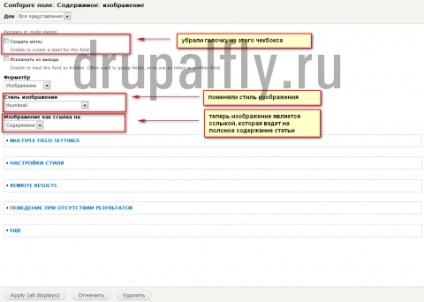
Și scoate cutia cu pozele noastre, denumiți câmpuri va fi diferit de al meu - nu uita despre asta, în cazul meu, acest domeniu arata ca acest lucru


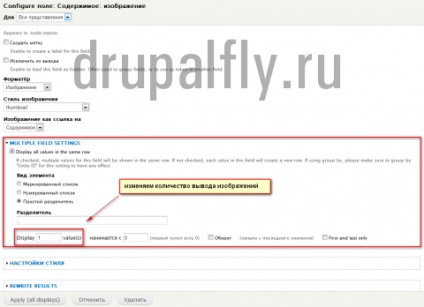
Setările rămase sunt lăsate în mod prestabilit și dați clic pe "Aplicați". Prin modul în care această ieșire va scoate toate imaginile de la nod, ceea ce nu va fi absolut frumos, deci este logic să limitați doar unul. Pentru a face acest lucru, în aceleași setări de câmp din "Setări de câmp avansat" trebuie să modificați valoarea "tot" la "1".

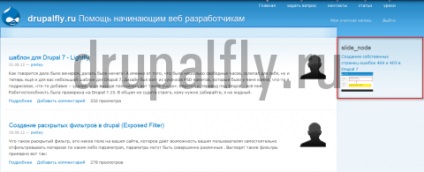
Acum salvați prezentarea și vedeți cum va arăta acest bloc pe site-ul nostru. Nu uitati decat ca dupa crearea blocului, acesta trebuie sa fie localizat in anumite regiuni. Acest lucru se face din elementul "Blocuri". Cred că știi asta fără mine. În cazul meu, acest bloc este plasat în coloana din dreapta și arată astfel

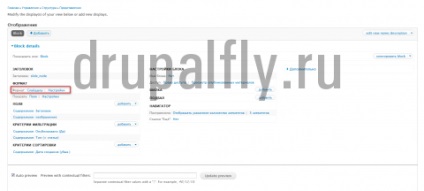
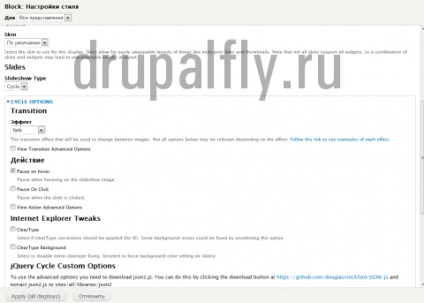
În cazul în care titlul articolului și imaginea urmează unul pe celălalt. Ca și cum pe el a fost posibil și de a termina, dar acest modul oferă, de asemenea, setările de efecte schimbare, viteza, etc Pentru a face acest lucru, mergeți la setările vizualizării nou create și accesați elementul de setare format "Slideshow"

În cazul în care înainte de a deschide o pagină cu o listă completă de setări.

Aici puteți juca cu setările dvs. și aflați ce este potrivit pentru dvs. Dar acum totul este în acest sens.
Articole similare
-
De ce este util să actualizați designul site-ului web - crearea și promovarea site-urilor Web
-
Drupal 8 Slideshow cu prezentări de module de prezentare, tlito
Trimiteți-le prietenilor: