Iluzii optice și percepția figurativă în general - un mecanism puternic în mijloacele de exprimare grafică și design web ui. Aceste efecte interesante (sau nu vizibile, dar eficiente) nu sunt întotdeauna doar rezultatul unui fel de magie sau intuiție. De regulă, designerul competent are o explicație adecvată pentru cea mai mare parte a lucrării sale.
Există o mulțime de interfețe web bune bazate pe principiile Gestalt. Aici aș dori să citez exemple, pe baza materialelor de carte curios de UxPin «Web UI de design pentru ochiul uman», care arată principiile este de a lucra cu proiecte web, și nu pe baza unor imagini abstracte toate familiare cu iluzii. Dar pentru a începe o mică teorie.
Cine este acest Gestalt?
Ar fi posibil să presupunem, dacă nu știți despre ce este vorba, că un unchiuș ingenios Gestalt a inventat aceste principii. Dar acolo a fost. Cuvantul "gestalt" in germana inseamna forma. Și începutul acestei zone a fost pus de Max Wertheimer în anul îndepărtat 1910, care privea semnalul de lumină de la trecerea căii ferate. Amintiți-vă 2 becuri electrice care au fost aprinse alternativ? Sunt doar două lumini separate, dar se pare că o lumină "rulează" înainte și înapoi.
Astfel, Gestalt psihologia (din germană Gestalt -lichnost, imagine, forma) explorează percepția umană holistică și ordinea în condițiile în care forma / obiectele sunt reproduse cu acuratețe și nu distorsionat (probabil fiecare dată în viață injectat ta CAPTCHA în cazul în care caracterele sunt distorsionate, astfel că ei pot înțelege omul, dar nu poate recunoaște aparatul). O astfel de integritate a percepției este posibilă dacă se respectă anumite principii.
Principiile de baza Gestalt
Aspect / apariție
Atunci când o persoană încearcă să identifice un obiect, el atrage mai întâi atenția asupra conturului obiectului, comparând ceea ce a văzut cu experiența obținută anterior. Chiar și după formarea unei viziuni holistice a subiectului, începem să recunoaștem detaliile obiectului examinat.
Aplicarea în designul web: amintiți-vă că forme și contururi predomină asupra detaliilor mai mici. Cum ați buton remarcabil și neobișnuit sau pictate (aici se referă probabil la micile detalii din buton și alte elemente de design de sprijin), în cazul în care din cauza încețoșa nu este clar că acest lucru este un buton, fără clicuri.
Materializare / Realizare
Creierul nostru este "ascuțit" pentru a umple golurile de informații. Acest lucru ne permite să recunoaștem obiectul, chiar dacă contururile sale sunt vagi sau intermitente.
Utilizarea în web design: Folosiți spațiu alb / negativ nu ca o pânză albă, și ca un instrument suplimentar pentru exprimarea (acest aspect este discutat mai în detaliu mai jos în secțiunea „Închiderea / Închidere“).
Multistabilitate / Multistabilitate
Dacă obiectul poate fi interpretat diferit, atunci creierul nostru va trece de la o imagine la alta. Nu putem percepe simultan mai multe imagini. Cu cât ne concentrăm mai mult atenția asupra uneia dintre imagini, cu atât mai dificilă este pentru noi să "trecem" la altul.
Aplicarea în designul web: Evitați interpretarea nedorită a elementelor din design. Este mai bine să vă asigurați că interfața pe care o proiectați va fi percepută exact așa cum ați intenționat. În acest lucru vă puteți ajuta la testele de utilizare sau doar o pereche nouă de ochi ale unui prieten.
Invarianta / invarianta
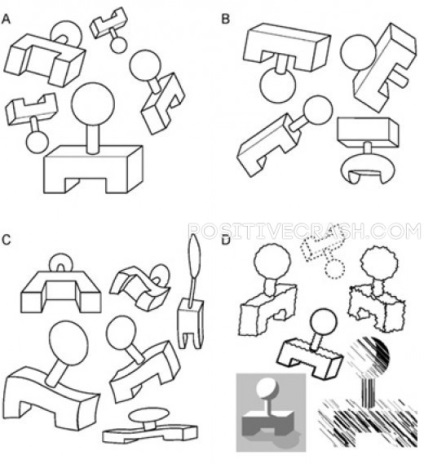
Suntem capabili să distingem obiectele indiferent de scară, perspectivă și chiar și cu o ușoară deformare.

Putem distinge că cifrele din grupa A și B nu sunt aceleași, deși au un concept comun al imaginii. În acest caz, cifrele din grupurile A, C și D sunt aceleași: acest lucru este evident în ciuda deformărilor și inexactităților din linii.
Aplicarea în designul web: această proprietate curioasă nu este la fel de semnificativă ca celelalte principii descrise mai sus. Cu toate acestea, și-a găsit aplicația: CAPTCHA (verificați dacă o persoană trimite o cerere pe Internet sau un robot).
Principiile gestalt în designul web
- Similaritate / asemănare
- Interacțiunea unei figuri și a unui fundal / a unei relații figura-sol
- Gruparea / Gruparea
- Închidere / închidere
- Continuare / Continuare
Similaritate / asemănare
Obiectele similare pot fi percepute ca identice. Acest principiu este foarte important pentru crearea de interfețe intuitive și concise. Astfel, elementele similare în proiectare pot fi percepute ca identice în scop, chiar dacă de fapt ele sunt diferite.
Exemplu de web design:

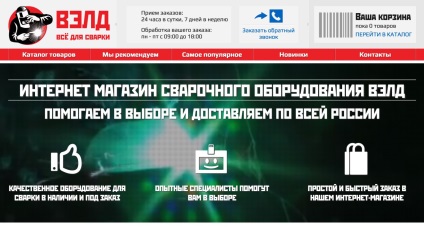
De exemplu, aici vedem diferite pictograme. Cu toate acestea, culoarea, dimensiunea, distanța dintre ele și locația din pagină ne indică faptul că aceste pictograme sunt elemente de navigație.
Interacțiunea unei figuri și a unui fundal / a unei relații figura-sol
Un element poate fi perceput fie ca o figură (un element pe care este focalizat ochiul), fie ca fundal.
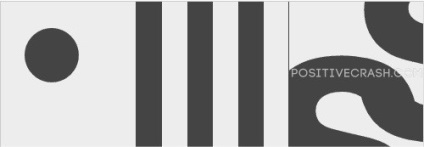
Stephen Bradley descrie 3 tipuri de interacțiuni între figură și fundal, care sunt prezentate în ilustrația următoare:

Stabil (stânga). Evident, stânga este un cerc. Schița figurii este vizibilă clar pe fundal gri monofonic.
Reversibil (centrat). Benziile pot fi percepute atât ca fundal cât și ca figură. Efectul de tensiune creat de această interacțiune de forme poate fi foarte interesant folosit pentru a crea dinamică în proiectare.
Incert (dreapta). Nu este clar unde se află cifra și unde se află fundalul. Acest lucru vă permite să lăsați mai multă libertate pentru interpretarea imaginii de către spectator.
Exemple din desene web:

Cea mai comună utilizare a unei interacțiuni stabile între figura și sol - o fereastra pop-up: de obicei, în fundal pe pagina se suprapune peste stratul întunecat și o fereastră pop-up este fixat la centrul de fata ochilor utilizatorului.


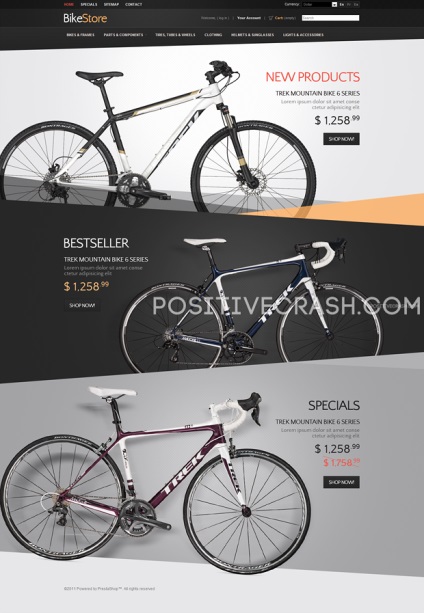
În acest aspect, elementele diagonale dinamice gri pot fi văzute atât ca fundal cât și ca cărți separate care se suprapun reciproc pentru a separa mai clar secțiunile paginii. Această tehnică în proiectare poate fi descrisă ca un aranjament reversibil al figurii și al fundalului.
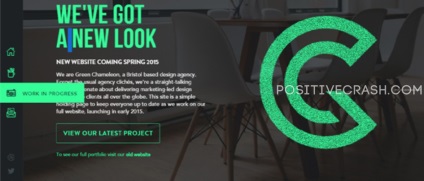
Și există o altă tehnică foarte interesantă în designul web, care, indirect, dar poate fi considerată ca un exemplu al acestui principiu:

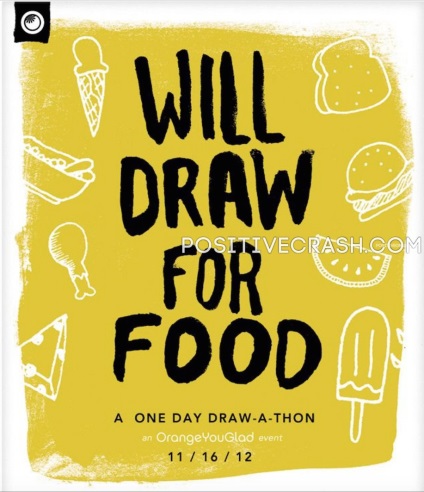
Efectul, atunci când textul este "tăiat", iar interiorul literelor umple continuarea fundalului. În opinia mea, odată cu apariția suportului css (clip-path), acest efect va continua să ne plictisească în viitor :)
Un exemplu de fundal complex, nedeterminat din punct de vedere formal, pe care ochiul nostru uman îl poate interpreta foarte bine:

Gruparea / Gruparea
Aceasta este una dintre cele mai importante proprietăți pentru designul web ui. Elementele heterogene grupate pot să pară similare / similare. Principii Gestalt poate oferi cel puțin 2 modalități de grupare a unor obiecte diferite:
Suprafață comună. Combinând diferite obiecte cu orice cadru comun, bloc cu fundal etc.
Intimitate. Obiectele apropiate unul de altul vor fi percepute ca având proprietăți sau semnificații similare.
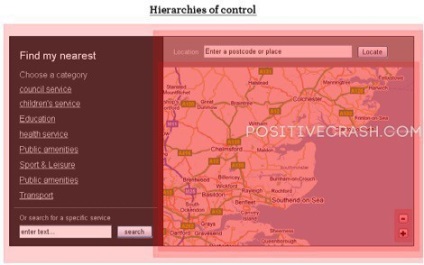
Un exemplu pentru web design. Ierarhia elementelor de control.

Luați în considerare un prototip de hartă online. Ierarhia acestei pagini arată doar principiile de grupare foarte bine.
Condiționat, toate comenzile / blocurile pot fi împărțite în 3 părți:
Reglare fină (butoane zoom). Butoanele de zoom modifică numai vizualizarea hărții, astfel că acestea sunt amplasate în interiorul blocului cu harta.
Închidere / închidere
Această proprietate se bazează pe principiul Gestalt discutat deja "Materializare / Reificare". Proprietatea minții umane pentru a completa formele inexacte ne oferă instrumente suplimentare pentru proiectarea interfețelor.
Nu este deloc necesar să se facă distincția între obiecte similare prin linii, blocuri cu fundal și așa mai departe. De exemplu, pentru a vizualiza grila de articole / produse pe site, aliniați pur și simplu blocurile, respectând distanțe uniforme adecvate:

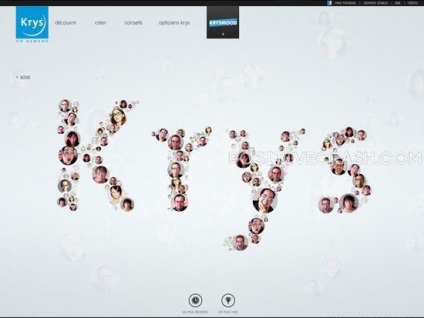
Puteți crea formulare mari din obiecte mici, combinând mai multe idei trimise utilizatorilor în interfața dvs. De exemplu, aici ochiul uman este capabil să "colecteze" textul din imagini mici, în timp ce fotografiile mici sunt clienții companiei, iar textul este numele companiei:

Continuare / Continuare
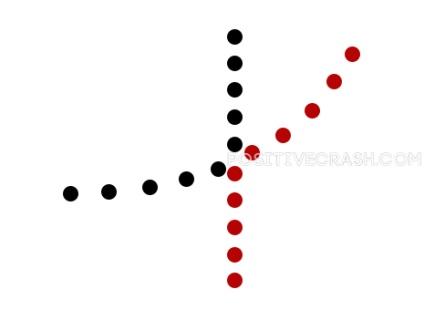
Ochiul nostru tinde să se miște în anumite direcții și dă preferință liniilor, mai degrabă decât unor obiecte separate, atunci când se mișcă. Un exemplu clasic este linia intersectată, care poate fi interpretată și ca două obiecte învecinate de diferite culori:

Pentru proiectarea interfețelor, aceasta înseamnă că plasarea elementelor coerente într-o linie este un ton bun. Aceasta, de exemplu, va permite utilizatorului să navigheze mai ușor în navigarea complexă a site-ului.
De exemplu, aici bara de navigare de sus este tipul de materiale, bordul inferior este subiectul navigării. Această delimitare liniară face posibilă prezentarea utilizatorului a structurii complexe a site-ului fără explicații inutile.
concluzie
Înțelegerea și utilizarea principiilor Gestalt în practică vă vor ajuta să creați interfețe web mai concise, armonioase și mai ușor de utilizat.
Materiale conexe
Trimiteți-le prietenilor: