În articolul nostru de astăzi, vă vom spune despre crearea de pictograme pentru aplicațiile iOS. Iconul specific pe care vom lucra astăzi este iPod Shuffle - poate fi folosit în aplicații muzicale. De asemenea, veți învăța să creați un efect special, inerent întregului design al iOS.
Ca rezultat, ar trebui să avem ceva de genul:

Creați un document nou în Photoshop cu dimensiunile de 512x512 pixeli.
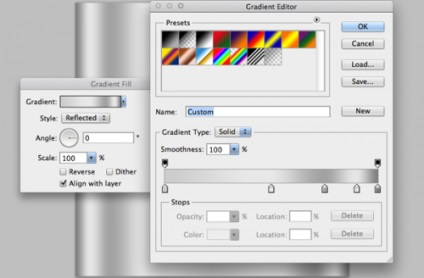
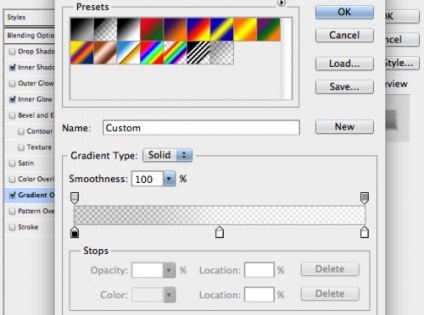
Mergeți la meniul Layer> New Fill Layer> New Gradient Fill pentru a crea o nouă gradare de umplere. Setați parametrul unghiului la 0 grade și setați stilul de reflecție. La începutul absolvirii, setați culoarea #CCCCCC, în mijloc (50%), setați # E8E8E8. Apoi modificați culoarea la # A2A2A2 cu 75% și modificați culoarea la # E6E6E6 cu 90%. Ultima culoare va trebui setată la 100% și va fi # 7C7C7C. În final, ar trebui să obțineți ceva de genul:

Odată făcut acest lucru, faceți clic dreapta pentru a duplica strat, și apoi a crea un poligon cu o dimensiune de 512x512 pixeli parametru de colț rotunjire 90 pixeli. Mutați masca vectorului în stratul duplicat. Pe acest nou strat, accesați opțiunile de amestecare și activați efectele Inner Shadow și Inner Glow. În umbra interioară, setați culoarea în alb și setați modul de amestecare la Ecran. Niveluri mai scăzute ale densității de afișare la 25%, iar în parametrul distanță stabilit numărul 4, în parametrul stabilit contaminarea 100, iar mărimea scurgere la 0. În opțiunile de efect de densitate luminiscență intern nivel de afișare inferior la 40% în mărimea parametrului set 3, iar nivelul de contaminare creșteți la 100. De asemenea, setați culoarea albă a strălucirii și schimbați modul de amestecare pentru a suprapune. Esti confuz? Uitați-vă la imaginea de mai jos și asigurați-vă că totul merge conform planului.

Forma sa poate fi creată prin aplicarea unui cerc mare. Acest lucru se poate face prin crearea unui dreptunghi cu colțuri rotunjite, pre-setarea parametrului unghiurilor de îndoire la ceva de aproximativ 300 de pixeli. După aceea, setați modul de formă la scădere și creați un alt cerc mai mic.

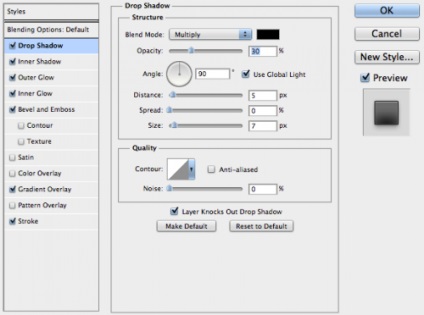
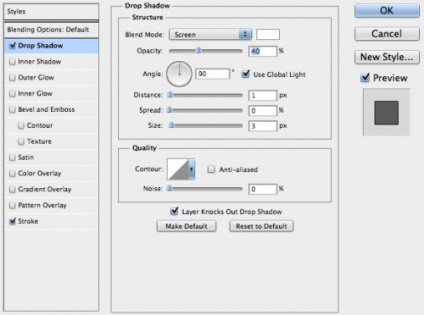
Accesați opțiunile de amestecare ale formelor roților și setați efectul de umbră în modul multiplu negru, apoi setați distanța până la 5 pixeli, iar dimensiunea la 7 pixeli.

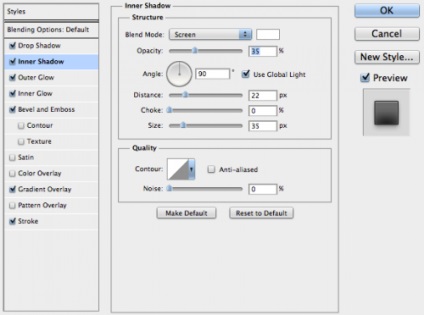
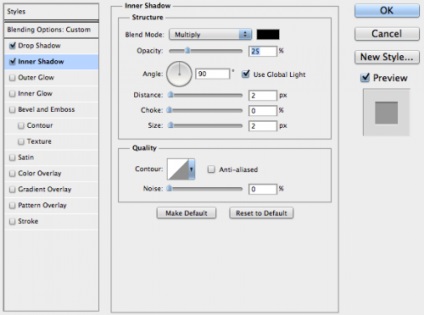
Următorul stil de care avem nevoie este o umbră internă cu o distanță de 22 de pixeli și o dimensiune de 35 de pixeli.

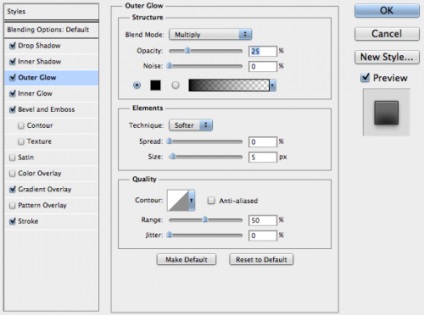
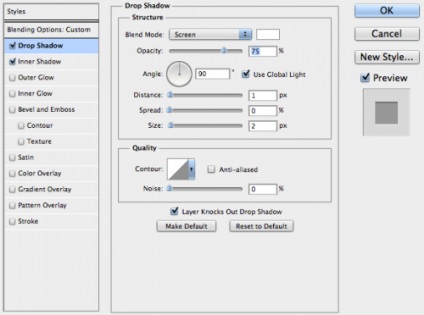
Apoi, micșorați nivelul de densitate a afișajului la 25%, aplicați efectul Outer Glow și setați modul Black Multiply. Aici trebuie să expunem ceva în jur de 5 pixeli în câmpul de mărime.

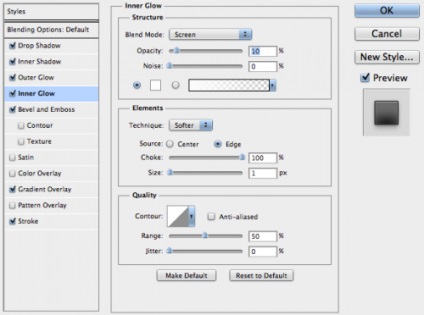
Lumină internă suplimentară. Nivelul densității afișajului trebuie setat la 10% + 100% din contaminare și 1 pixel pentru dimensiune.

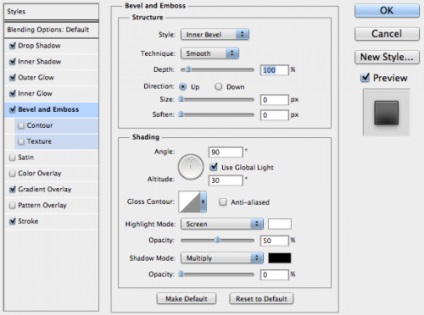
Apoi trebuie să adăugăm un pic de convexitate (Bevel). Setați bulgingul interior moale la 100% din adâncime. Dimensiunea trebuie să fie 0, iar parametrul Ecran alb trebuie setat la 50% din nivelul densității afișajului. Parametrul multiplicatorului negru trebuie setat la 0%.

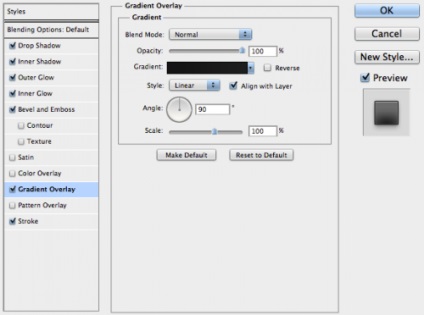
Apoi, avem nevoie de o suprapunere mică de gradare. Toți parametrii trebuie să fie impliciți, cu excepția culorilor. Setați culorile la # 141414 la # 1e1e1e.

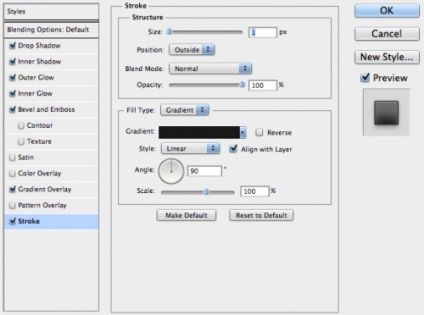
Acum adăugați un contur de 1-pixel Stroke pentru ca roata noastră să aibă un efect de adâncime. Asigurați-vă că modul de umplere este setat la Culoare, iar culoarea este setată la # 191919.

Pentru a adăuga butoane, utilizați mânerul. Amintiți-vă că pixul este cel mai puternic instrument Photoshop pe care trebuie să îl controlați fără probleme.

Când ați terminat să realizați forme, aplicați următoarele straturi stratului.


Butonul final Buton redare / pauză
Toate formele de vector sunt în documentul auxiliar PSD. Pentru a oferi butoanelor un aspect mai realist, folosiți umbra interioară și doar o umbră.

Acum, aplicați următoarele stiluri stratului cu forma.


Pentru a mări efectul de adâncime în ansamblu, trebuie să aplicăm o mică gradare. Nivelul de densitate al stratului de gradare din opțiunile de amestecare ar trebui redus la 25% (pentru partea stângă) și 50% (pentru partea dreaptă). Acest lucru este necesar pentru ca partea stângă să devină negru, iar partea dreaptă - albă. Aproximativ 50% din absolvire, adăugați încă o umplere cu culoare albă.


Articole similare
-
Lecția Photoshop-ului este scrisă cu cretă pe tablă, efect de text cret - puțin despre tot
-
Explozie în Photoshop, lecții photoshop (photoshop) - tutoriale Photoshop, design, fotografie
Trimiteți-le prietenilor: