Lăsați toate punctele de mai sus "i" să plasați cercetarea:
• în 47% din cazuri, utilizatorii sunt gata să aștepte încărcarea paginii timp de două secunde
• Trei secunde este marginea. 40% dintre utilizatori părăsesc pagina după acest timp
• 52% dintre respondenți au afirmat că viteza de descărcare afectează atitudinea față de companie și site. Ghici cum?
2. Conform Diviziei de performanță Web a Compuware Gomez și a Grupului Aberdeen:
• întârzierea deschiderii paginii pentru o secundă reduce conversia cu 7%
• creșterea vitezei de descărcare a paginii de la două la opt secunde mărește rata de eroare cu 33%
• doar 12% dintre utilizatori sunt gata să se întoarcă la un site lent
• doar 62% dintre utilizatorii din Marea Britanie sunt gata să continue să lucreze cu site-ul, care este descărcat mai mult de 10 secunde
• aproximativ 75% dintre utilizatori părăsesc versiunea mobilă a site-ului, viteza de descărcare depășește 5 secunde
7 modalități dovedite de a crește viteza de descărcare a site-ului
1. Lucrați cu privire la greutatea paginii
GZIP este o tehnologie care minimizează dimensiunea solicitărilor HTTP la 70% din volumul original de date. Puteți să o activați în trei moduri:
1.1.Adăugați următorul cod în .htachess
1.2. Adăugați următoarele în partea de sus a codului HTML:
1.3.Instalați plug-in-ul GZIP în CMS
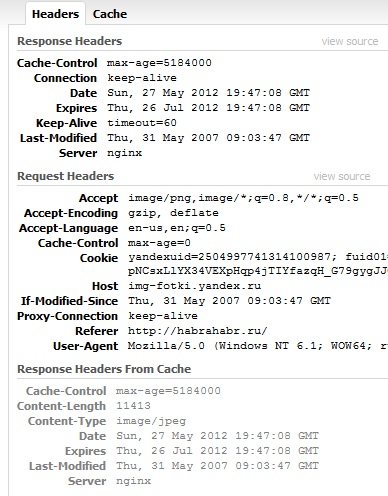
În termeni simpli, am setat perioada de păstrare a elementelor de pagină încărcabile în memoria cache. Prin urmare, reducem numărul de solicitări HTTP care afectează în mod direct răspunsul site-ului și viteza de încărcare a paginii. Încercați să o ridicați în acest fel.

Aceasta este pentru statica. Pentru componentele dinamice ale paginilor, utilizați antetul Cache-Control.
1.5. Eliminați stilurile și scripturile neutilizate
Înainte de a încărca totul la găzduire - asigurați-vă că dimensiunea codului HTML inutil este redusă cât mai mult posibil. Sau ștergeți-le cu totul.
2. Optimizați imaginile
Image - Calcaiul lui Achilles din pagina site-ului. Pe de o parte, fotografia de înaltă calitate atrage atenția, pe de altă parte, crește viteza descărcării site-ului. Dacă în această întrebare există o medie de aur, atunci aceasta este compresia fișierelor grafice. Principalul lucru nu este să exagerăm și să facem așa încât să scadă după toate schimbările.
• Utilizați formatul JPEG în loc de PNG. Nu veți vedea nicio diferență în calitate, dar veți vedea o diferență în viteza și dimensiunea de descărcare. Servicii TinyPNG și IMGopt (Mozilla Firefox) pentru a comprima PNG pentru a vă ajuta.



3. Creșteți viteza de generare a paginilor
Termenii generării rapide a paginii:
• Instalarea serverului web nginx
• Configurați serverul în conformitate cu recomandările CMS în uz. De regulă, toate informațiile sunt conținute în ghidurile de configurare
• Utilizarea funcției încorporate în cache în CMS
• Utilizarea acceleratoarelor PHP. De exemplu, Alternative PHP Cache, eAccelerator, PhpExpress și altele.

Reducerea greutății stilurilor CSS și a scripturilor Java ajută uneori să crească viteza de încărcare a paginilor site-ului. Pentru aceasta, utilizați compresoare speciale:
• Evitați utilizarea @importului. Această regulă vă permite să importați conținutul unui fișier CSS în foaia de stil actuală. În același timp, fișierele încărcate cu @import nu pot fi încărcate ca stil principal, ceea ce crește timpul de încărcare a paginii. Alternativă - etichete.
• Mutați stilurile CSS într-un fișier extern. Se încarcă în cache-ul browser-ului utilizatorului o singură dată și, prin urmare, face descărcarea mai rapidă.
5. Reduceți numărul cererilor de browser
Trimiterea la primul element - reducerea numărului de solicitări către pagină, reducem numărul de fișiere descărcate. Puteți realiza acest lucru în mai multe moduri:
• Utilizați CSS Sprites - fișiere care conțin colecții de imagini. De fapt, când trebuie să descărcați o mulțime de icoane mici pe site, dar nu doriți să supraîncărcați codul. Aici, apropo, și serviciul pentru crearea lor.
6. Minimizați redirecționările
Uneori, pentru a le spune motoarelor de căutare sau utilizatorilor o nouă adresă URL, pentru a urmări clicurile, proprietarii site-ului le redirecționează de la o adresă URL la alta. Aceasta este o cerere HTTP suplimentară, cu toate întârzierile rezultate. Utilizați redirecționările numai atunci când nu există alte căi.

7. Utilizați tehnologia CDN
CDN (rețeaua de difuzare a conținutului) este un alt mod de a crește dramatic viteza de descărcare a site-ului dvs. web. Tehnologia permite utilizatorului să descarce întregul conținut statistic al site-ului dvs. prin rețele CDN speciale, reducând astfel descărcarea părții sale cu cea mai mare parte a resurselor. Puteți să-l conectați aici.
Articole similare
Trimiteți-le prietenilor: