Postarea de astăzi va fi utilă din nou proprietarilor de șabloane non-wordpress wordpress. Foarte des, webmasterii se confruntă cu problema de înregistrare a blogului, ei vor să facă frumos și atractiv pentru vizitatori a fost frumos să fie pe acest blog. Ceea ce doar nu merge webmasteri, încercând să schimbe aspectul blogului așa cum doresc. Am scris deja despre schimbarea fundalului blogului. Ei bine, astăzi vom vorbi despre cum să vă asigurați că fundalul blogului nu este jucat cu un mouse, dar a fost fixat permanent. Pe cele mai multe bloguri, există un fundal, care este derulat cu mouse-ul împreună cu conținutul. După cum știți, nu este vorba despre asta. Dar există o opțiune pentru a face acest lucru pe blog-ul dvs., de exemplu, teme de grădinărit, care a fost în fundal - o imagine foarte frumoasă cu recolta, înflorite, în general, să fie frumos. Și este foarte ușor să faceți acest lucru, trebuie doar să faceți o serie de acțiuni. Ei bine, vom începe?
Selectați o imagine pentru fundalul blogului și încărcați-o pe server
Deci, în primul rând, alegeți o imagine potrivită, o fotografie pentru fundal. Rețineți că imaginea ar trebui să fie frumoasă pentru ochi, frumoasă. Și totuși, de la imaginea pentru ochiul utilizatorului va fi văzută doar o mică parte, sus, jos, dreapta și stânga, așa că încercați să alegeți o imagine pentru distracție ea nu a fost în centru și de-a lungul marginilor.
Acum în dimensiune. Având în vedere că vizitatorii dvs. au monitoare diferite, atunci imaginea pe diferite monitoare va arăta diferit, pe monitorul cu ecran lat și pe pătrat (vechi) în moduri diferite. Prin urmare, mai bine să faceți o imagine pentru fundalul blogului cu o marjă, așa cum am făcut-o. Aproximativ 1500 până la 1300 de pixeli, dimensiunea nu este mai mare de 1 mb, deși Internetul este acum la mare viteză, cu toate acestea cât timp va dura vizitatorul dvs. să facă o copie de rezervă cu Internet lent, știe un zeu. Dimensiunea optimă a imaginii pentru fundalul blogului este de 500 mb.
Deci, imaginea este selectată, acum încărcați-o pe serverul dvs. Puteți face acest lucru fie printr-o conexiune FTP (folosind orice client ftp, comandant total, filezilla), fie direct din front-end-ul admin al blogului tău. Pentru a completa imaginea de server admin WordPress, du-te la „mass-media“, apoi apasă „a adăuga noi“, alegeți o imagine de pe computer și apăsați o „descărcare“.
Editați fișierul Style.css
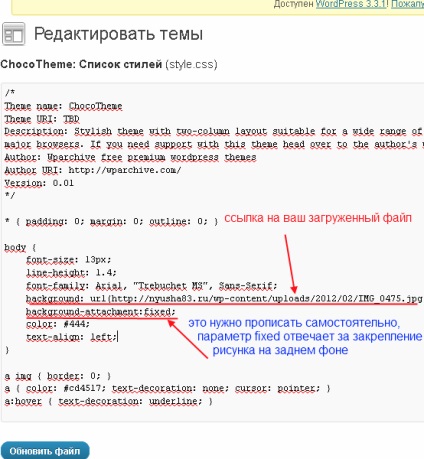
Deschideți fișierul style.css și, la început, căutăm astfel de scrisori, și anume eticheta corporală.

Poți să ai un altul scris, dar esența e una - găsim eticheta de deschidere a corpului, apoi găsim parametrul de fundal, dacă ai multe lucruri scrise, fă-o ca și în imagine. Apoi, atribuiți un link la imaginea descărcată pentru fundalul blogului. Ei bine, specificăm parametrul fix, care este responsabil pentru fixarea imaginii (fotografie) în fundalul blogului dvs. wordpress. De fapt, trebuie să faceți 4 pași:
1. Turnați imaginea de pe server.
2. Copiați linkul la el.
3. Introduceți un link către site-ul din fișierul style.css.
4. Specificați faptul că este fixat în fundal.
Ca rezultat, veți obține o imagine frumoasă în fundalul blogului dvs., care nu călătorește. Acesta va fi staționar, iar derularea cu mouse-ul va fi conținutul blogului tău. Asta este, vizitatorul blogului dvs. va fi foarte confortabil, în fundalul site-ului va fi o imagine frumoasă, iar cu mouse-ul său va fi capabil să navigheze gratuit prin articolele dvs. (desigur, dacă acestea sunt mai puțin lungi).
Articole similare
Trimiteți-le prietenilor: