Această soluție de buton este potrivită pentru orice site, dar nu este utilizată pe acest site. În legătură cu schimbarea modelului, am refuzat aceste decizii. Șablonul are deja această funcționalitate încorporată. Dacă decideți să utilizați aceste butoane, conectați a doua metodă
Buna ziua tuturor! În continuarea secțiunii "Blog fără plug-in-uri", aduc un articol despre instalarea butoanelor în sus și în jos. De ce? În primul rând, într-un fel rubrica a stagnat, cu mult timp în urmă nu a scris, și în al doilea rând, dintr-o dată cineva are nevoie de un astfel de lucru. În plus, dau două moduri: unul este destul de rar și altul este comun. Există multe de ales.
Deci, două soluții pentru îmbunătățirea utilizabilității blogului dvs. Rețineți că ambele soluții lucrează acum pe blogul meu. Am făcut-o în mod specific pentru a arăta cum arată. Grăbește-te să vadă, nu va mai atârna prea mult. Maxim două zile.
Dar, să începem în ordine.
Metoda unu
Soluția este destul de originală. În ea, imaginea butonului constă într-o singură imagine, care este tăiată automat folosind CSS.
Iată un cod ca acesta. Cel mai bine este să îl adăugați într-un fișier separat și să îl salvați în format .js. copiați în fișiere blog. Puteți descărca fișierul de mai sus (nu uitați să schimbați adresa URL a imaginii).
Instalarea WordPress în câțiva pași
Pentru ca totul să funcționeze, este necesar să se efectueze mai multe acțiuni:
Acțiune în primul rând
Iată cum mi se pare

Dar în WordPress este mai bine să conectați scripturile prin intermediul fișierului functions.php. În acest fel
Inserați acest cod mic în fișierul functions.php în partea de jos a fișierului înainte de?>
A doua acțiune
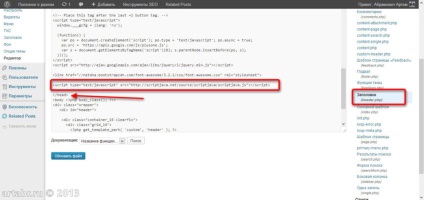
Deschideți fișierul footer.php și înainte de tag-ul de închidere vom introduce codul nostru

Din nou, este mai bine să o faceți diferit: descărcați sursa, despachetați-o din arhivă și încărcați-o în fișierele tematice. Acum rămâne doar să conectăm fișierul descărcat
A treia acțiune
Începem actul de echilibrare cu imaginile butoanelor în sus și în jos.
Mai întâi de toate despre imagine. Prin manipulări și experimente dificile, am aflat că imaginea ar trebui să fie pătrată. Apoi totul este instalat destul de simplu, dar cu imagini rectangulare nu am reușit nimic. Nu știu de ce, dar au fost strâmbați.
Deci, imaginea ar trebui să fie pătrată - acest lucru este important.
Aici, vă rugăm, de exemplu, aveți nevoie de imagini cu dimensiunea de 30x30 pixeli:
Trebuie să copiați fotografia dorită în fișierele de blog. Nimic complicat, cred că veți reuși.
Pasul patru
Acum trebuie să înregistrați calea spre imagine. La mine așa arată așa

Aceasta este calea ar trebui să arate astfel:
Metoda a doua
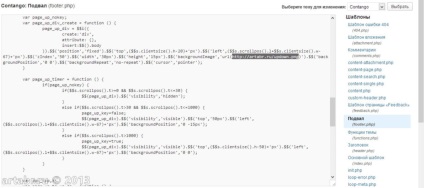
Cea mai obișnuită opțiune din RuNet pentru ziua de azi. Este foarte ușor de instalat și de configurat. Și este mai ușor de instalat - adăugați doar o mică funcție la fișierul functions.php
Rămâne doar să ridicați imaginile pentru butoanele în sus și în jos, să le aruncați în fișierele blog și să setați corect calea spre fișiere. În caz contrar - veți încărca butoanele mele.
Puteți totuși să fixați efectele în timp ce treceți deasupra butonului, dar acest lucru este puțin în plus.
Aici, într-un fel. Alegeți-vă, dar prefer cea de-a doua soluție:
- Există un aspect neted și defilare
- nu depinde de dimensiunea și configurația imaginilor de pe butoane
- pot fi configurate folosind stiluri
- Puteți schimba tipul și viteza paginilor derulate, deși viteza de derulare din prima soluție poate fi ajustată
Ei bine, toate norocul!
P.S. Dacă aveți întrebări, scrieți apoi, voi încerca cu siguranță să vă ajut ...
Sprijiniți proiectul ca un copil
Articole similare
Trimiteți-le prietenilor: