Modalități de adăugare a CSS în Blogger

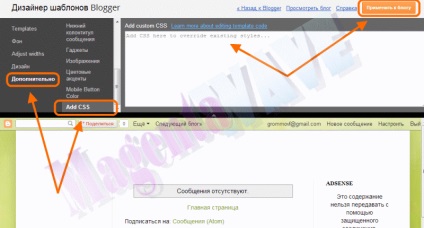
Adăugarea CSS prin "Designer de șabloane"
Imaginea de mai sus arată că zona pentru scrierea CSS în "Template Designer" este goală. deși stilurile sunt adăugate și schimbate destul de mult. Acest lucru se întâmplă în cazul în care ați făcut modificări la codul HTML șablon, încărcare șablon salvat anterior (stilul deja adăugată). Nu este nimic teribil, toate munca ta CSS, abia acum le puteți găsi trecând prin „Template“ -> „Edit HTML“, ei vor fi în fața liniei de toate:

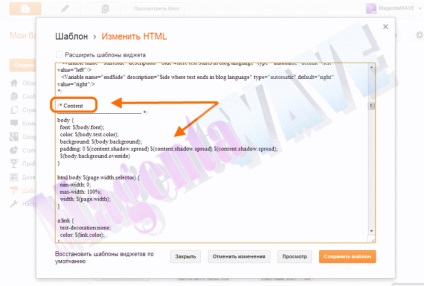
Modificați CSS într-un șablon de blog pe Blogger
2. Adăugarea și editarea CSS în codul HTML al blogului.
Lucrul este că aproape toate blocurile standard ale blogului Blogger sunt deja date stilului inițial. care corespunde setărilor dvs. din "Designer de șabloane" și tema selectată.
Selectorii și identificatorii sunt deja înregistrați cu proprietăți standard (implicite), pe care le puteți modifica și / sau le puteți adăuga propriilor lor.
Stilurile șablonului din codul HTML încep după linie
Dacă decideți să scrieți CSS cu dvs., este mai bine să ștergeți această secțiune din codul șablonului pentru a evita stilurile conflictuale și pentru a grăbi încărcarea blogului.
Definiția variabilelor se termină pe linie:
Header fontul .description: $ (description.font);
culoare: $ (descriere.text.color);
Aceasta înseamnă că valorile proprietății CSS pentru acest selector sunt utilizate în mod implicit / instalate în designer.
Pentru a aplica un stil unui element cu o astfel de intrare. în acest caz, această "descriere" în antetul blogului. trebuie doar să eliminați $ (.) și să scrieți valoarea dorită, puteți adăuga și alte proprietăți.
Standard, după cum puteți vedea, este posibil să modificați fontul textului (grasimea, scrisul și fontul însuși), precum și culoarea textului. Puteți adăuga o aliniere (stânga, dreapta sau centru), liniuțe, fundal etc. Blogger este deschis pentru experimente :)
Cred că această metodă - adăugând CSS direct la șablon - este mai bună, deoarece "greutatea" blogului este redusă și numărul de erori este redus. Pentru că nu duplicați selectorii și stilurile, ci folosiți cele existente.
Pentru unele elemente, CSS este definit pe partea laterală a serverului Blogger care nu are acces. Aplicarea proprietăților dvs. la astfel de blocuri nu duce la rezultatul dorit, deoarece browserul execută stilul de pe server, iar cel adăugat este ignorat. În astfel de cazuri, pentru a specifica exact ce cod are o prioritate mai mare, se utilizează proprietatea adițională -! Important.
De exemplu:
post-corp font-size: 110% important! / * această valoare va fi executată * /
linia-înălțime: 1,4;
poziție: relativă;
>
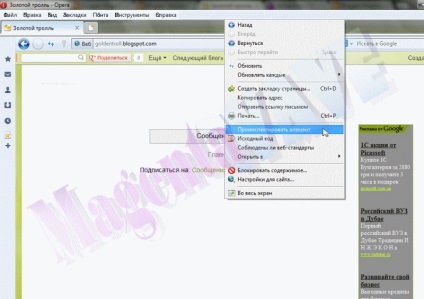
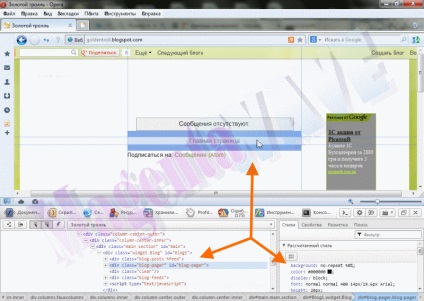
Cum se găsesc identificatorii și selectorii blocurilor dorite


„Nimeni nu interzice adăugarea de cod la șablonul“ - N-am vrut să spun, dar că, după adăugarea de cod vert.menyu template-uri, creșterea în greutate și a devenit zaruzhatsya încet, iar gadgetul nu crește greutatea și se încarcă rapid și meniul iese imediat. Cred că „recipient suplimentar“, nu să încetinească încărcarea blog-ul dvs. ca o greutate șablon mare, pentru că șablonul este descărcat mai întâi, și apoi să aibă toate containerele. Nu m-am gândit la altă explicație. Sau m-am înșelat?
Sincer, nu înțeleg de ce sunt efectuate toate aceste studii? Există o anumită structură de șablon și gadget-uri necesare. Este posibil să adăugați codul în șablon numai în cazuri extreme și este de dorit să corespundă structurii XML
Articole similare
Trimiteți-le prietenilor: