ARUBA INSTANT WI-FI: SIMPLĂ, PUTERNICĂ, DISPONIBILĂ
Utilizarea efectelor de animație la încărcarea fotografiilor.
Implementarea catalogului de produse cu 40 de linii de cod.
Deci, să începem. Pentru a lucra, veți avea nevoie de Adobe Flash Builder 3 instalat.

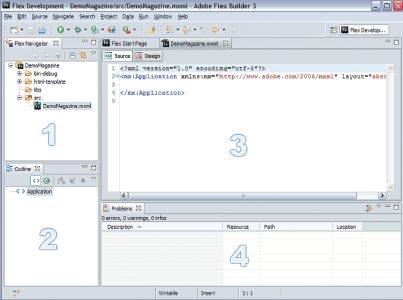
Întregul spațiu de lucru Flex Builder este împărțit în patru părți:
Fereastra de navigare a proiectului (Flex Navigator), care reflectă structura fișierelor;
Window Outline, care reflectă structura programului sau componentele disponibile (la trecerea la modul de proiectare);
Fereastra Probleme, unde sunt afișate mesajele de compilator, informațiile de depanare și alte mesaje de serviciu.
Dacă modificați designul aplicației, veți observa că și codul acesteia sa modificat. Acest lucru este corect, deoarece, de fapt, lucrați cu codul MXML. Limbajul MXML este destinat să descrie interfața aplicației (un număr de componente, probabil imbricate unul în celălalt) în format XML. O tehnologie similară numită XAML este folosită de Microsoft pentru a dezvolta aplicații Silverlight.
Acum câteva detalii despre specificul aplicației create:
pentru fiecare fel de mâncare există o imagine, un nume, o descriere și un preț;
este posibil să comandați mai multe porții și livrarea.
Veți avea nevoie de imagini, precum și de informații despre feluri de mâncare într-o formă structurată.
Pentru imagini, creați un subfolder de img în directorul src al proiectului (folderul principal) și adăugați obiectele necesare acolo. Fiecare fel de mâncare are un identificator (de exemplu, 53) și o fotografie mare a denumirii antenei este atribuită de modelul 53big.jpg și mic - 53mini.jpg.
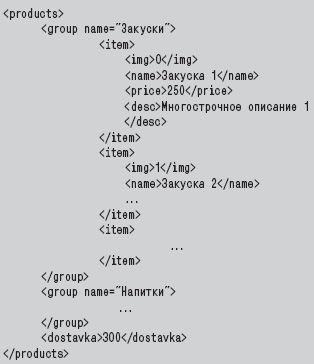
Datele trebuie plasate în fișierul config.xml și plasate în directorul src. Fișierul este afișat în listare 1.

Fișierul XML enumeră grupurile de feluri de mâncare (grup). În fiecare dintre ele pot fi incluse câteva feluri de mâncare (element), în care imaginea de identificare specificat (img), numele (numele), prețul RR (prețul) și o descriere multi-line (desc). La sfârșitul fișierului de configurare, un element separat este costul livrării în ruble (dostavka).
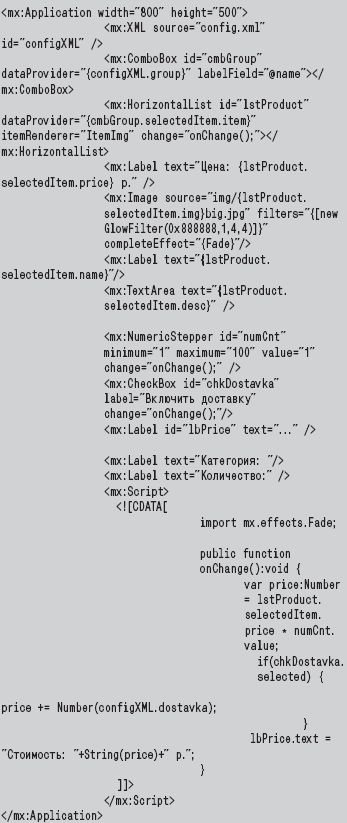
Acum mergeți direct la interfața aplicației și stabiliți mai întâi dimensiunea ferestrei sale: 800 × 500 pixeli. Ați putea să faceți o aplicație de "întindere" care umple întregul ecran, însă pentru moment este mai bine să vă limitați la una care are o lățime și o înălțime fixă.
Și acum va începe programarea directă a comportamentului aplicației Flash. Pentru a face acest lucru, trebuie să înțelegeți două concepte: furnizorul de date (furnizorul de date) și legarea datelor (legarea datelor).
Luați de exemplu lista drop-down, unde puteți alege tipul de antena ("Gustări", "Bauturi", etc.). Sursa datelor pentru aceasta este fișierul XML descris chiar la început.
Mediul de programare Flex oferă instrumente automate pentru a lucra cu surse de legare a datelor. Mai întâi, majoritatea componentelor care funcționează cu liste, tabele, arbori au o proprietate de dateProvider care poate face referire la datele solicitate. În al doilea rând, există construcții speciale care vă permit să consultați liste din cadrul unui document XML, cum ar fi o listă de grupuri de feluri de mâncare descrise de un set de etichete din document.
Pentru a implementa un astfel de concept, procedați în felul următor (consultați Listă 2).

Specificați sursa de date. În acest caz, descărcați datele din fișierul config.xml și setați ID-ul configXML la acesta.
Să analizăm modul în care un astfel de concept este pus în aplicare în practică și enumerăm mai jos că pentru aceasta este necesar să se stabilească:
Apropo, acest comportament ar trebui pus în aplicare și atunci când alegeți un vas separat - schimbați imaginea, numele, prețul și descrierea. Pentru aceasta, setați următoarele:
Aveți nevoie doar de codul pentru a calcula suma comenzii. Codul este scris în etichete speciale (a se vedea Lista 2). Trebuie să definiți procedura onChange () și va fi apelată de fiecare dată când utilizatorul efectuează una din cele trei acțiuni:
Aceasta completează partea principală a aplicației. Și acum ceva despre posibilitățile de "lustruire" a aspectului său:
În plus, am omis în mod deliberat aspecte fișier XML de configurare podgruzki (folosind codul de curent, acesta este „cusut“ în program), trimiterea de bucate alese și crearea de coșuri, pentru că tot ceea ce ar crește dimensiunea articolului din cauza detaliilor tehnice nu foarte interesante.
O aplicație de lucru, folosită aici pentru un exemplu, este dată cu îmbunătățiri minore pe "Lumea PC-discului"
Când creați o aplicație în Flex Builder, puteți alege între opțiunile aplicației Web și aplicația Desktop. În al doilea caz, a creat aplicația va rula în așa-numita mașină virtuală AIR (Adobe Integrated Runtime, Adobe integrate de mediu), obține astfel acces la fișiere, pornire și alte proprietăți de calculator. AIR mașină virtuală este acum disponibil pentru Windows, Macintosh și unele sisteme bazate pe Linux, care poate crea în mod eficient o serie de aplicații desktop cross-platform folosind caracteristici standard ale Flash. Personal, am preferat mult această caracteristică înainte de a dezvolta aplicații pe Delphi.
Deoarece numele programului Flex a confundat unii clienți, dezvoltatorii au anunțat că versiunea următoare va fi numită Adobe Flash Builder 4. Acum este la etapa beta.
Articole similare
Trimiteți-le prietenilor: