Crearea unei aplicații web universale a site-ului Habrahabr.ru folosind Web App Template +24
- 01.04.15 10:45 •
- a_bogdanova •
- # 254507 •
- Habrahabr •
- 2 •
- 11634
- la fel ca Forbes, doar mai bine.
În articolul precedent, ne-am familiarizat cu un șablon pentru crearea de aplicații Web universale - Șablon de aplicație Web. Pe scurt, șablonul de aplicație web vă permite să "transformați" site-ul într-o aplicație pentru Windows, Windows Phone sau Android, adăugându-i integrarea cu sistemul de operare și mecanismul de distribuție prin magazinul de aplicații.
Astăzi ne uităm la un exemplu practic: ca în șablon Web Application ajutor rapid și ușor de a crea pentru Windows și Windows Phone site-ul aplicație habrahabr.ru web-based.


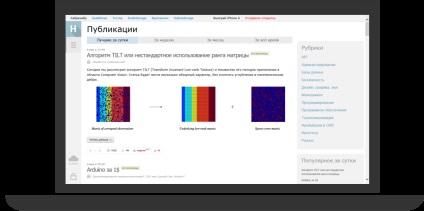
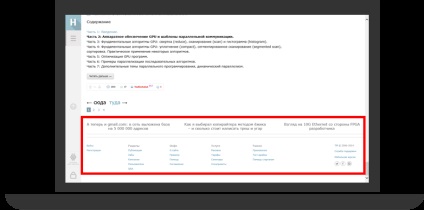
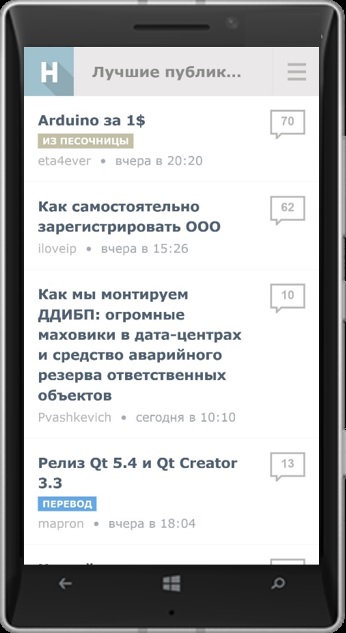
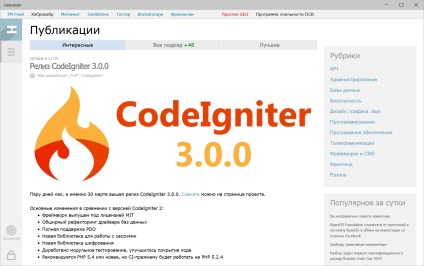
Ca proiect inițial, indicăm proiectul Windows. Rulați aplicația și, iată ce vedem pe ecran:

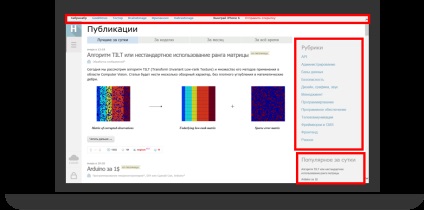
Totul pare a fi destul de bun, dar pe ecran, în plus față de textul articolelor, se afișează mult exces. Am subliniat roșu, fără de care, în opinia mea, puteți face fără:


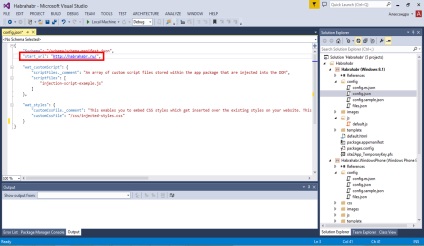
Pentru a elimina elementele inutile din pagina, am prescris setări suplimentare de stil css în fișierul injectat-styles.css. De exemplu, pentru a elimina un panou, „Categorie“ și „popular pentru a doua zi,“ nu au nevoie de nimic altceva decât următorul cod:
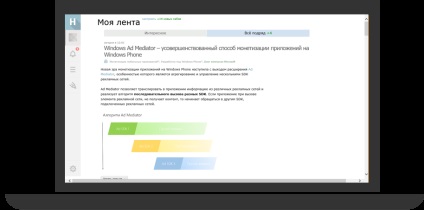
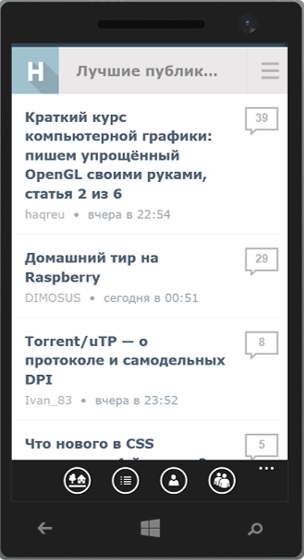
Acum aplicația arată mai bine, nu-i așa?

Dar această modificare nu este terminată. Vreau să simplific navigarea pe site folosind bara de navigare. Pentru a le adăuga, introduceți următorul cod în config.json:
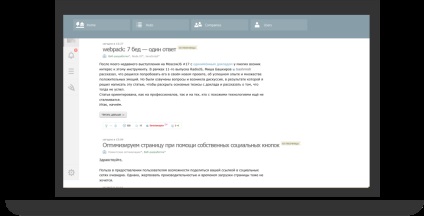
Am creat o bară de navigare cu patru butoane care vor fi aranjate într-un singur rând.
Rețineți că puteți configura bara de navigare astfel încât să fie întotdeauna afișată ("makeSticky": true). Acum modificați culoarea panoului adăugat, redefinind stilul său în fișierul wrapper-styles.css:

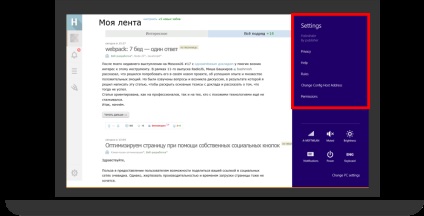
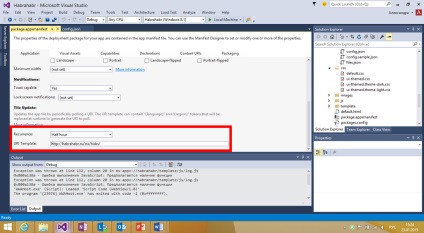
De asemenea, pentru comoditate, vom face referire la "acordul utilizatorului", "regulile" și "ajutorul" din bara laterală, în secțiunea de setări. Adăugați următorul bloc de cod la config.json:
Acum, în panoul cu setări au apărut legăturile de mai sus:

Modul de aplicare offline
Este foarte important ca utilizatorul să aibă posibilitatea de a lucra cu aplicația în cazul în care nu există o conexiune la Internet. Șablonul Șablon aplicație Web acceptă lucrul cu modul aplicație offline.
Există mai multe opțiuni pentru a gestiona evenimentul de tranziție al aplicației în modul offline:
- Afișați o pagină cu un mesaj de eroare din cauza lipsei de Internet și avertisment că aplicația nu poate continua să funcționeze.
- Pre-cache pagini individuale (modul SuperCache), afișa un mesaj despre absența unei conexiuni la Internet. Astfel, aplicația își va continua activitatea în modul de funcționalitate redusă.
Pentru a adăuga suport pentru modul offline, introduceți blocul wat_offline în fișierul config.json.
Pentru a activa suportul offline, setați proprietatea activată la true.
Dacă doriți ca aplicația să funcționeze împreună cu aplicația dvs. și dacă nu există nicio conexiune, activați modul SuperCache (setați proprietatea activată la true în cadrul setării SuperCache).
Format Aplicație web acceptă baze de date IndexedDB (addIndexedDBSupport de proprietate), precum și imagini încorporate (inline) (proprietate imagesGuardBand).
Cu setările de bază necesare pentru aplicația Windows, am terminat, acum vom continua să creăm o aplicație pentru Windows Phone.
Creați o aplicație pentru Windows Phone
Acum este timpul pentru versiunea Windows Phone a aplicației. Deoarece resursa Habrahabr.ru are o versiune mobilă specială a site-ului, crearea unei aplicații web pentru mobil va fi chiar mai ușoară decât versiunea Windows. Copiați folderul config din proiectul partajat separat în Windows și în proiectul Windows Phone. Deschideți fișierul config.json în proiectul Windows Phone, eliminați toate datele inutile și schimbați start_url la versiunea mobilă a hub-ului: m.habrahabr.ru/.
Imediat după lansare, aplicația arată bine, dar să o modificăm.

În aplicația Windows, am scos principalele linkuri către bara de navigare și panoul de setări.
Pentru comoditate, adăugați panoul de aplicații și puneți câteva link-uri pe el, de exemplu, în profil, în hub-uri și în regulile site-ului.
Rețineți că, dacă faceți o cerere pentru o resursă terță parte, trebuie să vă conectați la o politică de confidențialitate.
Înainte de a adăuga bara de aplicații, adăugați următoarea setare:
Apoi, adăugați un bloc wat_appBar și specificați butoanele necesare.
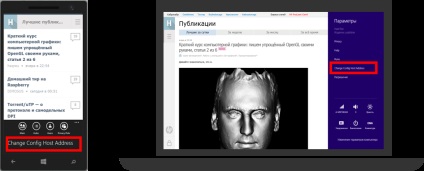
Iată ce sa întâmplat:

Rețineți link-ul "Config Host Host Address" care apare atunci când adăugați bara de aplicații la versiunea Windows Phone și este, de asemenea, standard pentru panoul de setări din aplicația Windows. Puteți modifica fișierul de configurare al aplicației de la distanță. Pentru a afla cum să faceți acest lucru, consultați cursul MVA "Crearea de aplicații web generice cu șablon de aplicație Web" sau în Crearea de aplicații web universale cu șablonul aplicației Web.

Aplicația noastră universală este aproape gata, rămâne să schimbăm pictogramele din aplicație.
Modificați pictogramele din aplicație
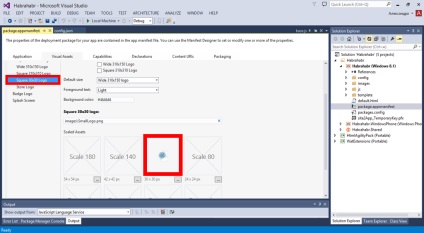
Cu pictogramele standard, aplicația pare foarte inestetică. Să vedem cum să schimbăm pictogramele (insigne, dale, imagini ale ecranului de pornire).

Deschideți fișierul package.appxmanifest (este propriul dvs. pentru fiecare proiect Windows și Windows Phone, trebuie să adăugați imagini separat pentru fiecare proiect). Accesați fila Active Assets și atașați imaginile necesare. De exemplu, dacă doriți să schimbați pictograma care este amplasată în partea stângă în fereastra aplicației, schimbați imaginea Imagine Square 30x30. pentru a schimba bara de instrumente pentru imagini - Piața 150x150 Logo. Și pentru imaginea ecranului de încărcare, schimbați imaginea ecranului de pornire.

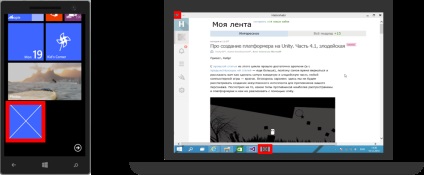
Acordați atenție posibilității de a adăuga plăci vii. Pentru a le adăuga pentru a descărca imaginea corespunzătoare în manifestul aplicației (fila Visual Active), apoi navigați la fila Aplicații și selectați secțiunea Actualizare a ratei de reîmprospătare Tigla si link-ul de la fluxul RSS de la care va fi încărcat pentru a actualiza dala de informații.

De asemenea, în fișierul config.json, adăugați următorul cod:
Acum, informațiile despre postările noi vor fi afișate pe placa de aplicații.
În concluzie, despre viitor
În Windows 10, am anunțat ideea de "aplicații web" ca parte a platformei. Detaliile privind modul în lucrări pot fi găsite în Ghidul pentru dezvoltatori (a se vedea. Seria „Evoluând platformei web. Pornind de la 16 minute).

Manifestul WAT Manifest pentru aplicații Web (W3C) este stocat pe site-ul dvs. Web, în setările de aplicații pe care le specificați politicile de acces la API-ul WinRT. Aplicația finită poate fi plasată în magazinul de aplicații.
Puteți începe crearea de aplicații web astăzi folosind WAT, aplicații de editare pentru Windows 8.1, Windows Phone 8.1 și Android, și porniți modelul de Windows 10 Web Apps, odată ce noul sistem de operare va fi lansat in comunicat.
Link-uri suplimentare
Articole similare
-
Șapte moduri de a crește conversia site-ului dvs. prin chat, iluminare în cabină
-
Crearea unei aplicații web php în documente azuroase, microsoft
Trimiteți-le prietenilor: