Din numărul mare de pluginuri care implementează FAQ în WordPress, alegerea se bazează pe Managerul Întrebărilor frecvente. Plugin-ul vă permite să creați o pagină standard care găzduiește o listă a tuturor întrebărilor adresate și răspunsurile la acestea, și avem nevoie de o formă de „Intreaba“. În plus, puteți afișa un formular separat de căutare pentru lista de întrebări și răspunsuri. De fapt, eu nu susțin utilizarea unui număr mare de plug-in-uri de pe site-ul, dar în cazul în care problema nu poate fi rezolvată prin mijloace standard, sau, așa cum se întâmplă adesea, presat de timp, este dop de instalare destul de admis, mai ales ca plugin-ul găsit pune în aplicare toate caracteristicile necesare.
Instalați și treceți la setări. Sunt puțini.
Grupuri - Gestionați grupuri de întrebări frecvente. Gestionează grupuri. În mod implicit, grupul "General" a fost creat aici, acest lucru va fi suficient pentru noi.
Apoi îl salvăm cu starea "Activ".


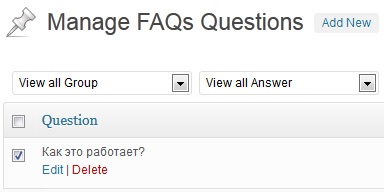
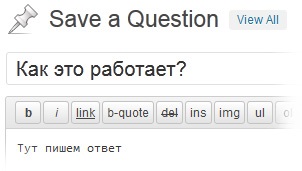
Treceți la secțiunea "Întrebări". unde va fi afișată întrebarea noastră. Prin apăsarea "Ștergere", întrebarea este ștersă și "Editare" este deschisă pentru editare. Să formăm o altă întrebare pentru testul plug-in și să răspundem. Răspunsul este scris în câmpul de sub titlu.

Acum, să încorporăm lista de întrebări de pe site.
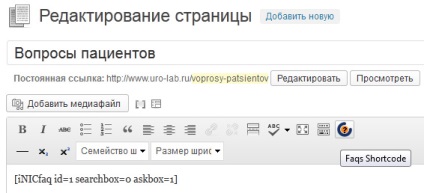
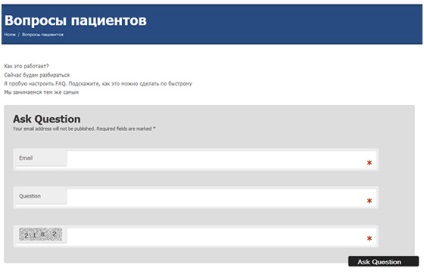
Pentru a face acest lucru, creați pagina "Probleme pacient" (în cazul meu). Publicați-o și adăugați-o în meniu.
Deschideți pagina pentru editare și dați clic pe "Faqs Shortcode" și lipiți rezultatele plug-in-ului "Întrebări frecvente" pe acesta.

Aici, în codul scurt, valoarea casetei de căutare = 0 înseamnă că formularul de căutare pentru lista de întrebări și răspunsuri nu va fi afișat. Încă îl ascundem pentru a înțelege funcționalitatea de bază. Pentru ao afișa, schimbați caseta de căutare la 1. Salvați pagina și vedeți ce sa întâmplat.

Acum vom rezolva setările de bază ale plug-in-ului Întrebări frecvente manager, vom traduce semnăturile în câmpuri în rusă și vom încerca să introducem o listă de întrebări și răspunsuri și un formular pentru trimiterea unei noi întrebări la proiectarea site-ului existent.
Pentru aceasta, treceți la secțiunea "Setări" din meniul "Întrebări frecvente". Aici toate setările principale ale pluginului. Luati-le in ordine.

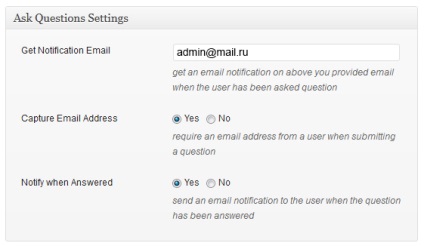
Obțineți notificare prin e-mail - aici este un e-mail la care se vor răspunde la întrebări.
Anunță când a răspuns. Când se răspunde la întrebare, utilizatorul care a pus întrebarea va primi o scrisoare cu textul răspunsului. Lăsați același "Da".

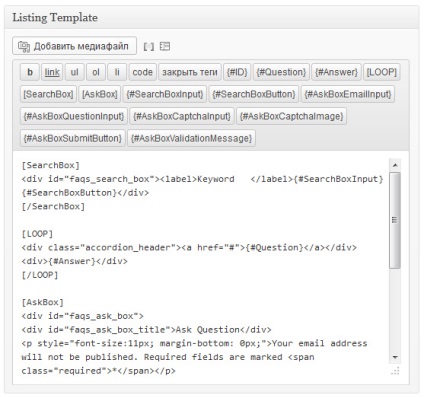
Acest bloc conține marcajul rezultatelor rezultatelor plug-in-ului "Întrebări frecvente", și anume de sus în jos:
[SearchBox] - blocul afișează formularul de căutare.
[AskBox] - formularul de trimitere a unei noi întrebări către utilizator.
După cum puteți vedea, toate descrierile și semnăturile câmpurilor sunt aici. Este foarte convenabil, nu trebuie să găsiți și să editați fișiere plug-in.
În primul rând, înlocuim toate mesajele și semnăturile în limba engleză cu vorbitorii de limbă rusă. În loc de "Întrebați întrebarea" scrieți "Întreabă o întrebare", etc.
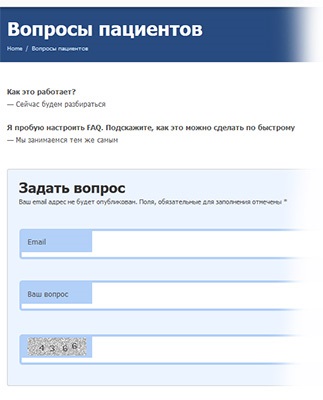
Salvați modificările și examinați rezultatul.
Primul lucru care vă atrage atenția este lipsa de diferență în formularea întrebării și a răspunsului. Textul este absolut același. Remediem acest lucru cu etichete HTML.
Pentru a face acest lucru, în blocul [LOOP], plasăm includerea între etichete
Și înainte de a introduce codul HTML al liniei lungi de caractere: —
Adică, întregul bloc va fi după cum urmează:
[LOOP]
[/ LOOP]
Pe site-ul va arata astfel:
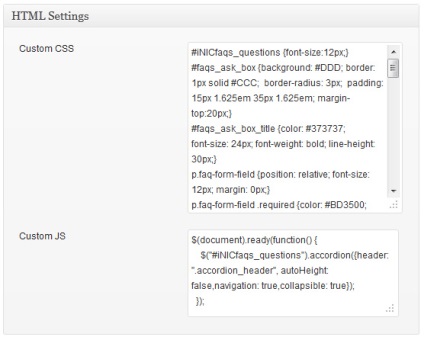
Apoi, schimbați culoarea formularului. Pentru a face acest lucru, trebuie să facem modificări în următorul set de setări din pluginul "FAQs Manager".

Cu ajutorul unui add-on indispensabil pentru Mozilla Firefox - FireBug găsim numele identificatorilor din blocul de stiluri și schimbăm culorile pe propriile noastre. Iată ce am primit:

Inscripția de pe butonul "Întrebați întrebarea" va trebui să fie căutată în fișierele plugin-ului, deoarece nu ar fi de dorit.
În fișierul plugin inic_faq.php este necesar să se traducă în rusă mai multe mesaje. Înainte de a traduce, nu uitați să salvați fișierul în codare UTF-8 fără BOM (acest lucru se poate face cu ajutorul utilitarului NotePad ++).
Primul - pentru a înlocui semnătura pe butonul «Ask Question», va căuta «value =» Ask Question "id =" faq_submit "înlocui«value =»Ask Question." On „value =«Ask "sau" Send“.
Al doilea este de a traduce expresiile "Întrebarea trebuie să fie reușită". "Textul întrebării este obligatoriu"
"Introduceți o captcha corectă". Pentru a "Caracterele introduse nu sunt corecte, încercați din nou".
"Întrebarea a fost salvată cu succes". "Vă mulțumesc. Întrebarea dvs. a fost trimisă specialistului "- dacă toate câmpurile de formular sunt completate corect.
"Cineva ți-a pus întrebări" la "Întrebarea de la site-ul (clinica medicală Urolab)" - acesta este subiectul unei scrisori care se adresează administratorului.
Apropo, mesajele care apar în caz de incapsulare incorectă a câmpurilor de formular, de asemenea, implicit, nu accentuează atenția și vizitatorul nu le poate observa și decide că formularul de pe site este defect.
De asemenea, este necesar să le distingem. În mod implicit, acestea arată astfel:
Să le facem o culoare diferită. Pentru acest FireBug, determinăm ce clasă este atribuită acestui bloc.
În meniul de setări "Setări" din blocul "Setări HTML - Custom CSS", introduceți următoarele linii:
Prima linie în cazul trimiterii reușite a unei întrebări va fi evidențiată prin mesajul despre aceasta în verde, iar al doilea rând va colora mesajul despre umplerea incorectă a câmpurilor de formular. Salvare.
Totul este pregătit. Așteptăm întrebări și nu uitați să le răspundeți.
Articole similare
-
Cum de a face o pagină de abonament gratuit, blogul lui Alexey Shchukin
-
Cum de a face o pagină oficială vkontakte etape de verificare
Trimiteți-le prietenilor: