LPgenerator - Pagina profesională de aterizare este o platformă pentru creșterea vânzărilor afacerii dvs.
COMERCIALIZAREA CURSULUI DE ACȚIUNI DIN PARTENERI
Sunt carusele (glisierele) confortabile pentru utilizatori? Sau sunt populare pur și simplu pentru că au devenit un element familiar de design care a eliminat necesitatea de a aloca spațiu pentru fiecare banner?
Studiile au arătat că carusele de pe pagina principală pot avea un impact efectiv asupra utilizatorului final, dar numai dacă îndeplinesc anumite cerințe. De asemenea, este important ca glisoarele pentru dispozitive mobile și computere să fie proiectate separat.

De îndată vom sublinia faptul că nici o rundă rotundă realizată în mod ideal nu va deveni acel cerc de salvare care poate afecta puternic productivitatea paginii dvs. principale. Există alternative care arată simultan rezultate bune și sunt mai ușor de creat (cel mai bun exemplu va fi prezentat la sfârșitul articolului).
Având în vedere că majoritatea roundabouts (inclusiv cele create mai multe plug-in-uri) nu respectă multe dintre principiile de uzabilitate (și acest lucru le face foarte dăunătoare pentru UX, experiența de utilizare - experiență de utilizator), puteți înțelege atitudinea ce le atât de des negativ. Dar, de asemenea, să spunem că glisierele nu pot fi încercate deloc, este, de asemenea, greșită, deoarece nu se potrivește cu rezultatele testării utilizabilității, cel puțin în contextul comerțului electronic.
Acest articol discută 10 elemente care trebuie îndeplinite pentru a vă asigura că pagina cu carusel oferă un impact acceptabil asupra utilizatorilor finali. De asemenea, sunt descrise aici motivele pentru care versiunile mobile și desktop pentru slider-uri trebuie să fie diferite una de cealaltă și, în cele din urmă, sunt oferite alternative mai simple și fără probleme.
Dacă nu aveți suficiente resurse pentru a îndeplini toate cele 10 cerințe, atunci recomandarea este: nu utilizați caruseluri pe paginile principale, în schimb, utilizați designul alternativ propus la sfârșitul articolului.
Aplicarea practică a caruselurilor
Caruselile sunt foarte populare pe site-urile magazinelor online, în special pe paginile principale. Testarea lor Institutul Beymardskim (Baymard Institute), care a fost realizat printre cele mai bune 50 de site-uri din zona de e-commerce din SUA a constatat că 52% folosesc cursoarele de pe desktop, și studiul de versiuni mobile ale magazinelor online, a arătat că acestea sunt, de asemenea, populare și nu există mai puțin de 56% din site-urile mobile utilizează o caruselă în principal.

De asemenea, în timpul testelor, sa observat modul în care caracteristicile de implementare pot duce rapid la utilizarea caruselului la o experiență de utilizator dezamăgitoare și potențial dăunătoare. În acest articol, 10 cerințe sunt împărțite în 4 grupe:
1. Secvența diapozitivelor și direcțiilor
Oamenii merg de obicei imediat la o altă pagină sau derulează în jos caruselul, mai ales dacă glisoarele prezentate trebuie să fie derulate manual.
Acest lucru înseamnă că secvența este importantă în carusel, deoarece primul diapozitiv va primi mult mai multă atenție decât următoarea. Într-un carusel rotativ automat, adesea primul diapozitiv primește mai mult de 50% din clicuri.

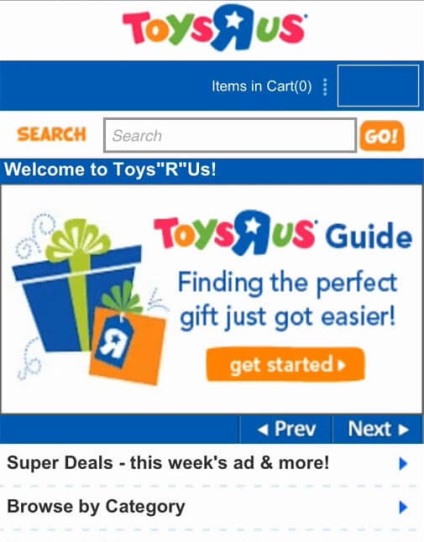
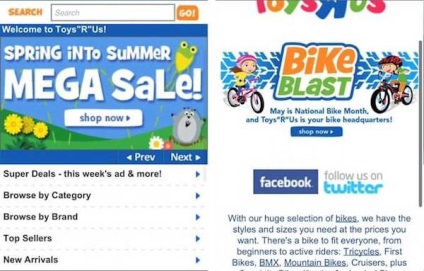
În versiunea mobilă a site-ului Toys'R'Us, singura modalitate de a accesa opțiunea "Căutare cadouri" a fost prin intermediul diapozitivului carusel din pagina principală. Din acest motiv, subiecții au fost incredibil de greu de găsit această funcție (mai ales pentru că nu a fost primul diapozitiv), în ciuda încercărilor active. În cele din urmă, în mai multe cazuri, caruselul a devenit unul dintre principalele motive pentru întreruperea sesiunilor de pe site.
Niciuna dintre cele de mai sus nu este o problemă în sine - faptul că utilizatorul nu văd toate diapozitivele fără teamă decât dacă singura cale spre paginile importante este ascunsă în ele. Cu toate acestea, multe dintre site-urile testate care promovează anumite propuneri și funcții numai în slide-uri rotative (de exemplu, selecția de cadouri), care s-au dovedit a fi extrem de discutabilă, deoarece cele mai multe dintre subiecți nu le văd (utilizatori deja plecat de pe pagina de start), în ciuda faptului că activitatea Cautam. Se pare că, deși promovarea funcțiilor, a produselor sau a acțiunilor în diapozitive cu carusel poate fi o idee grozavă, aceasta nu ar trebui să fie singura opțiune.
- Selectați cu grijă secvența de diapozitive plasând cel mai important conținut pe primul diapozitiv.
- Utilizați caruselul ca o opțiune suplimentară pentru a atrage atenția asupra informațiilor și a caracteristicilor importante ale produsului, dar niciodată ca singura.
- Diapozitivele nu trebuie să treacă prea repede.
- Rotirea automată ar trebui să se oprească atunci când plasați cursorul pe hartă.
- Rotația automată trebuie să se oprească complet după orice interacțiune activă cu utilizatorul.
Să analizăm fiecare cerință mai detaliat.
Diapozitivele nu ar trebui să treacă prea repede

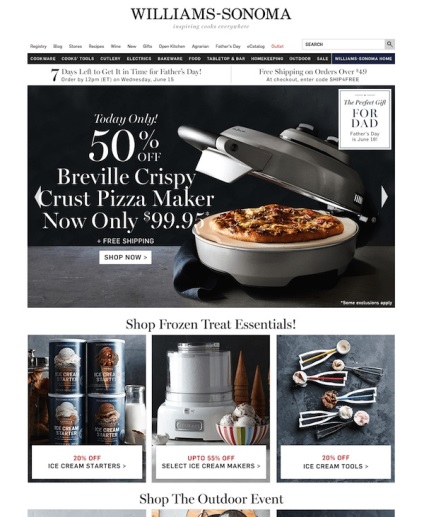
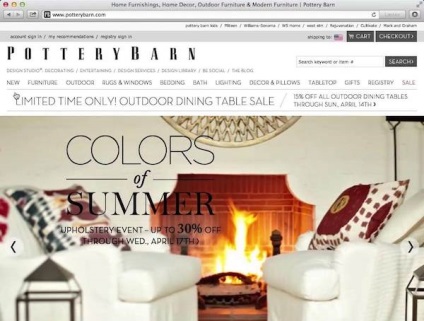
In timp ce subiectii placut imaginile cele mai frumoase de pe pagina de start Pottery Barn carusel, multe dintre ele au simțit că slide-urile se schimbă prea repede, fără a da timp pentru a studia conținutul.
Adesea între poziția cursorului mouse-ului și atenția utilizatorului pe pagină există o relație. De aceea, cursorul de pe diapozitiv este cu siguranță un indicator că utilizatorul poate dori să citească textul, iar caruselul ar trebui oprit.
Este chiar mai important să suspendăm rotația automată pentru a nu permite ca caruselul să treacă când cursorul se află pe diapozitiv - la fel ca atunci când utilizatorul dă clic pentru a deschide ceea ce dorește. În timpul testării utilizabilității, sa observat adesea că subiecții încearcă să facă clic pe un diapozitiv, iar caruselul se întoarce câteva milisecunde înainte de clic și apar pe o pagină complet diferită.

Când un utilizator observă că se află pe o pagină greșită, el este, de obicei, iritat. Trebuie să se întoarcă la principală și să găsească un diapozitiv, pe care dorea să-l deschidă și să facă din nou clic pe el. Cu toate acestea, au existat cazuri în care persoana care a efectuat testarea nu a înțeles ce sa întâmplat și a început să vizualizeze pagina, aparent considerând că aceasta este extrem de puțin relevantă.
Auto-rotire poate fi reluată imediat ce cursorul părăsește glisiera (de exemplu, nu mai situându-se peste sensul giratoriu), cu condiția ca utilizatorul nu interacționează cu carusel altfel.
Dacă un utilizator a interacționat cu un carusel (nu doar mutați mouse-ul peste, dar, de exemplu, a apelat la slide-urile cu ajutorul comenzilor), care autorotation trebuie să fie oprit complet, chiar și atunci când mouse-ul nu este indus în glisorul.
Clicul este radical diferit de cursorul "hover", care, în cel mai bun caz, poate fi folosit pentru a evalua unde este atenția utilizatorului. Apăsarea este, de asemenea, o solicitare activă și un indicator serios de interes și de intenție. Prin urmare, opriți complet rotația automată, de îndată ce utilizatorul a început să interacționeze activ cu caruselul, deoarece ar putea întârzia în mod deliberat un anumit diapozitiv.
3. Controlul caruselului trebuie să efectueze două funcții
Rafinarea diapozitivului curent printre seturi servește mai multor scopuri:
- Indică faptul că există alte diapozitive pe lângă cele actuale și vă ajută să raportați că este vorba despre un carusel cu conținut diferit. Aceasta crește probabilitatea ca utilizatorul să învețe următoarele diapozitive.
- Reflectă câte cadre conțin un carusel. Rezultatele cercetării au arătat că utilizatorii sunt mai înclinați să vizualizeze întregul carusel, atunci când știu în prealabil cât de mult îi așteaptă conținutul.
- Indică faptul că caruselul a ajuns la ultimul diapozitiv și cercul începe din nou.
Modul tradițional de marcare a glisierelor în carusel este o serie de puncte. Cu toate acestea, aveți grijă atunci când le proiectați și le plasați: punerea punctelor mici pe o imagine colorată mare cauzează, de obicei, probleme cu detectarea lor. Cea mai ușoară cale de a evita complexitatea cu contrastul este plasarea punctelor în afara diapozitivelor.
A doua componentă a controlului carusel permite utilizatorilor să se întoarcă și să avanseze. Soluția tradițională este săgețile convenționale. Cu toate acestea, în cursul testelor au arătat că controlul cu săgeata ignorată de către utilizatori datorită faptului că acestea sunt prea mici și nu suficient de vizibile în fundalul unei imagini luminoase. Prin urmare, asigurați-vă că aceste controale au o dimensiune adecvată și sunt alocate.

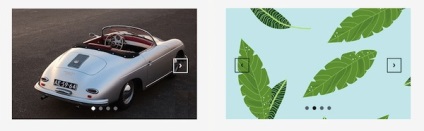
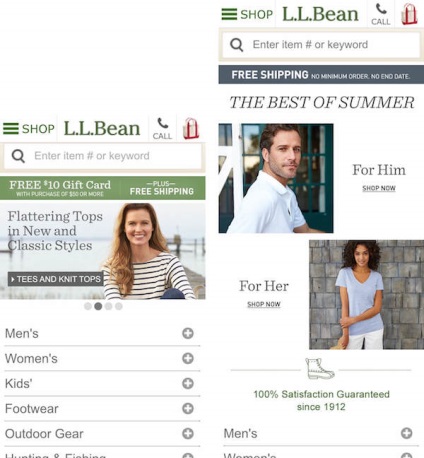
Dacă doriți să experimentați cu săgeți, luați în considerare un design care explică funcția acestora, arătând o felie a următorului diapozitiv, după cum se arată mai jos.

O modalitate excelentă de a garanta contrastul este să dezvăluiți luminozitatea zonei imaginii în care vor fi afișate comenzile și apoi, în conformitate cu aceasta, să selectați culorile săgeților. Kenneth Cachia de la Google a făcut chiar și un script gratuit pentru acest lucru, numit BackgroundCheck (nu copiați restul caruselului său, deoarece încalcă câteva dintre cerințele celor zece).

In timp ce carusele tradiționale de management de design este o serie de puncte, ceea ce indică faptul diapozitivul curent printre multe, sau tastele săgeată pentru a muta înainte și înapoi, de asemenea, alte opțiuni de a efectua aceste sarcini.
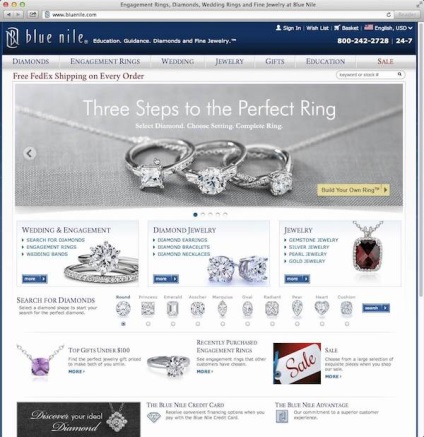
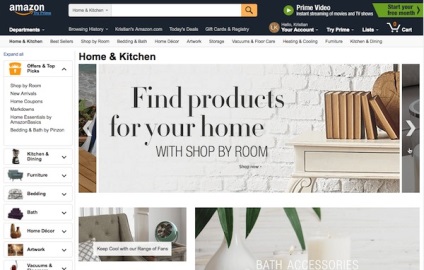
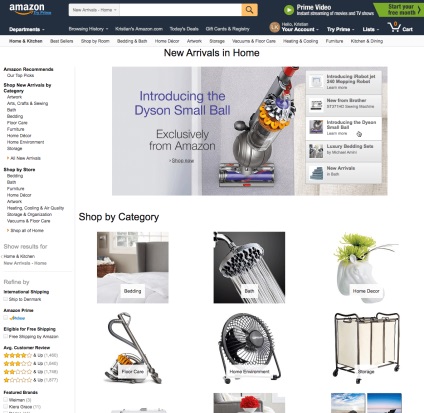
Unul dintre ele este "cuprinsul", prezentat pe exemplul magazinului Amazon:

Acesta este un model deosebit de interesant, deoarece se referă la două dintre cele mai slabe puncte ale punctelor și săgeților obișnuite. În primul rând, combină indicarea diapozitivului actual și a controlerului de mână într-o componentă a interfeței utilizator (User Interface). În al doilea rând, el oferă un teaser informativ, arătând vizitatorilor o bucată de ceea ce va urma, permițându-le astfel să se miște conștient între diapozitive. Potrivit lui Amazon, acest model funcționează bine.
4. Dispozitivele senzorilor sunt diferite
1. Lipsa posibilității de a suspenda cursorul pe pagină anulează utilizarea rotației automate.
2. Întotdeauna sprijiniți gesturile răsturnate.
3. Optimizați designul caruselului pentru ecrane mobile.
Să analizăm fiecare detaliu în detaliu.

Aici participantul la testare a observat un diapozitiv interesant în versiunea mobilă a site-ului "Toys'R'Us" - "Salt în vânzarea mega de vară" - și a făcut clic pe ecran. Din nefericire, caruselul a schimbat automat milisecunde mai devreme și la trimis la o altă vânzare.
Întotdeauna susțineți gesturile de frunză (12% nu faceți acest lucru)
În al doilea rând, să păstreze gesturile de ghidare cheie - în special flipping (svayping), deoarece utilizatorii sunt obișnuiți cu doar un astfel de comutator în galerii. Acest lucru nu înseamnă că nu trebuie să utilizați controale tradiționale de interfață carusel, cum ar fi săgeți și indicatori de diapozitive. Cu toate acestea, studiile au arătat că controalele ar trebui să fie complementare cu cea a lui svaypu. Testarea a arătat că 12% dintre site-uri mobile nu acceptă gesturile de a transforma un întreg în galeriile lor de imagini (deși încă susține svaypininga indicele mai mare decât un gest de zoom de pe paginile de produs, care nu suportă 40% din site-urile mobile).
Notă: desktop-urile nu trebuie să se bazeze pe gesturi, deoarece nu sunt evidente. Aceste versiuni de site-uri au nevoie de controale clicubile.
Optimizați designul caruselului pentru ecrane mobile

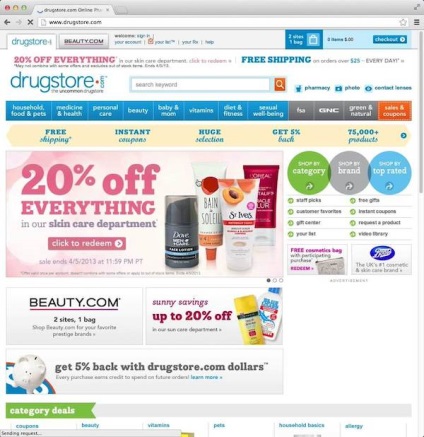
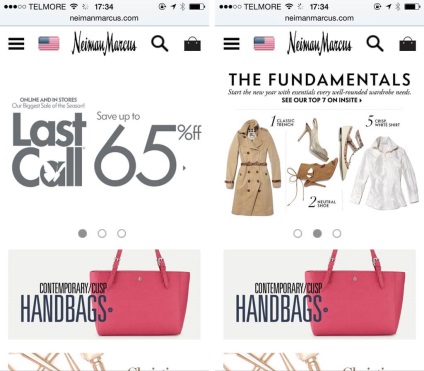
Site-ul magazinului Neiman Marcus reduce pur și simplu designul caruselului și îl folosește direct în versiunea sa mobilă. Așa cum se vede din dreapta, din acest motiv, unele fraze sunt greu de constatat, deoarece aspectul nu a fost destinat unui mic ecran.
10 cerințe pentru caruseluri
Astfel, pe lângă calitatea și relevanța conținutului, designului și logicii, caruselul de pe pagina principală ar trebui să satisfacă toate cele 10 cerințe pentru a evita omisiunile grave de utilizare:
Dacă aplicarea tuturor celor 10 puncte este prea dificilă pentru dvs. sau nu vă merită investiția, atunci nu utilizați caruselul. În schimb, utilizați instrumentele alternative prezentate mai jos.
Alternative la caruseluri
Testarea utilizabilitate a arătat că, în ansamblu, un carusel alternativ care funcționează bine - statice de display „slide-uri“, într-o secțiune separată de pe pagina de start.

Prezentarea în format de blocuri de conținut static, împrăștiate pe pagina de pornire, în funcție de importanța lor, are o serie de avantaje:
Conversii mari!
ATENȚIE! Utilizați un browser Internet Explorer învechit
Acest site este construit pe tehnologii avansate și moderne și nu suportă versiunile 6 și 7 ale Internet Explorer.





Articole similare
Trimiteți-le prietenilor: