Crearea și configurarea unei teme pentru copii în WordPress este un instrument foarte important în mâinile dezvoltatorului site-ului. Cu o abordare competentă, putem să actualizăm aproape orice element al subiectului pe care îl alegeți fără a schimba cel principal. Acest lucru ne oferă un avantaj atunci când ajustăm și schimbăm subiectul, pentru că putem reveni cu ușurință la poziția inițială. În această lecție, vom învăța cum să creați un subiect copil și să luăm în considerare efectul pe care îl vom obține.
Dacă am trecut la studierea acestei lecții pe WordPress, atunci am ales și instalat deja o temă pe care ne-o plac. Dacă nu, atunci mai întâi trebuie să selectați și să configurați tema WordPress.
Determinat? Acum, hai să vedem cum să creezi o adăugare de teme.
O temă wordpress pe care trebuie să o creați
Deci, pentru a crea o temă a copilului, trebuie să facem câțiva pași simpli.
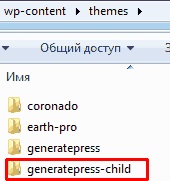
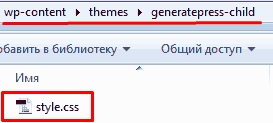
Să facem toate operațiile de mai sus împreună și în ordine. Să începem cu faptul că locația tema filialei tema noastră WordPress pe care doriți să creați în wp-content / teme. Numele poate veni cu ceea ce vrei, nu va afecta site-ul dvs. și nicăieri pentru a fi văzut, pentru claritate, să ne uităm la o imagine ca aceasta se poate face:


Antetul stil.css al temei copilului WordPress
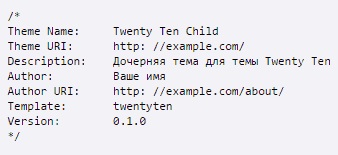
Pentru a configura corect tema copilului nostru, trebuie să ne scrieți antetul care va conține următorii parametri:
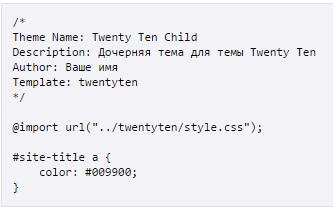
După ce ne-am ocupat de atributele de titlu de care avem nevoie, să vedem ce exemplu suntem dați pe site-ul oficial codex.wordpress.org/Dochern__Themes:


Diferența dintre tema copilului WordPress și tema unică creată.
Trebuie să înțelegeți diferența dintre tema copilului și WordPress complet scris de la zero. WordPress tema copil face doar modificări și adăugiri la tema pe care am folosit-o pentru WordPress. Cum putem lega stilul nostru de stilul părintelui? Există o comandă pentru asta. care este mai mare decât toate celelalte, în caz contrar conexiunea eșuează. Se pare ca aceasta: @import url ("www / mysite.ru / twentyten / style.css"). Se pare că luăm stilul original și scriem completări și modificări. Tema Copil este inferior părintelui, acest părinte este mai întâi încărcat, apoi pe partea de sus, facem modificări filialei noastre, care este jucat.
Cum activez o temă pentru copii WordPress?
După WordPress a creat tema noastră copil, du-te la panoul de administrare a filelor / Aspect / Teme / în cazul în care pentru a găsi numele temei noastre nou create și activați-l, du-te la site-ul nostru și să vedem ce am făcut, dar pe noi nu a schimbat nimic Numai referințe de culoare în id-Elementa.
Acum puteți începe să ajustați tema noastră, alegeți dimensiunile fontului și modificați marcajul după gustul nostru.
Ce se poate schimba folosind tema copilului poate fi citit aici.
Articole similare
-
Dezvoltarea metodică pe tema clasei de master - "aplicație inversă din plasticină - quot,
-
Dezvoltarea metodică a educației fizice pe tema unei clase de master
Trimiteți-le prietenilor: