În acest post vreau să vorbesc despre harta site-ului, despre motivul pentru care este necesar, despre rolul pe care îl joacă în promovarea proiectului pe Internet, despre modul în care este creat, editat și multe altele.
Acum, pe multe site-uri și forumuri dedicate subiectului de promovare a site-ului, puteți găsi adesea informații care spun că fiecare site web trebuie să aibă o hartă a site-ului.
Însă, atunci când noii veniți citesc acest tip de informații, ei nu înțeleg întotdeauna ce este în joc, ce fel de hartă a site-ului are în vedere. Deci, să vedem mai întâi ce este harta site-ului și ce fel de hărți există.
Dar aici este necesar să înțelegem că există două tipuri de hărți ale site-ului:
- HTML-card;
- Harta site-ului în format xml.
Aceste carduri sunt fundamental diferite unul de celălalt și îndeplinesc diferite funcții.
Dacă deschidem harta html a site-ului, atunci vom vedea ceva de genul:

Tot ceea ce este cerut de el este să mergeți la o singură pagină și să selectați din lista articolelor cel care îl va interesa. Este adevărul potrivit?
Mai mult, harta html a site-ului are un efect pozitiv asupra vitezei de indexare a site-ului. Deoarece în acest caz robotul care lovește harta site-ului, poate descărca toate paginile resursei în același timp în index. Prin urmare, dacă doriți sau nu, cardul html trebuie să fie deținut de toată lumea, iar acest lucru nu este discutat 🙂.
Dar asta nu e tot, un interes mult mai mare pentru noi este sitemap XML, care, în ceea ce privește creșterea vitezei de indexare, ruleaza pe toate de 200%, doar un gest oarecare 🙂 ...
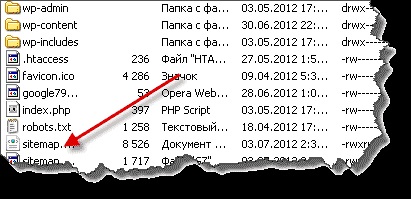
Deci, cum arată? La rădăcina site-ului dvs., este creat un fișier special cu extensia .xml, care este numit de obicei un sitemap (deși nu este o chestiune de principiu, numele poate fi orice, cel mai important este să spuneți robotului numele pe care l-ați dat fișierului).

În acest fișier, folosind o sintaxă specială, sunt indicate legăturile către toate paginile site-ului, data schimbării acestor pagini și gradul de importanță a acestora.
Acest lucru este făcut pentru a indica robotului de căutare ce pagini noi au apărut pe site și ce pagini trebuie să fie reindexate datorită editării lor sau, dacă este posibil, a modernizării.
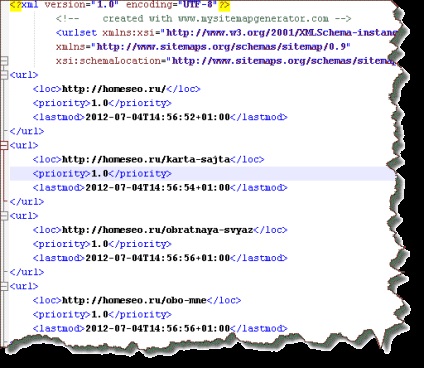
Dacă ne uităm la acest fișier, vom vedea ceva de genul:

Deși sintaxa nu pare clar, nu ar trebui să se teamă, nu e nimic complicat, și să facă un anunț similar frotiuri hartă absolut toată lumea, cel mai important pentru a înțelege ce înseamnă pentru fiecare dintre elementele menționate aici.
Deci, directiva de vârf indică tipul documentului, codarea acestuia și parametrii suplimentari.
Nu are nici un rost să vă accentuăm atenția aici, deoarece această directivă este standardă pentru toate aceste documente, astfel încât să puteți să o rescrieți singură și asta este.
Aceasta este, cu alte cuvinte, aici este urlul paginii care a apărut recent pe site-ul nostru sau care a fost schimbată.
etichetă
Ce înseamnă asta? Faptul este că, atunci când un robot al unui motor de căutare vizitează site-ul, acesta are o limită de pagini care poate fi indexate la un moment dat (limita este de 100 de pagini) și să indice mai întâi au scăzut în paginile cele mai potrivite, este ghidată în funcție de importanța lor, care este determinată de parametrul de prioritate din harta site-ului.
Următorul este eticheta
Compară pur și simplu data la care documentul a fost încărcat în sine în index, cu data schimbării sale, iar dacă acestea sunt diferite, pagina este re-indexată în consecință. După cum puteți vedea, totul este extrem de simplu.
Prin urmare, resursele mari de Internet aplică foarte des mai multe hărți ale site-ului, ceea ce le permite să depășească limitele de mai sus.
De asemenea, doresc să adaug că utilizarea hărții site-ului xml este FOARTE IMPORTANT, deoarece aceasta îmbunătățește foarte mult indexarea resursei. În plus, prezența sitemap.xml este considerată un fel de ton de webmaster bun, permițând motoarelor de căutare să o trateze cu totul altfel.
Pe scurt, nu voi încerca să vă conving, faceți doar un sitemap și un punct, nu se va face mai rău de la el, dar beneficiile sunt colosale.
Așa că am abordat treptat problema creării de site-uri XML-Sitemap și de hărți HTML ale site-ului. Deci, haideți să aruncăm o privire mai atentă.
Voi spune imediat că acum există multe moduri de a crea hărți ale site-ului, dar vă voi spune despre cele mai simple dintre ele, astfel încât o persoană cu experiență să poată face totul pe cont propriu.
Crearea unei hărți a site-ului HTML pentru WordPress
În ceea ce mă privește, cel mai simplu mod de a crea o hartă a site-ului pentru WordPress este să utilizați pluginul DDSitemapGen, care este foarte ușor de configurat și utilizat.
Deci, de unde știi pentru început, trebuie să descărcați și să instalați acest plugin, aici nu voi locui în detaliu, pentru că aceasta este ceea ce am scris în post :. „Ce este un WordPress plug-in-uri și cum să le instalați“
Doar urmați link-ul și urmați toate instrucțiunile descrise acolo.
A fost instalat pluginul DDSitemapGen? Excelent! Acum trebuie să creați o pagină pe care va fi afișată harta site-ului nostru și să introduceți un cod special pentru afișarea hărții.
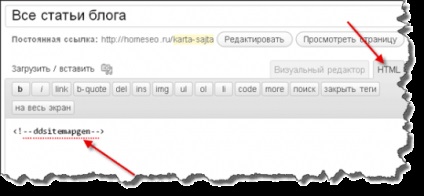
Pentru a face acest lucru, mergeți la secțiunea "Pagini" -> Creați una nouă în panoul de administrare al blogului, apoi dăm numele paginii noastre și în modul de formatare HTML adăugăm codul:
<. — — ddsitemapgen — —>
Iată cum arată:

Actualizăm pagina și vedem rezultatul. Totul ar trebui să funcționeze pentru Ur. Apropo, cel mai probabil, va trebui să faceți unele setări pentru acest plugin, specificând în special limba de afișare a hărții site-ului.
Deci, în cazul a ceea ce în panoul de administrare din secțiunea "Setări" selectând acest plugin, veți găsi tot ce aveți nevoie. Totul este foarte simplu acolo, chiar și un elev va înțelege.
Deci, noi am instalat hartă HTML a site-ului și trebuie să facem Sitemap.xml.
Crearea unui sitemap XML (sitemap.xml)
După cum sa menționat deja mai sus, sitemap.xml poate fi făcut cu ușurință manual, cu atât mai mult am discutat deja despre ce constă harta.
Dar trebuie să fiți de acord, acest mod de a crea un sitemap nu este foarte convenabil. Este un lucru când ai un mic site de 10-20 de pagini, dumnezeu cu el, poți să faci totul cu stilouri.
Dar când aveți un site de conținut mare, care este actualizat în mod constant, lucrul manual aici va fi deja inoportun. Ce putem face în acest caz?
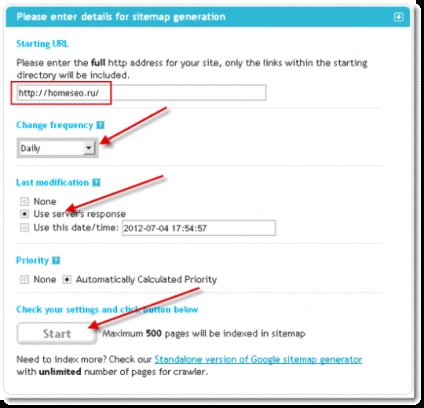
Da, nu este nimic de gândit, acum există o mulțime de servicii care vă permit să generați rapid și ușor o xml-hartă a site-ului și fără a avea pentru aceasta nici o cunoaștere specială.

După aceasta, serviciul va genera o penalizare pentru site-ul dvs., pe care trebuie doar să o descărcați pe computer și să o încărcați la găzduire. Asta e tot!
A fost o metodă de creare a unei hărți a site-ului utilizând un serviciu terță parte. Această metodă este perfectă pentru site-urile statice care nu sunt actualizate foarte des.
După toate, după cum ați înțeles, după ce site-ul apare o nouă pagină, va trebui să generați din nou acest card și apoi să-l încărcați pe server.
Dar cum rămâne cu site-urile sau blogurile actualizate frecvent, nu vom crea o nouă hartă după fiecare actualizare a proiectului Internet? Nu, nu vom face! Dacă utilizați wordpress, pentru acest caz, ați scris un plugin minunat - Sitemap XML.
Să vorbim despre asta în detaliu.
Sitemap plugin
Cel mai mare avantaj al plug-in-ului XML Sitemap este că webmasterul trebuie doar să genereze o hartă a site-ului folosind acest plug-in, asta-i tot! Nimic mai mult!
Prin urmare, prieteni, dacă utilizați wordpress pentru a instala acest plug-in, vă asigur, nu veți regreta!
Mai ales instalarea aici este în general elementară. Tot ce trebuie să faceți este să descărcați și să activați plug-in-ul, în panoul de administrare mergeți la pagina de setări a acestei extensii și să generați o hartă a site-ului.
După aceasta, fișierul sitemap.xml apare în dosarul rădăcină al site-ului dvs. Asta e tot, nimic nu este mai ușor.
Deci, ne-am dat seama de ce aveți nevoie de o hartă a site-ului, cum este creat etc. dar asta nu e tot.
Mai trebuie să spunem robotului de căutare că a apărut o carte xml pe resursa noastră.
Acest lucru se face în două moduri:
Să luăm în considerare aceste metode mai detaliat.
Deci, deschideți fișierul robots.txt și, la sfârșit, scrieți următorul rând:
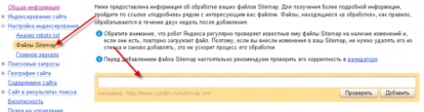
Ei bine, așa cum avem posibilitatea de a specifica în mod direct calea către sitemap.xml fișier folosind Yandex Webmaster Bara de instrumente și Google pentru webmasteri, adăugați calea către fișierul într-o formă specială.

În același spirit, adăugăm fișierul de hartă la Google Webmaster.
Acesta este modul în care html-urile și hărțile XML ale site-ului sunt create. Înțeleg că există o mulțime de informații, dar aici principalul lucru este să examinați cu atenție tot ceea ce este descris mai sus și să faceți tot ce este indicat în articol, atunci trebuie să faceți totul.
Articole similare
- SyntaxHighlighter Evolved plugin - evidențierea codului php în articol

- Editarea unui șablon WordPress

- Instalarea Denver-ului pe computer. Instrucțiuni detaliate!

Articole similare
Trimiteți-le prietenilor: