Conceptul revistei folosind interfața cu derularea orizontală
Un studiu UI / UX fundamental
Am fost mereu subliniat că toate aplicațiile utilizează principiul interfeței, care se bazează pe derularea verticală. Pun pariu că primele trei aplicații pe care le deschideți în fiecare zi folosesc acest principiu. Așa că m-am întrebat cum va funcționa principiul derulării orizontale. Am făcut o cercetare fundamentală UI / UX și am venit cu niște soluții destul de îngrijite. Desigur, acest sistem nu este la fel de perfect ca și vertical, dar acesta este doar începutul. Și aceasta este esența cercetării fundamentale.
Iată câteva exemple în care este necesară cercetarea:
Dar acum să începem cu derularea orizontală.
Deplasare orizontală
Solicitarea întrebării corecte
Întrebarea mea: Cum aș putea utiliza un sistem de defilare orizontală pentru aplicații?
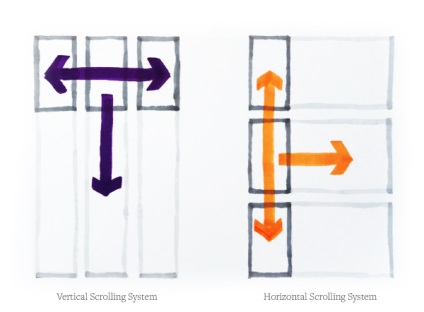
Am vrut să fac ceva nou și să intru mai profund în principiile noastre de design, așa că am ales această întrebare. În primul rând, trebuia să găsesc diferența dintre cele două sisteme. Așa că am făcut niște schițe pentru a ilustra acest lucru.

În ambele sisteme, aveți aproximativ același spațiu de lucru. Prin urmare, pur și simplu pe baza acestui fapt, cineva poate crede că sunt la fel. Dar diavolul este în detaliu, iar aceste detalii sunt meniul și ghidul utilizatorului.
Răspunzând la întrebare

Am rezolvat această problemă oferind utilizatorului doar o simplă indicație, adică mai multe pagini pentru deschidere și un meniu de hamburger. Această soluție utilizează mai puțin spațiu, dar nu oferă nicio informație despre ce puteți face cu aceste meniuri. Pentru a scăpa de această problemă, meniul se va schimba după ce utilizatorii încep să deruleze pagina în sus sau în jos și apare un meniu de navigare cu semnături.

Aspectul de bază
Animarea aspectului de bază
Jurnalul în practică
concluzie
Sper că ți-am arătat o nouă modalitate de a percepe proiectarea aplicațiilor mobile și te-am inspirat să-ți conduci propriile cercetări UI / UX fundamentale. În timpul creării acestui sistem de derulare orizontală, am învățat multe despre elementele de bază ale designului. Sunt mulțumit de rezultat, dar cred că ar trebui să se facă mult mai multe cercetări în acest domeniu. Un prototip în mod particular va ajuta să înțelegeți dacă acest concept va fi acceptat de către utilizator. Popularitatea în creștere a Snapchat mi-a arătat că noile abordări ale interfeței cu utilizatorul merită, iar utilizatorii încearcă să învețe noi modalități de a crea aplicații.
Vă mulțumesc pentru atenție!
Articole similare
-
Yandex hărți java aplicație pentru telefonul mobil sony ericsson k750i
-
Cum se activează modul orizontal pentru ecranul inițial și aplicațiile standard în ios 8 cydia, -
Trimiteți-le prietenilor: