Diferitele plugin-uri pentru biblioteca JQuery sunt atât de strâns integrate în noi, încât acum, chiar și atunci când dezvolți un site simplu fără introducerea acestor plugin-uri nu poți face. O astfel de implementare este plug-in-ul "Colorbox", iar pentru a lucra cu acesta, a fost creat un modul în Drupal, denumit și "Colorbox". Cu acest modul, puteți afișa o mulțime de lucruri de pe site într-o fereastră pop-up. Vă voi arăta cum să aduceți imagini în această fereastră. Deci, să începem.
1. Descărcați modulul "Colorbox" de aici. instalați și activați modulul. Cum se instalează modulul în Drupal poate fi citit aici. Apoi, avem nevoie de plug-in-ul propriu-zis, altfel modulul nou instalat va fi pur și simplu inutil.
2. Descărcați plugin-ul de aici. Despachetați-l și copiați-l în folderul site-uri / toate / biblioteci. Dacă folderul de biblioteci nu există, trebuie să-l creați. Calea plină ar trebui să arate așa

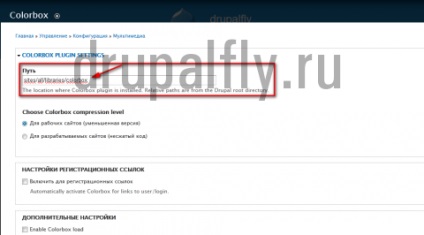
3. În setările modulului "Colorbox" (Configurație -> Culoare) și în secțiunea "Setări Pluginul ColorBox" în câmpul "cale" scriem calea completă la locația plug-in-ului,

Acest lucru se face astfel încât modulul nostru cu dvs. să știe unde este localizat pluginul.
4. Apoi, trebuie să atașăm ieșirea imaginii pentru un anumit tip de material, să fie "articolul". Mergem de-a lungul drumului "Structura-> Tipuri de materiale" și opus tipului de materiale "Articol" mergeți la "Gestionați afișarea"
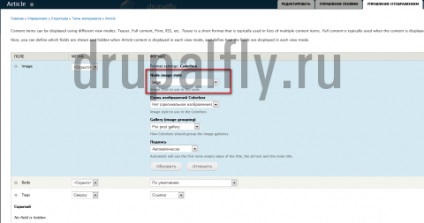
Apoi, în câmpul "imagine" din elementul "Format", schimbăm "imaginea" în "Colorbox" și apoi trebuie să ajustăm formatul de ieșire, deci faceți clic pe roată.

Înainte de a deschide panoul de setări pentru formatul de ieșire. Și aici, în "Format" în câmpul "Stilul imaginii nodului" alegeți valoarea "mare".

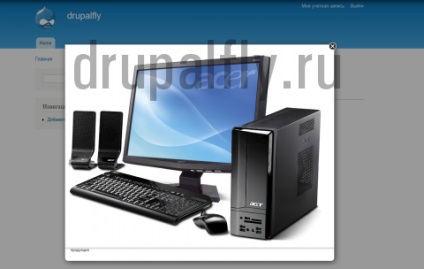
Apoi faceți clic și salvați de 2 ori. Acum trebuie să verificăm că ne-a dat. Prin urmare, creați o poziție pentru acest tip de material și încărcați imaginea.

Vedem că pluginul funcționează așa cum avem nevoie. Dar această concluzie are una, dar foarte mare "DAR", toate imaginile pe care le vom încărca vor ieși în ordinea de mai sus, dar nu și în locul în care avem nevoie de ele. Prin urmare, avem nevoie de modulul "insert".
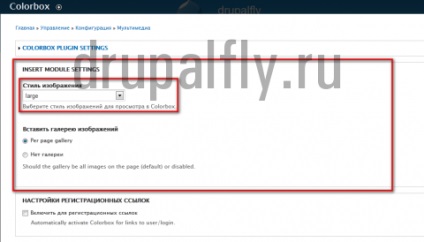
5.Descărcați, instalați și activați modulul. În acest moment, în detaliu, nu vom mai trăi. Descărcați modulul aici. După activarea modulului, secțiunea "Introduceți setările modulului" ar trebui să apară în setările "Colorbox". Accesați setările și selectați "mare" în câmpul "Stil imagine" - acest stil va fi utilizat la introducerea imaginii în nod.

Și salvați setările.
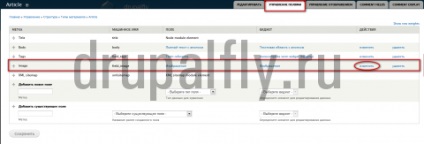
6. Mergeți la Structura-> Tipuri de articole-> articol la "Managementul terenului". Apoi faceți clic pe "schimbare" în câmpul "imagine" din elementul "Acțiune".

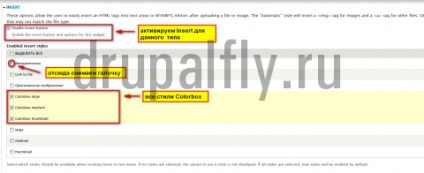
Gasim sectiunea "Inserare". Puneți o bifă în fața butonului "Activați butonul de inserare", debifați "automat" și bifați toate stilurile Colorbox.

Și salvați setările.
7. Acum rămâne să ascundeți afișarea imaginii în acest tip de material. Prin urmare, mergem la articolul Structură-> Tipuri de materiale-> și în "Acțiuni" faceți clic pe "Gestionați afișarea"
Apoi, în câmpul "imagine", schimbați formatul la "ascuns"

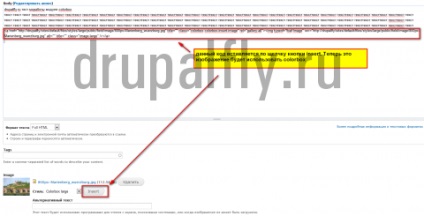
Și salvați setările. Acum când creați un nod pentru acest tip de material, după încărcarea imaginii, va apărea inserarea "insert", care vă permite să introduceți imagini în orice loc.

Salvați și urmăriți ce sa întâmplat. După cum vedem, imaginea este introdusă acum exact în locul în care avem nevoie de ea, și anume după text și folosește și Colorbox.

Articole similare
Trimiteți-le prietenilor: