Site-urile mobile sunt modalități de a crea. Site-uri pentru dispozitive mobile.
Dispozitive mobile - noi canale de interacțiune cu utilizatorul?
Cum se creează o versiune mobilă a site-ului?
Pentru a crea o versiune mobilă a site-ului, există opțiuni pentru utilizarea a două platforme. Acesta este un site web mobil și o aplicație mobilă.
Aplicații mobile - acesta este un software autonom, creat ținând cont de specificul unui anumit sistem de operare mobil.
Există oa treia versiune a aplicației web, cu elemente de browser, dar pentru utilizatorul final aceste subtilități nu sunt semnificative și o percep ca o aplicație nativă. Aceste metode de implementare au avantajele și dezavantajele acestora, însă în această revizuire ne vom concentra pe site-urile mobile.

Opțiuni pentru implementarea unei versiuni mobile a site-ului
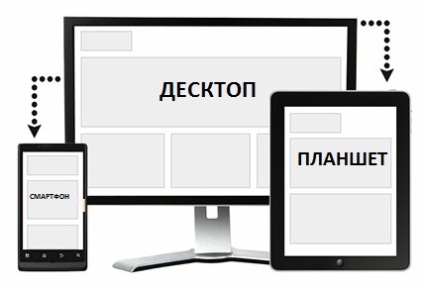
În dezvoltarea site-urilor mobile există variații. Putem adapta site-ul la cerințele dispozitivelor mobile și putem dezvolta o versiune mobilă autonomă a site-ului. În cazul dezvoltării unei versiuni mobile separată a site-ului este o opțiune numai în cazul în care designul este adaptat pentru o rezoluție de ecran mai mic, și, probabil, realizarea unei funcționalități complet diferite, așa cum este adesea scopurile și obiectivele utilizatorilor de telefonie mobilă diferă de obiectivele utilizatorilor de PC-uri staționare sau laptop-uri.
Versiune mobilă a site-ului. O versiune specială a site-ului, concepută exclusiv pentru utilizatorii mobili.
demnitate- Funcționalitate și navigare convenabile, concepute special pentru nevoile utilizatorilor de dispozitive mobile
- Administrare partajată
- Descărcați rapid
deficiențe
- Interfață statică, dezvoltată fără a lua în considerare caracteristicile de rezoluție ale tuturor dispozitivelor mobile.
- Necesitatea susținerii simultane a mai multor situri
- Redirecționările către site-ul principal pot degrada raportul dintre motoarele de căutare și site-ul dvs.
- În ceea ce privește promovarea - acesta este un alt site care trebuie optimizat și promovat
- Diferențe de funcționalitate cu versiunea principală a site-ului
Potrivit experților Google, crearea unei versiuni mobile autonome nu este cea mai bună soluție pentru problema interacțiunii cu publicul mobil. Pentru SEO, aceasta înseamnă că veți avea două site-uri diferite cu adrese URL diferite și, prin urmare, promovarea link-urilor este dificilă. De asemenea, redirecționarea către versiunea mobilă mărește timpul de descărcare, ceea ce afectează în mod negativ atitudinea față de site-ul utilizatorului și al motorului de căutare.
demnitate- Afișarea corectă a conținutului și designului pe majoritatea ecranelor cu rezoluții diferite
- Sprijin pentru un singur site, și, prin urmare, ușurința de gestionare a conținutului
- Adrese URL unice
- Interfața pare mai atractivă pentru utilizator
- Conținut clar structurat și optimizat.
Ambele opțiuni au o serie de avantaje și dezavantaje, rezolvă problemele lor. Cea mai bună opțiune este "media de aur" recomandată de dezvoltatorii Google. Aceasta este metoda de dezvoltare a site-ului - un design adaptiv în colaborare cu software-ul de server - RESS (Responsive Web Design și Componente Server Side). Elementele serverului vă permit să eliminați sarcina totală de a descărca o versiune completă de la client. În funcție de dispozitivul solicitant, serverul transmite cantitatea necesară de informații. Aceasta se realizează utilizând tehnologia interogărilor media (Media Queries).
Alegerea metodei de implementare depinde de obiectivele pe care le stabiliți pentru site, ca un instrument de interacțiune cu utilizatorii. Dar, indiferent de acest lucru, trebuie să respectați întotdeauna regulile de bază: site-ul pentru dispozitive mobile ar trebui să aibă, de asemenea, o utilizare de înaltă calitate. informativ și util.
Exemple interesante de design adaptiv
Exemplu de optimizare a site-urilor pentru dispozitivele mobile
Halifax Game Jam.
Exemplu de afișare a unui site pe dispozitive staționare și mobile
Un exemplu de adaptare a designului site-ului pentru dispozitivele mobile
Articole similare
-
Modalități de creare a cuvintelor încrucișate într-un punct de alimentare - prezentare 107940
-
Exemple de top 10 cele mai bune site-uri pentru dispozitive mobile, notele bloggerului
Trimiteți-le prietenilor: