Una dintre primele decizii pe care un designer trebuie să le facă atunci când creează un site nou este să decidă ce mărime va fi. În timp ce rezoluția ecranului variază de la 1024x768px la 2560x1600px, mulți designeri s-au mutat la dimensiuni fixe și au creat site-uri folosind cadre CSS. În general, nu este foarte bine pentru a face lățimea site-ului 1200px, în timp ce 20% dintre utilizatori încă utilizează rezoluția de 1024 × 768.
Întrucât toate aceste statistici se referă numai la două site-uri (este pur și simplu imposibil să se obțină date autentice), cu toate acestea, acesta este un bun exemplu al rezoluțiilor pe ecran care sunt populare în lume în prezent.
- Android: Motorola Xoom, Samsung Galaxy Tab 10.1
- Sistem de operare Windows: Asus Eee Pad EP121
- Sistem de operare Apple: Axiotron Modbook
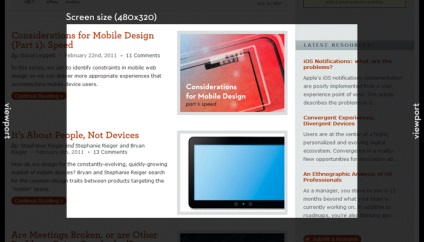
Având în vedere rezoluțiile de ecran de mai sus, este foarte dificil să alegeți un lucru pentru a începe proiectul. Ar trebui să ne concentrăm pe cea mai mică rezoluție, cum facem asta în viața normală? Și cum se va arăta în toate celelalte ecrane?
În acest caz, puteți începe, de asemenea, să utilizați diferite tipuri de cadre. Astăzi, navigarea pe site-uri de pe dispozitivele mobile este mai mult ca și citirea unei cărți sau a unei reviste. Până în prezent, producătorii de resurse electronice încearcă să păstreze cât mai mult posibil un număr mai mare de permise.
O altă modalitate de a rezolva această problemă este de a crea un design pentru un singur dispozitiv sau un set de dispozitive. Ce inseamna asta? În loc să creați un design cu o lățime fixă, este mai bine să îl creați în așa fel încât să se schimbe în funcție de poziția și dimensiunea ecranului dispozitivului.
Soluția ideală pentru aceste probleme ar fi implementarea proiectului "One Web" pentru web designeri:
... Un Web înseamnă crearea, pe cât posibil, a acelorași condiții pentru utilizarea și afișarea informațiilor pe toate dispozitivele. Cu toate acestea, aceasta nu înseamnă că aceleași informații vor arăta exact la fel pe diferite dispozitive. Vorbind despre sfera dispozitivelor mobile, aceasta se referă la compatibilitate, trafic și alte standarde.
Dispozitive precum iPhone (și alții) ignoră cu fermitate toate regulile stabilite doar pentru motivul că creatorii săi cred că dispozitivul lor afișează în mod normal majoritatea resurselor web. Deci, ei au o mulțime de standarde proprii care se referă la dispozitivele mobile.
De la introducerea interogărilor CSS3 Media, dezvoltatorii au reușit să determine astfel de date ca lățimea, poziția și aspectul dispozitivului. Utilizând interogările media, a devenit posibilă încărcarea diferitelor stiluri pentru diferite dispozitive (sau colecții de dispozitive).
Folosirea cererilor de mass-media CSS nu este dificilă. Implementarea standard ar putea arăta astfel:
Codul de mai sus va încărca 3 foi de stil: pentru toate dispozitivele, pentru acelea ale căror rezoluții variază între 481-1024px și un stil special pentru rezoluția de 480 px.
O altă opțiune pentru implementarea acestei funcționalități este utilizarea unui singur fișier de foi de stil. Va arata cam asa:
Stiluri specifice de dispozitive
Este foarte important să vă puteți furniza foaia de stil specifică unui anumit dispozitiv (exemplu: o aplicație web scrisă special pentru iPad). Pentru a face acest lucru, puteți utiliza și interogările media pentru a determina rezoluția:
Stiluri specifice în funcție de orientare
De asemenea, există cazuri când este necesar să se determine orientarea dispozitivului. Pentru a face acest lucru, trebuie să utilizați o tehnică similară:
Este foarte important să înțelegeți că pagina trebuie afișată în mod normal cu orice orientare a dispozitivului. Când rotiți dispozitivul, utilizatorul trebuie să vadă ceea ce a văzut înainte. Dacă unele elemente dispar, poate să-l rupă.
Stiluri specifice pentru browsere
Ca în cazul obișnuit, toate browserele mobile au propriile particularități de afișare a paginilor. Cu toate acestea, nu este dificil să aplicați o tehnică care vă va permite să determinați ce foaie de stil să descărcați în funcție de browserul pe care îl utilizează utilizatorul. Browserele Gecko, Opera și Webkit pot fi definite fără prea mult efort.
Internet Explorer Mobile a făcut un număr imens de soluții pentru redarea codului, dar problemele nu s-au diminuat, prin urmare, pentru a determina IE Mobile pe Windows Phone 7, trebuie să utilizați următorul cod:
Astfel, utilizatorii de computere personale au capacitatea de a schimba dimensiunea browserului în zbor. Dimensiunea browserului dvs. poate fi adesea diferită de rezoluția monitorului.

Lățimea afișării browserului pe dispozitivul mobil este limitată de dimensiunea dispozitivului în sine. În mod prestabilit, multe dispozitive mobile moderne afișează întreaga lățime de conținut curentă pe pagină și pot fi scalate.

Trebuie remarcat faptul că nu trebuie să restricționați deloc panoramarea și zoom-ul pe dispozitivele mobile pentru toate site-urile web. Acestea sunt doar câteva dintre măsurile care pot fi luate acum în mod special pentru utilizatorii de telefonie mobilă.
Dacă limitați utilizatorii de telefonie mobilă la unul la un pixel, atunci un alt tip de scalare poate duce la dificultăți în citirea textului. Pe de altă parte, dacă nu oferiți utilizatorului această posibilitate, aceasta poate duce la încălcarea proporțiilor de dimensiuni ale fontului, ceea ce poate afecta și lizibilitatea.
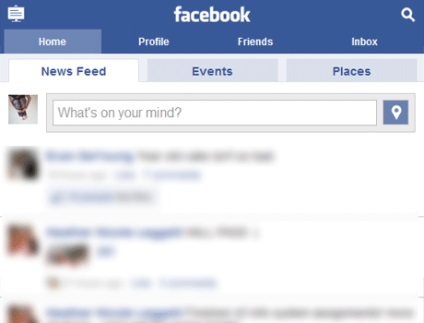
Luați, de exemplu, versiunea mobilă a site-ului Facebook. Aici dezvoltatorii Facebook nu permit utilizatorilor să producă scalarea pixelilor, prin aplicarea unui afișaj de lățime de cauciuc pentru browserul care va afișa acest site. Datorită acestei tehnici, versiunea mobilă a Facebook va fi afișată perfect pe diferite dispozitive mobile. Dacă cineva a folosit această versiune a site-ului, atunci el poate spune că este foarte prietenos și nu prezintă dificultăți în navigarea și citirea informațiilor.

Oamenii se așteaptă întotdeauna că le va face viața mai ușoară. Această expresie poate fi cu siguranță contestată, dar majoritatea publicului va fi de partea mea. Astăzi trebuie să urmăm calea dezvoltării moderne. Dacă faceți un site web legat de coacere, asigurați-vă că aveți o versiune mobilă a acestui site. În caz contrar, întotdeauna vei trage în spatele tuturor.
Pentru designul mobil, este rezonabil să excludem unele elemente prezente pe versiunea dvs. normală a site-ului. Dacă acest lucru nu este făcut, atunci cantitatea de detalii poate confunda utilizatorul și nu va mai reveni niciodată pe site-ul dvs.
Designul mobil reprezintă o nouă experiență necondiționată, care trebuie dobândită, deoarece tehnologiile mobile se vor dezvolta la rate tot mai mari și mai mari.
Dintre toate acestea, nu este dificil să găsim excepții. Totul depinde de sarcina pe care trebuie să o implementați. Un exemplu viu al unei astfel de excepții este aplicația care funcționează cu localizarea geografică. Poziția geografică nu este întotdeauna folositoare pentru aplicațiile web pe site-uri obișnuite, ceea ce nu poate fi spus pentru o aplicație similară pentru dispozitivele mobile. Cred că nimeni nu va susține aici.
În cazurile în care o sarcină poate fi efectuată numai pe un anumit dispozitiv, este acceptabil să nu se afișeze anumite elemente. Așa cum am spus mai sus - totul depinde de sarcina specifică.
În următoarea parte a acestei serii, vom vorbi despre interacțiunile care sunt în mod inerent unice pentru dispozitivele mobile. Luați în considerare și modul în care puteți lucra cu aceste caracteristici în cadrul aplicației dvs. web. De asemenea, vom discuta în ce cazuri este adecvată utilizarea acestor caracteristici și care nu sunt. Până în acest moment vă ofer oportunitatea de a discuta pe această temă.
Vă mulțumim pentru atenție și pentru tot ce este mai bun!
am amânat această lecție cu prima parte până la momentul în care aveam nevoie.

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Articole similare
Trimiteți-le prietenilor: