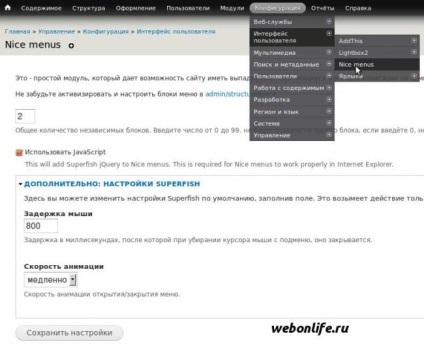
Când auziți meniul derulant din Drupal, primul lucru care vine în minte este Nice Menu. Acest modul se conectează la site-ul jQuery cu pluginul Superfish. Odată cu instalarea problemelor, nu trebuie să mergeți la configurare. Configurația are loc în două etape. Mai întâi, definim setările generale. Pentru a face acest lucru, mergeți la Configurație → Interfață Utilizator → Meniuri Frumoase.

În numărul total de blocuri independente, specificați numărul de meniuri pe care dorim să le facem drop-down-uri. Acum mergeți la Structură → Blocuri. În lista deconectată găsim blocul din meniul Nice și începem să îl configuram. La setările obișnuite pentru blocuri (nume, selecție regiune, setare vizibilitate), modulul a adăugat mai multe propriile setări.

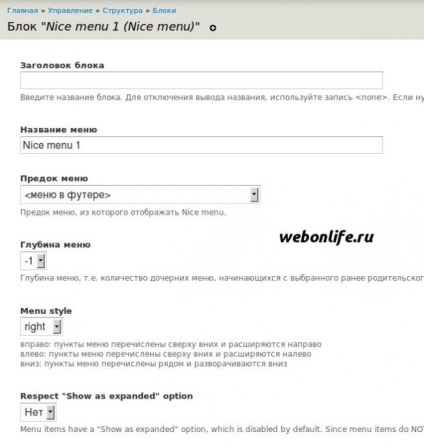
Zâmbit numele "Meniu Peredok" - aici vă propunem să selectați un meniu la care vor fi aplicate efectele superfish.
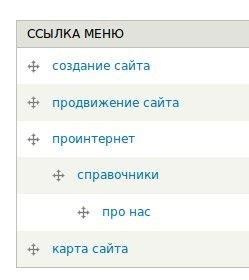
Următorul punct, care poate fi dificil, este „Respect“, arata ca extins „opțiune. În cazul în care obiectivul dvs. este un meniu vertical fără restricții privind cuibărire părăsi implicit“ Nu „și mergeți la pasul setarea finală. Pentru cei care sunt interesați să afle mai multe în primul rând, vom înțelege pentru această opțiune „Arată ca extins“. Uita de Superfish lung și să ia în considerare meniul obișnuit. fiecare element de meniu poate fi sub-sau puteți apela un element de copil. Deci, imaginea de mai jos, în punctul „despre Internet“ este un sub-element „director“.

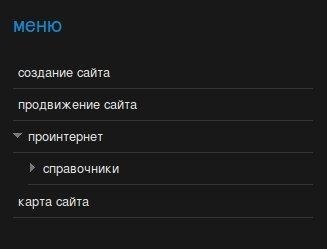
Opțiunea "Arată ca extinsă" sau pentru cei care au interfața rusă "arată deschis" determină în ce cazuri să se afișeze elementele imbricate. Să ne uităm la structura meniului.

După cum puteți vedea, directoarele de articole au, de asemenea, un sub-element, dar nu sunt vizibile în meniu. Acest lucru se datorează faptului că opțiunea "afișare extinsă" pentru "directoare" este dezactivată.
Dacă noi am fi scris scenariul pentru meniu, atunci algoritmul ar arăta astfel:
- Găsiți elemente de meniu care au elemente copil.
- Ascundeți elementele copilului.
- Când plasați cursorul peste un element, deschideți elementele copilului.
Deci, în cazul nostru, atunci când plasăm cursorul pe "Internet" ar apărea un sub-element "director". Când indicați subpoziția "directoare", subpoziția "Despre noi" nu apare, deoarece nu este afișată în meniu. Astfel, putem limita nivelul de cuibare pentru un anumit element din meniul derulant. Pentru ca o astfel de schemă să funcționeze cu modulul Meniul Nice, trebuie să setați respectul "Afișați ca extins" la da.
Configurarea finală
Așa cum ar fi minunat dacă ar fi funcționat deja meniul corect. Dar nu. Înainte de a aștepta editarea fișierelor CSS. Pentru meniul superfish, stilurile sunt prestabilite în mod prestabilit, care, cel mai probabil, nu vor funcționa pentru dvs. Configurarea finală va începe odată cu trecerea la dosarul cu module / sites / all / modules / nice_menu / css. Găsiți fișierul nice_menu_default.css și copiați-l în folderul cu tema. Acest fișier poate fi mutat în orice loc, dar este mai bine dacă acesta va fi în dosarul cu tema în care îl personalizăm.
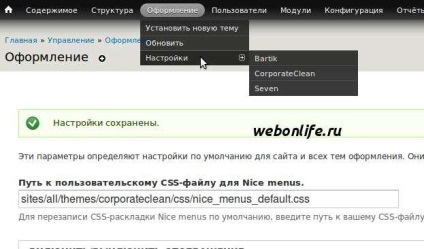
Accesați panoul de administrare Drupal Aspect → Setări și specificați noua locație a fișierului nice_menu_default.css

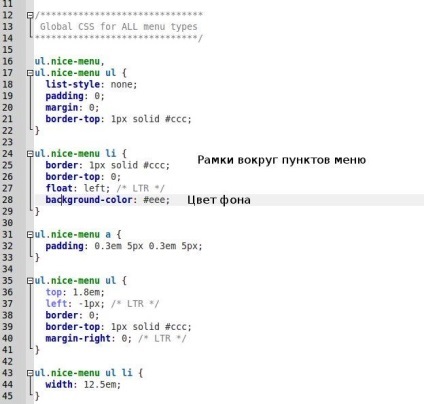
Deschideți fișierul editat pentru editare. Acesta este împărțit condiționat în mai multe secțiuni. Este foarte convenabil, nu trebuie să căutați întregul fișier de unde provine. Primele sunt setările globale.

Linia 28 a culorii de fundal definește fundalul meniului nostru. Culoarea fundalului este indicată prin cuvinte, RGB sau hex. Figura arată opțiunea hex. Pentru a evita greșelile cu culoarea de fundal, folosesc pluginul Rainbow pentru Firefox. Faceți clic pe pictograma plugin după ce faceți clic pe acea secțiune a paginii a cărei culoare dorim să o învățăm și copiind automat codul de culoare. Acum trebuie să introduceți acest cod în fișier (Ctrl + V). Rețineți că codul trebuie precedat de un "#".
Acum, ștergeți cadrele în jurul elementelor de meniu. Pentru a face acest lucru, ștergeți marginea liniei 25: 1px solid #ccc; și linia următoare. Pentru a rezolva în final cadrele, ștergeți liniile 21 și 39 de frontieră: 1px solid #ccc;
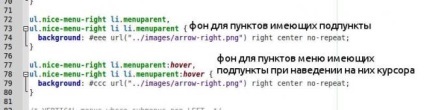
Apoi urmează stiluri pentru diferite tipuri de meniuri. Luați în considerare doar verticală verticală spre dreapta.

Aici trebuie să corectăm numai stilurile pentru fundal. Pe linia 74 este determinată de culoarea de fundal a elementului de meniu care are un sub-paragrafe, și 79 pentru același articol, dar atunci când treceți mouse-ul. Ca și în setările globale, înlocuim valoarea culorii.
Am terminat postul cu sentimentul că unii dintre voi aveți întrebări, în special în ceea ce privește ultimul punct. Nu pot face nimic cu acest articol. Este imposibil din punct de vedere fizic să sortați toate opțiunile. Pe de altă parte, nu este bine să promiteți mai întâi meniul drop-down și apoi să renunțați la cititori în ultimul paragraf. Prin urmare, toți cei care întâmpină dificultăți în adaptarea meniului drop-down, scrieți personal. Voi încerca să vă ajut. Și bineînțeles că nu uităm despre komenty.
Articole similare
Trimiteți-le prietenilor: