Cum să eliminați imaginile din cauciuc prin vizualizări [Drupal 7]
Uneori este necesar să ieșiți o imagine care să umple întregul bloc și să fie scalată atunci când este redusă / mărită. De exemplu, afișăm prin titluri și o imagine a materialului din blocul de cauciuc (lățimea blocului este setată în procente), astfel încât atunci când fereastra browserului este redusă, blocul se micșorează. Aici în drupal și problemele încep, pentru că, în funcție de implicit, vizualizarea scoate câmpul imaginii fie în dimensiunea originală, fie într-unul din stilurile de imagine selectate. Printre stilurile implicite care pot fi selectate, nu există nici o imagine din cauciuc. Și pentru a crea funcțiile sale standard nu merge, deoarece Drupal oferă, deși arbitrar, dar încă o dimensiune fixă pentru oricare dintre stiluri. Dimensiunea fixă a imaginii din blocul de cauciuc nu ne convine, deoarece dacă blocul se extinde, imaginea va rămâne urâtă în dimensiunea originală, lăsând o parte a blocului goală, iar dacă blocul este comprimat, imaginea va ieși complet din acesta.
Pe Internet, nu există atât de multe manuale despre cum să obținem imaginile de cauciuc în câmpul de imagine în viziunea lui Drupalov, așa că mi-am găsit calea și acum o voi descrie.
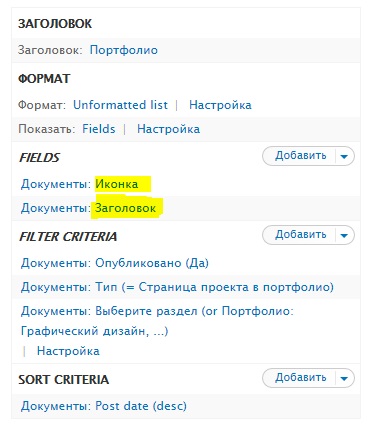
Creați vizualizările necesare, adăugați un câmp cu o imagine și un titlu

Acum mergeți la fișierul css al temei noastre și adăugați acolo aceste stiluri:
blocul de titluri: stânga;
margin-stânga: 1em;
linia-înălțime: 1;
lățime: 23%;
>
titlu-text max-lățime: 270px;
marginea inferioară: 1em;
min-înălțime: 4cm;
text-align: centru;
linia-înălțime: 1,6;
>
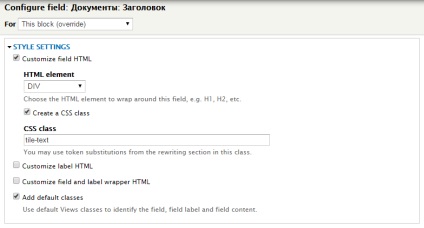
Acum adăugați aceste stiluri la bloc și, respectiv, la titlu. Ie Stilul de titlu-text va fi setat în câmpul cu antet.

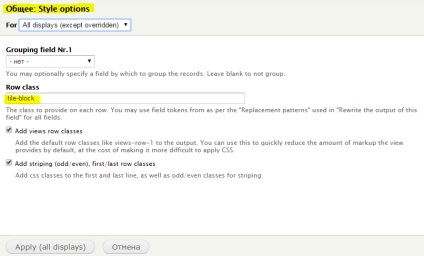
Și stilul blocului de titlu va fi adăugat la toate blocurile dând clic pe butonul Setări din secțiunea Format din vizualizarea noastră.

Așadar, am stabilit o vedere către blocurile secvențiale de ieșire de 23% latime care conțin Imaginea și Titlul. Dar imaginea este încă afișată într-o dimensiune fixă și nu se adaptează dimensiunii blocului. Pentru a schimba acest lucru, trebuie să atribuim o anumită clasă imaginii, dar nu o putem atribui direct tagului img în acest câmp, deoarece dacă am făcut același lucru ca și cu titlul, atunci clasa este atribuită nu img, ci div , care drupal wraps img.
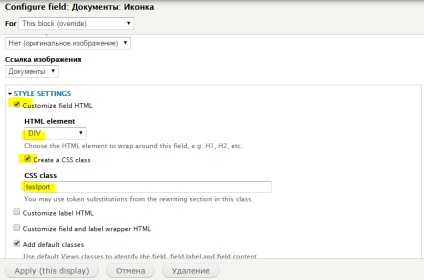
De asemenea, trebuie să ajungem la img, așa că vom face următoarele: împachetați img cu aceeași div ca ultima dată și alocați o clasă de testport și adăugați următoarea construcție în fișierul css:
div.testport img lățime: 100%;
înălțime: 100%;
>
Un astfel de design ne va permite să ne referim la imagini care se află în divs cu clasa testport.

Acum, imaginile noastre sunt ajustate la dimensiunea div'a părinte, la care am indicat o lățime de 23%. Sarcina este finalizată, imaginile au devenit cauciuc!
Articole similare
-
Cum se afișează imaginea termenului de taxonomie folosind opiniile rezolvate, drupal
-
Drupal cum să deduceți termenii de taxonomie sub forma unor referințe arbitrare, pagina 7, profhelp
Trimiteți-le prietenilor: