Cum se introduc metode Yandex pe site-ul Muse?

(Click pe imagine pentru a mari)
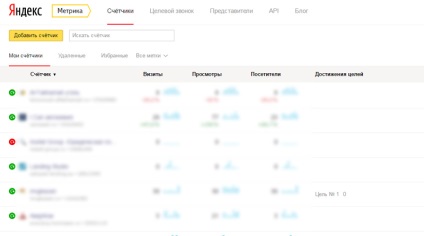
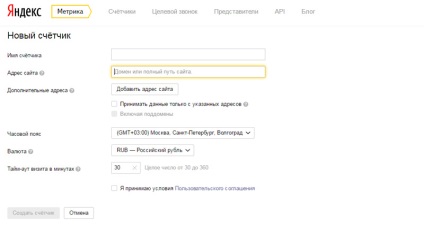
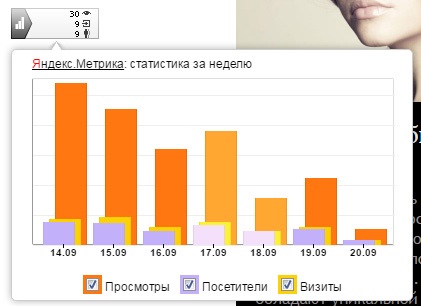
După cum puteți vedea, deja am mai multe contoare care colectează statistici de pe pagina de destinație. Internet magazine și alte proiecte pe care le-am dezvoltat. Dacă nu aveți experiență cu Metrics, atunci să facem totul în etape. Dați clic pe butonul de adăugare a numărului. după care veți merge la a doua pagină:

(Click pe imagine pentru a mari)

(Click pe imagine pentru a mari)
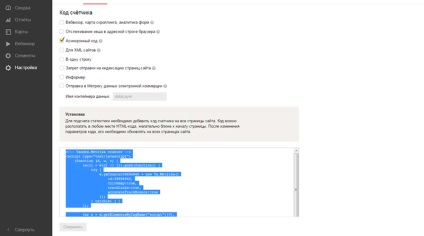
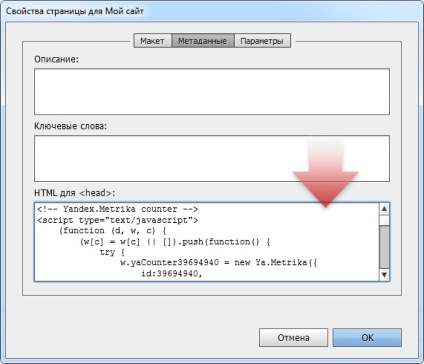
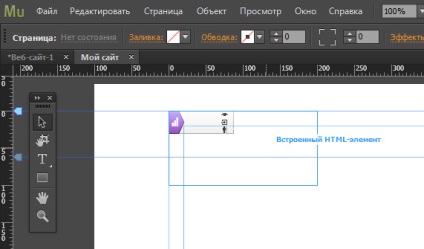
Totul, este posibil de spus, contorul a fost creat cu succes (nu uitați să apăsați butonul pentru salvare). În mod implicit, ne este oferit un simplu cod asincron pentru colectarea de statistici sub forma unui script de java individual. Acum trebuie să inserăm metode Yandex pe site-ul Muse. Deschideți proiectul creat în Muse, apoi faceți clic pe Page -> Page Properties. Se deschide această fereastră:

Trebuie să copiați contul pe care tocmai l-ați creat și să îl inserați în zona HTML pentru
. Această acțiune ar trebui făcută pentru fiecare pagină a proiectului dvs. din Muse.După ce salvați site-ul web și îl publicați în rețea, reveniți la panoul de control Yandex Metrics. Ar trebui să vedeți noul dvs. contor, precum și pictograma săgeată în cercul verde din partea stângă a acestuia. Dacă cercul este galben, atunci datele de pe site-ul dvs. sunt încă în curs de procesare. Dacă roșu - ați făcut o greșeală la un moment dat.
Felicitări! Acum, că ați adăugat un contor metric la site-ul dvs. puteți accesa panoul de control și puteți obține secțiuni detaliate despre sursele de prezență și trafic.
Configurarea metricilor Yandex în Adobe Muse.


Yandex Metrics widget poate fi plasat în orice zonă a paginii la discreția dvs., acestea sunt de obicei plasate în partea de jos - în paginile (subsol) de subsol. Rețineți că afișajul vizual al codului informatorului din Muse este mult mai mare decât dimensiunea reală. Acest lucru poate cauza probleme atunci când se utilizează site-ul ca un cod de cadru se poate „apela“ la celelalte elemente, și, de exemplu, pentru a face un link clickable situat lângă, și nevydelyaemym de text. Pentru a evita acest lucru, vă recomandăm să utilizați mouse-ul pentru a reduce dimensiunea cadrului de informare la dimensiunea minimă. Acest lucru nu afectează aspectul și funcționalitatea acestuia și nu va suprapune site-urile vecine ale site-ului dvs. web cu codul său invizibil.
Vă mulțumesc pentru atenție! Sper că ați găsit o mulțime de util și interesant în articol. Dacă aveți întrebări despre Adobe Muse. scrie-mi prin e-mail:
Articole interesante
Articole similare
-
Clipart pentru corel draw și adobe illustrator descărcare gratuită, modele de clipart, fundaluri
-
Actualizați flash player adobe gratuit, calculator pentru manechine
Trimiteți-le prietenilor: