Bună ziua, dragi cititori ai blogului BLO GER.
Header sau cu alte cuvinte "cap" este unul dintre cele mai importante elemente ale designului site-ului web.
În același timp, există o mulțime de proprietari de site-uri și bloguri care nu știu cum să facă o pălărie sau nu sunt prietenoși cu un program precum "Photoshop".
Să presupunem că deja știți numele blogului dvs. și sloganul care va fi plasat în antet.
Cum se face un antet al site-ului - o modalitate simplă
Să începem să creăm propriul antet pentru blog.
Având în vedere modul în care proliferarea blogurilor persoanelor fără adăpost din Internet, vom crea un plafon pentru blogul cu titlul condiționat "blogul unchiului Vasya".
Veți avea nevoie de:
Programul Photoshop.
Imagini pregătite într-un fundal transparent în format .png.
Creați o nouă imagine de 925 px cu 200 de pixeli, cu un fundal transparent. Pentru aceasta, selectați "New" din meniul "File" din programul "Photoshop" sau țineți apăsată tasta CTRL și apăsați tasta N.
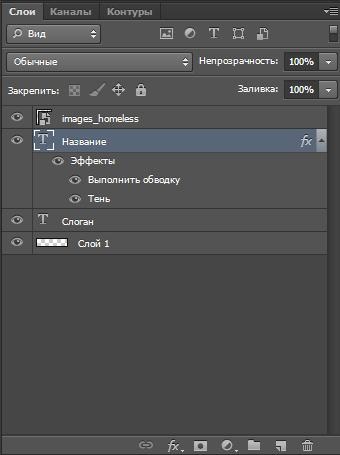
Creați o copie a stratului inferior (în exemplul nostru - faceți clic pe mouse-ul pe stratul de la partea de jos și apoi apăsând butonul din dreapta al mouse-ului pentru a selecta „Duplicate Layer“) și numele acestuia, de exemplu, „images_homeless“. Trageți imaginea pre-pregătită pe acest strat. Veți vedea că această imagine a devenit disponibilă pe acest strat în modul de transformare. Utilizați instrumentul Mutare pentru a muta imaginea în locația dorită a antetului viitoare și apăsați tasta Enter. Dacă există mai multe imagini, repetați pentru fiecare imagine secvența specificată de acțiuni.
În plus față de imagini, va trebui să creați două straturi de text (butonul sub forma literei "T") cu numele "Titlu" și "Slogan".
Introduceți textul în text, selectați fontul, mărimea, culoarea. Plasați numele și sloganul pe capacul viitor așa cum vă place. Dacă doriți, adăugați stilurile corespunzătoare la straturile de text.

Pentru aceasta, în colțul din dreapta jos al programului "Photoshop", faceți clic pe butonul "fx". Redați-vă cu setările.
Dacă este necesar, mutați straturile de text în sus sau în jos pe stratul de imagine. Nu vă fie frică să experimentați.
Salvați antetul creat "pentru Web" în formatul .png.
Această metodă va fi utilă pentru începătorii web designerilor.
Desigur, opțiunea de mai sus este destul de primitivă. Să ne uităm într-un alt mod. Internetul are un număr mare de fișiere PSD cu care puteți crea un antet al site-ului.
Iată un exemplu de antet al unui site.
În scopul de a practica, descărcați fișierul PSD cu acest antet.
web design, cum să faci o pălărie, Blogger,
Un exemplu similar se poate potrivi în 10 linii de cod în CSS. Și va fi mai puțin încărcat și puteți face mai multe efecte.
Este așa, dar, în opinia mea, acest exemplu este mai clar pentru cei care nu știu ce este CSS. La urma urmei, pe Blogger totul este simplu, faceți clic pe buton pentru a crea un blog, pe blogul dvs. Dar gândul tău merită atenție și în viitorul apropiat o să scriu cum să o pun în aplicare.
OK. Voi scrie mai în detaliu.
@Vyacheslav Varenya
Ei bine, știi, e mai ușor pentru mine să învăț CSS decât să comand master Photoshop :)
Faptul că totul este clar și clar în Blogger este atât plus cât și minus în același timp. În plus, este posibil să creezi și să proiectezi rapid și ieftin, și minus - nu vor exista abilități de lucru cu HTML / CSS / JS. Și crede-mă - al doilea este mult mai important.
"Puteți să vă potriviți în 10 linii de cod în CSS"
Ogogo, și în douăzeci poate?
Marcarea web de către forțele css are sens în cazul în care trebuie să puneți o inscripție pe partea superioară a imaginii. În alte cazuri, skompresovannoe imagine elimină excesul de cod, care este încărcat și browser-ul clientului, astfel dofiga, de asemenea, elimină distorsiunile în unele operă sau un măgar.
Asta pentru că aceste codoare am sus zhoporeze defecta proxy: poze ca fereste, stau pe crupa lin, uita-te apoi în jurnalele, și apoi a tras 5 fișiere css pentru fiecare pagină a paginii.
Eu ezită să întreb, și ce este chopperesis. )
Articole similare
-
Cum să faci un cap de ciupercă dintr-o hârtie într-o grădiniță la o fotografie pentru copii
-
Cum să faceți o pălărie pentru canalul YouTube - rapid și eficient
Trimiteți-le prietenilor: