În această lecție vom învăța cum să creăm text 3D în Illustrator CS4. Vom face umplutura (model floral), vom aplica gradiente frumoase, vom folosi unelte de baza si forme si multe altele. Scopul principal al acestei lecții este de a arăta că în Illustrator puteți obține rezultate uimitoare (prin combinarea fonturilor și culorilor) și să înțelegeți principiile de bază precum perspectiva și iluminarea.
Rezultatul final:

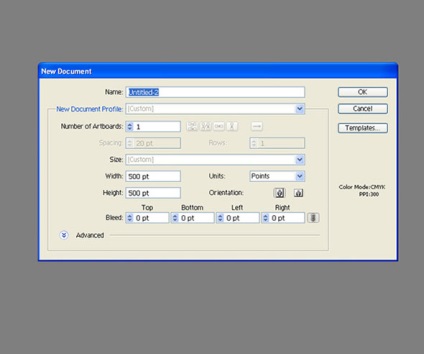
Pasul 1: Creați un document
Creați un nou document în Illustrator cu o dimensiune de 500 × 500pt.

Pasul 2: Creați prima literă
Alegeți un font bun și îndrăzneț pentru text - aceasta ne va da mai mult suprafață. să se joace cu literele. Vom crea scrisori unul câte unul, puteți alege diferite fonturi pentru fiecare literă pentru a obține un rezultat interesant. Vom folosi fontul Impact.
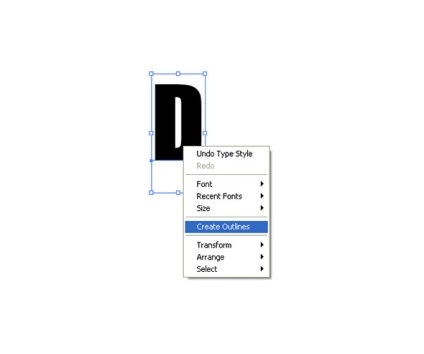
Introduceți prima literă a cuvântului pe care doriți să o creați cu Instrumentul pentru text (T). Prima noastră scrisoare este "D". Mergeți la Instrumentul de selecție (V) și selectați litera, apoi selectați Tip> Creare contururi.

Pasul 3: Adăugarea unui efect 3D
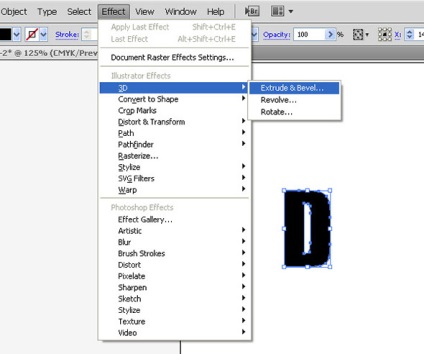
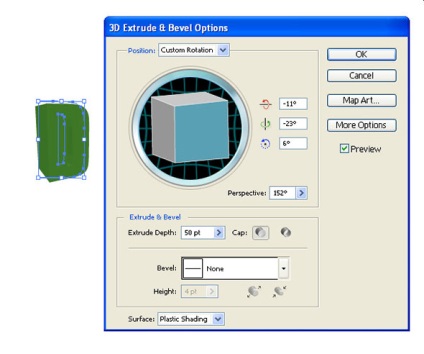
Să adăugăm un efect 3D la scrisoarea noastră. Pentru aceasta, selectați litera și mergeți la Efect> 3D> Extrude Bevel.


Perspectiva joacă un rol foarte important în crearea oricărui obiect 3D pe o suprafață plană. Dimensiunile și distanțele joacă un rol important aici. Dacă mărim distanța dintre noi și obiectul, vom vedea că dimensiunea acestui obiect a scăzut. Astfel, putem obține iluzia adâncimii pentru textul nostru.
Pasul 4: Lucrăm la componentele scrisorii
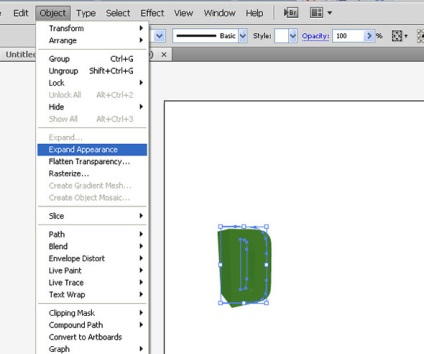
Extindeți aspectul literei selectând Object> Expand Appearance.

Apoi dezagregați elementele literei astfel încât toate părțile sale să fie separate. Acest lucru ne va permite să folosim culori și gradienți pentru fiecare element al literei individual. Puteți dezagrega un obiect selectând Object> Ungroup (Shift + Ctrl / Cmd + G). Este posibil să fie nevoie să executați comanda Ungroup de mai multe ori, deoarece scrisoarea noastră conține multe detalii.
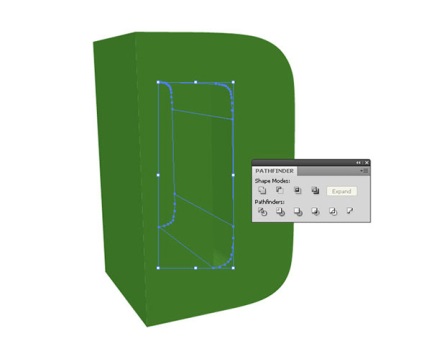
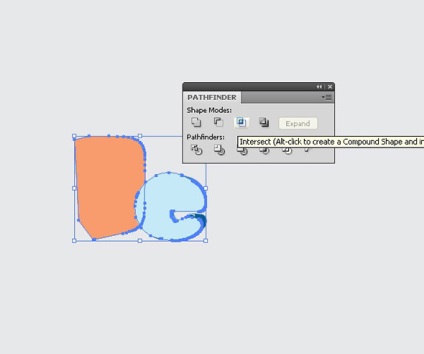
Dacă măriți dimensiunea un pic cu instrumentul Zoom (Z). puteți vedea că unele părți sunt sparte în bucăți chiar mai mici. Trebuie doar să selectați elementele necesare și să le îmbinați după cum este necesar (Pathfinder (Window> Pathfinder).

Pasul 5: Adăugarea de gradienți
Însă mai întâi asigurați-vă că fereastra de gradient este deschisă (Window-> Gradient sau apăsați Ctrl / Cmd + F9).
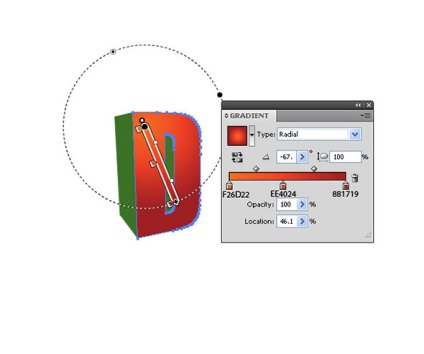
Pentru partea din față a literei, utilizați un gradient radial.

În partea stângă, utilizați un gradient liniar. Nu ezitați să jucați cu flori până când obțineți rezultatul dorit.

Pentru interiorul literei, vom folosi și un gradient liniar.

Pasul 6: Adăugați evidențiați
Să detaliem acum scrisoarea noastră, subliniind marginile sale. Selectați partea din față a literei, copiați-o (Ctrl / Cmd + C). și apoi lipiți-o de două ori (Ctrl / Cmd + F).
Selectați copia de sus cu Instrumentul de selecție (V) și deplasați-o cu 1px în jos și spre dreapta (utilizați tastele săgeți). Acum, țineți Shift. faceți clic pe altă copie pentru a o selecta. În panoul opțiunilor Pathfinder. apăsați butonul de scădere față minus.

Modificați culoarea de umplere a obiectului astfel încât să devină mai ușoară decât culoarea gradientului literei.

Pasul 7: Creați o altă literă
Acum că am acoperit pașii de bază în crearea unei scrisori 3D, să reparăm materialul și să încercăm să creăm o altă literă. Restul literelor 3D pe care le-ați creat.
A doua scrisoare este "e". Pentru aceasta, vom folosi fontul Cooper Std.
Repetați din nou pașii anteriori, imaginile de mai jos vă vor ajuta:





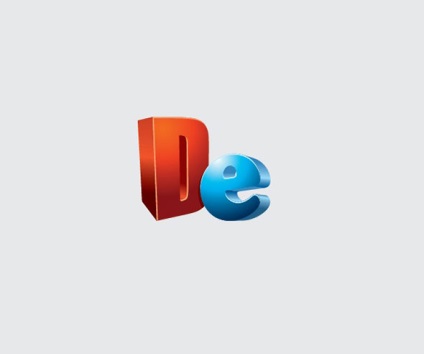
După aceea, aranjați "e" astfel încât să fie combinat cu "D". Mai târziu, vom atrage umbre către scrisorile noastre.

Pasul 8: Creați un model de floare
Să creați o umplere bună pentru a treia literă ("S").
Alegeți o altă caractere aldine pentru următoarea literă 3D, așa cum am făcut pentru literele "D" și "e". Aplicați un gradient liniar în partea stângă a literei.
Pentru partea din față, vom crea un model simplu floral. În acest scop, vom folosi instrumentul Ellipse (L) de pe bara de instrumente, vom desena un cerc mic roz.
Selectați Instrumentul de rotire ®. și care deține Alt / opțiune. În fereastra care apare, setați valoarea unghiului la 60 °, apoi faceți clic pe butonul Copiere. Acest lucru va crea un al doilea cer roz.

Repetați acest lucru de mai multe ori utilizând Transformați> Transformați din nou (Ctrl / Cmd + D). Acum avem trei cercuri. Folosiți Transform din nou. pentru a crea un cerc.
Utilizați instrumentul de selectare (V). Pentru a selecta toate petalele și în panoul Pathfinder. apăsați butonul Unite.
Creați un alt cerc în centrul petalelor. Setați culoarea cercului în alb. Aranjați cercul alb în interiorul florii noastre și aliniați-o orizontal și vertical (Aliniere (Fereastră> Aliniere sau Shift + F7)).

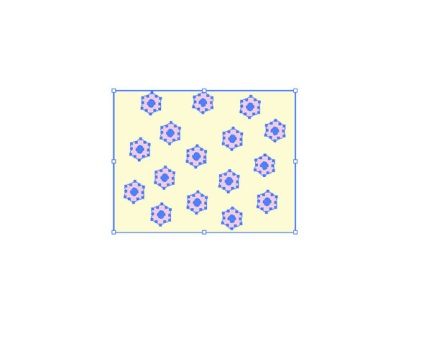
Faceți câteva copii ale florii și aranjați-le după cum se arată mai jos. Desenați un dreptunghi cu instrumentul Rectangle (M) și setați culoarea de umplere la bej. Apoi trimiteți dreptunghiul bej în jos (Transformare> Aranjare> Trimitere înapoi). așa că era sub un strat de flori.

Apoi glisați-le în panoul Swatches - pentru a crea un model care poate fi aplicat literelor (ca opțiune, puteți adăuga oricare alte culori și modele la discreția dvs.).
Faceți fața activă a literei "s" și faceți clic pe modelul nostru floral din panoul Swatches. să o aplici ca umplutură.
Apoi setați culoarea roz a conturului și dimensiunea de 1 pixel pentru a detalia marginile literei.

Utilizați-vă imaginația și încercați să faceți alte modele frumoase și colorate pentru restul literelor.
Pasul 9: Crearea de umbre între litere
Dacă doriți să creați ilustrații realiste, umbrele sunt foarte importante. Chiar dacă aveți un obiect 3D, fără o umbră, acesta nu va părea realist. Scrisori care stau foarte aproape împreună ar trebui să arunce o umbră între ele.
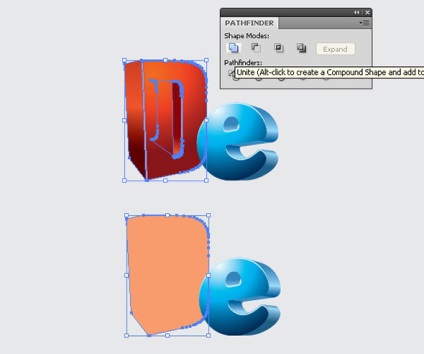
Să începem cu "D" și "e". În primul rând, trebuie să facem o copie a "D" - doar selectați-o, apăsați Ctrl / Cmd + C. și apoi apăsați Ctrl / Cmd + F. pentru a lipi copia din partea de sus.
Ungroupați copia (Ctrl / Cmd + G). După dezgroupare, toate detaliile trebuie selectate, faceți clic pe butonul Unite din panoul Pathfinder. pentru a le combina într-un singur obiect.

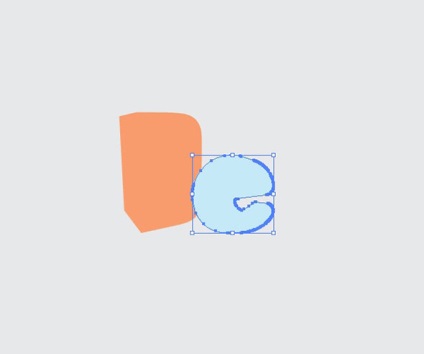
Să facem același lucru cu litera "e".

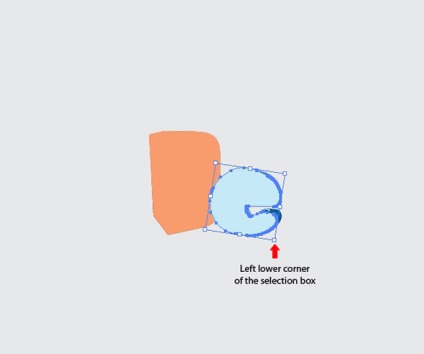
Utilizați tastele săgeată pentru a muta o copie a literei "e" la 2px spre stânga. Rotiți-o în sens orar.

Țineți apăsată tasta Shift. Faceți clic pe copia butonului "D" pentru al adăuga la selecția noastră și faceți clic pe butonul Intersect Intersect din panoul Pathfinder.

Selectați obiectul nou creat, trimiteți-l înapoi (Obiect> Aranjare> Trimitere înapoi). Apoi schimbați culoarea de umplere la roșu închis.

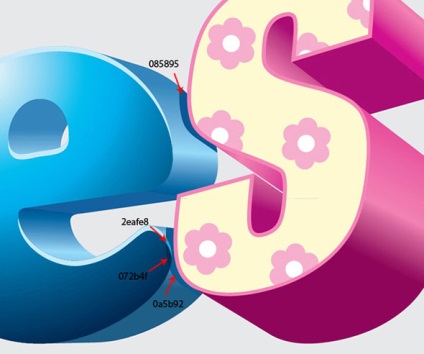
Utilizați aceeași tehnică pentru a continua să faceți umbre pentru alte litere. Asigurați-vă că culoarea instalată a umbrei umbrei este puțin mai închisă decât culoarea literei.

Pentru o umbră pe partea superioară a suprafețelor care are mai multe culori, trebuie să dezgropați umbrele și să aplicați diferite nuanțe de culoare pentru fiecare parte.

Pasul 10: Scrisoarea suspendată
După cum puteți vedea în imaginea finală a acestei lecții, am "atârnat" litera "g", deoarece are forma ideală pentru aceasta și este poziționată în locul potrivit.
În primul rând, hai să ne asigurăm că litera "g" este mai presus de celelalte litere (adică pe stratul superior). Utilizați Instrumentul Linie (/) și țineți apăsată tasta Shift. pentru a desena o linie dreaptă verticală.

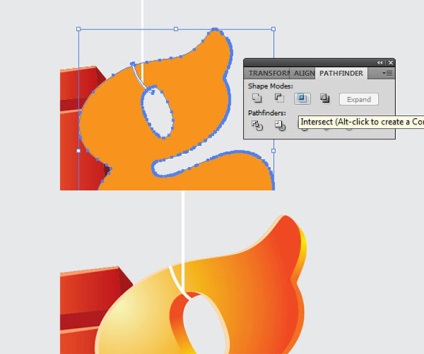
Luați instrumentul Pen (P) și trageți o buclă (vezi mai jos) în jurul literei "g".

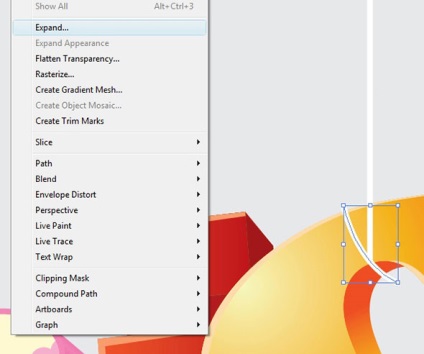
Selectați (Obiect> Extindeți). pentru ao schimba.

Trebuie să ne asigurăm că marginile bucla nu depășesc litera "g". Pentru a face acest lucru, mai întâi copiați litera "g" și introduceți-o în față. Ungroupați copia. Pentru obiectul copiat fără grupuri litera "g". Faceți clic pe butonul Unite din panoul Pathfinder. după cum se arată mai jos.

Activați acum litera "g" și bucla și faceți clic pe butonul Intersect Intersect din panoul Pathfinder. Veți avea doar acea parte a bucla care este în interiorul "g".

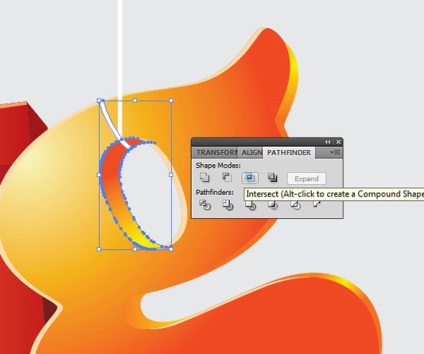
Pentru a face mai realistă, să adăugăm umbre. Ungroupați litera "g" și selectați partea interioară (vedeți mai jos).

Copiați obiectul selectat și lipiți-l din partea de sus. Copiați bucla și de asemenea inserați-o din partea de sus. Selectați ambele copii și faceți clic pe butonul Intersect Intersect din panoul Pathfinder. Acest lucru ne va permite să lăsăm doar partea care se află în interiorul "g".

Modificați culoarea de umplere a interiorului bucla la gri deschis (o nuanță mai închisă de culoare albă). Acest lucru face ca lumina noastră să fie cât se poate de realistă, deoarece mai puține surse de lumină sunt în interior.

Utilizați aceeași procedură pentru a crea o altă buclă.

Pasul 11: Creați o umbră în partea de jos
Să creați o umbră sub fiecare scrisoare. Trebuie să facem acest lucru manual, deoarece acesta este cel mai bun mod. Pentru literele cu unghiuri ascuțite, utilizați instrumentul Pen (P). Pentru literele rotunjite, utilizați instrumentul Ellipse (L). După aceea, selectați o culoare gri deschis pentru umplere.

Rezultatul final

Articole similare
-
Cum de a crea un ochi în Adobe Illustrator, vecart - lecții adobe illustrator
-
Studio - Ilosik - minus unul, versuri și note de cântece pentru copii de ce pe flori capul nu cresc
Trimiteți-le prietenilor: