Bună ziua, dragi cititori și oaspeți ai LediSeo! "Reparația - un dezastru natural", a doua zi mi-a spus prietenul meu. Da, cred că sunt de acord cu ea, dar asta e ceea ce a crea un blog pe WordPress pe acest taifun și tsunami-ul combinat nu știu totul. Mulți bloggeri încep să creadă că, prin crearea unui blog, selectarea unui subiect potrivit pentru el, instalarea plug-in-urilor wordpress, rămâne numai să scrie materiale și să promoveze. Oh, cât de gresit ești! Conform ideii de a lucra pe un blog nu este finalizată, pentru că experiența pe care doriți să modificați această sau că, după un timp de model nu mai este ca ea, vreau să fac un blog mai funcțional, dar, de asemenea, să aibă grijă de viteza blog-ul de încărcare, care este, lucrarea poate fi spus să nu fie încheiată vreodată. Așa că am decis să fac un mic aspect al site-ului și, în același timp, să economisesc spațiu în bara de site-uri. Astăzi vă voi spune ce sa făcut și cum va afecta progresul blogului și nu numai.
WordPress în sine este un motor unic. Orice persoană poate crea o resursă pe ea, nu are nevoie de o anumită cunoaștere a php-ului, puteți face totul prin panoul administrativ - inserați un link, creați un nou bloc în bara de site-uri și așa mai departe. Dar pentru o astfel de plăcere trebuie să plătiți viteza de descărcare a blogurilor, ceea ce, la rândul său, afectează problema motoarelor de căutare. Nu este un secret, este scris în mai multe surse și, prin urmare, pentru a face blog-ul mai agil și mai competitivă este necesară pentru a face față nu numai promovarea resurselor, dar, de asemenea, optimizarea script-uri, a scăpa de suplimentare plug-in-uri care pot fi înlocuite cu codul.
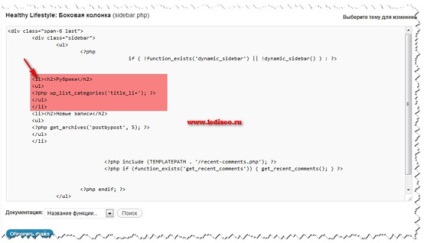
Faceți clic pe elementul sitebar.php (pe ecran este evidențiat în verde, acest fișier se deschide în caseta de editare.Puteți avea aproximativ ceva de genul asta
Primele cinci linii de top
dar liniile
Trimiteți-le prietenilor: