8 utile în Photoshop pentru un aspect rapid al site-ului

Astăzi vom vorbi despre programul Photoshop, cum să îl folosim cu aspect și trucuri mici, vom reduce timpul de lucru cu acest program. Înainte am scris în Lecția 3. Amenajarea site-ului: taie rapid imaginile în Photoshop. așa cum fac eu.
Nu trageți pisica de coadă și porniți, poate: neutru:
Photoshop Hotkeys.
Tastele rapide din orice program vă reduc timpul prețios. Adu-ți aminte de ei. Pentru a vă ușura mai ușor, uitați-vă la principalele taste rapide utile.
Dacă acest lucru nu este suficient pentru dvs., introduceți în Google Photoskeep hotkeys și păstrați-le.
Set necesar.
Multe bloguri, cum ar fi ale mele, au previziuni pentru articole. Și ei sunt toți ca unul cu fața în dimensiune. Și nu aveți nevoie să creați în mod constant un set de mărime potrivită în Photoshop.
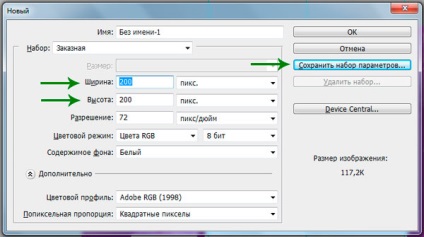
Deschide Photoshop, a crea un nou document (Ctrl + N), selectați dimensiunea imaginilor de previzualizare (am 200 cu 200 pixeli), faceți clic pe „Salvați un set de parametri ...“.

Acum apare numele "200 px x 200 pixeli" sau "Previzualizare blog", etc. și faceți clic pe ok.
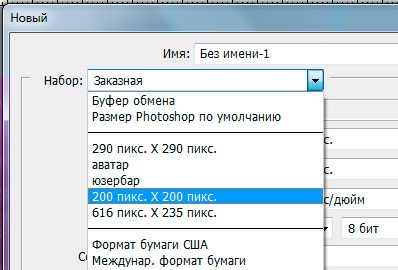
Acum, pentru a crea un document (ctrl + N) de 200 cu 200 de pixeli, trebuie doar să selectați setul corespunzător.

Distanța și dimensiunea elementelor din Photoshop.
Există mai multe moduri de a determina distanța dintre blocuri și blocuri. Luați în considerare cele mai optime.
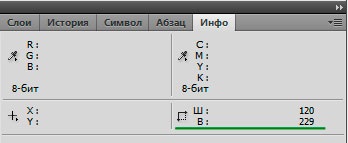
Prima cale. Selectați instrumentul "Zonă dreptunghiulară" (M) și selectați blocul dorit. Uită-te la fila Info din Photoshop.

În același mod, determinăm și distanța dintre blocuri.
A doua cale. De asemenea, distanța poate fi măsurată cu instrumentul Ruler. Nu uitați să strângeți Shiftul pentru o riglă dreaptă. Minus această metodă: trebuie să determinați lățimea și înălțimea separat.
Alte moduri: De asemenea, puteți să selectați un element, să îl copiați și să creați dimensiuni atunci când creați un document nou. Puteți afla dimensiunea documentului curent în colțul din stânga jos.
Culoare în Photoshop.
Este foarte ușor să înveți culoarea.
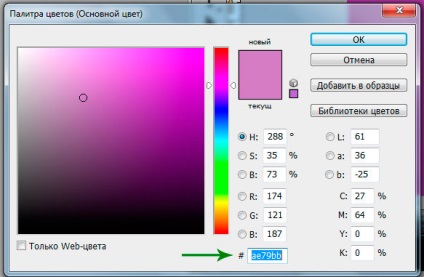
Prima cale. Selectați instrumentul Eyedropper și faceți clic pe elementul dorit. În secțiunea "Instrumente", va apărea culoarea selectată. Faceți clic pe pătrat cu culoarea.
Și copiați culoarea în formatul dorit.

A doua cale. Cu ajutorul programelor speciale. De exemplu, Pixie. Pentru a face acest lucru, trebuie să navigați la obiect și să înregistrați formatul de culoare dorit.
Pentru text. Puteți utiliza metodele descrise mai sus, dar este mai bine pentru a activa textul: Selectați instrumentul „de tip orizontal“ (T) și faceți clic pe blocul de text „Opțiuni“ veți vedea culoarea textului, precum și alți parametri ai fontului, dimensiunea, conținutul de grăsime, etc.
Mediul de lucru în Photoshop.
Când scrieți site-ul de marcare, atunci când este nevoie doar de Photoshop pentru a vedea dimensiunea și modul în care ar trebui să arate site-ul, mai multe unități în Photoshop, noi, în principiu, nu este necesar. Poți și trebuie să le elimini. Pentru a face acest lucru, să creăm un nou mediu de lucru în Photoshop.
Închideți toate ferestrele inutile: faceți clic pe crucea blocului corespunzător sau Fereastră -> Ștergeți marcajul de marcare.
Transparența straturilor.
Uneori, când salvați un strat, imaginea finală diferă de original cu transparența sa, deci întotdeauna acordați atenție opacității și umplerii stratului.
Când salvez opacitatea stratului, de obicei creez un nou strat gol și îmbină (ctrl + E) cu cel necesar. În același timp, setările necesare pentru straturi sunt păstrate și eficiența crește)).
Selectați stratul dorit.
Pentru a selecta automat stratul / elementul pe care faceți clic, trebuie să faceți următoarele în program:
Setați semnul de selectare la "Auto-select" și din meniul drop-down "Layer group". Acum, făcând clic pe elementul din blocul "Straturi" va evidenția stratul de care aveți nevoie.
Economisirea optimizată a imaginii
Acesta este modul în care am decis să numesc acest element, deoarece este necesar nu numai să salvați fișierul, ci și să îl optimizați.
Amintiți-vă combinația magică: ctrl + shift + alt + s. Atâta timp cât nu arăta, este presat foarte simplu și ușor. Desigur, puteți să înlocuiți această funcție "Salvați pentru Web și dispozitive".
Gândiți-vă la crearea propriei afaceri? Magazinul de planuri de afaceri gata oferă servicii în dezvoltarea și cunoașterea planurilor de afaceri din diferite sfere.
Pentru desert astăzi, fata citește rap
Articole similare
Trimiteți-le prietenilor: