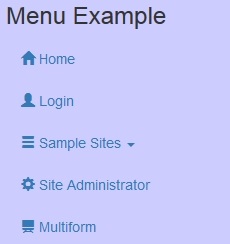
Creați un șablon de adaptare Joomla utilizând Bootstrap. Partea 5. Adăugarea icoanelor Bootstrap la elementele din meniul Joomla

În acest articol voi vorbi despre cum puteți adăuga pictogramele Bootstrap la elementele de meniu individuale Joomla, prin simpla editare a setărilor acestor elemente.
Wedal Joomla Slider v1.1 - modul slideshow gratuit pentru Joomla de la wedal.ru (update)

Astăzi aș dori să vă prezint o actualizare a modulului Wedal Joomla Slider - versiunea 1.1 =). În ciuda faptului că 1.1 de la 1.0 separă doar 10%, modulul a fost rescris aproape complet. Am adăugat câteva noi caracteristici utile, care anterior nu erau disponibile și care lipseau în dezvoltare. Sper că le plac.
Noile caracteristici ale programului Joomla 3.7

În acest articol dau o prezentare generală a noilor caracteristici ale Joomla 3.7 cu exemple.
Filtre personalizate Pro - filtru rapid și convenabil pentru câmpurile suplimentare Virtuemart

Astăzi, vom vorbi despre una dintre cele mai bune extensii la problema de filtrare a produselor Virtuemart-Custom Filters Pro.
Joomla Custom Fields - câmpuri personalizate în Joomla

În acest articol vom examina toate tipurile de câmpuri personalizate disponibile în Joomla, precum și exemple de utilizare a acestora pe site.

Am decis să iau o pauză de la lecțiile pe componente și să vorbesc despre un plugin foarte interesant. Acest plugin, cu instalare și configurare rapidă, vă permite să faceți ceva incredibil cu Joomla, și anume, să vizualizați diferite pagini ale site-ului fără a reîncărca paginile. Acest lucru crește în mod semnificativ viteza de descărcare, și ce să spunem, arată foarte bine :-). Site-ul începe să funcționeze prin Ajax, astfel că optimizarea căutării nu suferă deloc. În regulă, totul în ordine ...
Mai întâi de toate, să ne familiarizăm cu pluginul. Se numește Add FullAjax. Acest plugin se bazează pe aproape aceeași bibliotecă FullAjax. Puteți vedea ce poate, făcând clic pe acest link. În site-ul care se deschide, încercați să faceți clic pe oricare dintre legăturile de meniu.
Toate materialele de pe site se deschid rapid, fără a reîncărca pagina din browser. Cum este posibil acest lucru? Răspunsul este simplu - Ajax. Dacă pentru dvs. este doar un set de litere, vă sfătuiesc să vă uitați la Wikipedia.
PlaginAddFullAjax. Instalare și configurare.
Instalarea plug-in-ului prin intermediul managerului de extensii Joomla, dar pentru ajustare trebuie să lucrați puțin.
Adăugați configurația FullAjax
După instalarea pluginului, va trebui să faceți niște modificări în șablonul Joomla.
1) Deschideți fișierul index.php al șablonului pe care îl utilizați, găsiți ieșirea componentei și mesajele de eroare din ea (de obicei sunt aproape), găsiți containerul care le înconjoară și adăugați id = "forajax" la acesta. Veți obține ceva de genul:
Dacă utilizați un șablon plătit sau cadru, este foarte probabil că nu veți putea găsi cu ușurință componenta.
2) După pasul 1. puteți să activați deja plugin-ul și să îl vedeți în acțiune. Dar, de obicei, trebuie să actualizați nu numai conținutul, ci și modulele. De exemplu, pentru a evidenția elementul de meniu activ sau pentru a ascunde / afișa modulul numai pentru anumite pagini. Implicit, modulele nu vor fi actualizate. Pentru a actualiza modulele de care aveți nevoie:
- găsiți în fișierul index.php al șablonului poziția de ieșire a modulului pe care doriți să îl actualizați, de exemplu, pescuitul:
- adăugați la containerul din jurul acestei poziții un identificator fictiv, de exemplu:
- treceți la setările plug-in-ului și introduceți în câmpul "Parametri de poziție" construcția formularului: position: id | position2: id2. În cazul exemplului de mai sus, acesta va fi:
- în setările plug-in din opțiunea "Activați pozițiile de actualizare", selectați "semi-automat".
Asta e tot. Dacă este făcută corect, modulele din pozițiile specificate vor fi de asemenea actualizate cu Ajax. Rețineți, în cazul în care modulul rămâne neschimbat pentru toate paginile site-ului, atunci nu este necesar să îl actualizați în acest fel.
3) Cu ceea ce plugin-ul nu funcționează atât de bine, este cu alte scripturi și formulare, astfel încât dezvoltatorul recomandă dezactivarea acestuia pentru astfel de pagini. Pentru aceasta, există o opțiune corespunzătoare în setările "Ignorare elemente de meniu (id)", care permite excluderea procesării elementelor de meniu specificate de plugin. Acest lucru poate fi util, de exemplu, dacă aveți un element de meniu care duce la un articol care adaugă un articol.
Asta e totul. Sunt de acord, destul de repede, dar rezultatul este impresionant.
Și ce despre SEO și componentele terților?
O altă problemă importantă este interacțiunea plug-in-ului cu extensiile terțe ale Joomla. Aici dezvoltatorul nu promite că totul va funcționa. Testarea plug-in-ului cu toate extensiile existente nu este posibilă. Voi spune doar ca am incercat sa testez Adauga FullAjax cu cateva extensii cunoscute. Problemele sunt mici și sunt legate mai mult de conflictul de script-uri de extensie și de plug-in-ul decât de structura acestora.
Concluzia.
Baieti, dar spune-mi cum poti face ca doar o pozitie a modulului era pe Ajax. Am un site care nu are nevoie de Ajax deloc - dar trebuie sa fac ceea ce ar fi jucatorul ajax - inseamna asta: te-ai dus pe site, jucatorul a inceput sa joace, te-ai mutat la o alta pagina - jucatorul nu inceteaza sa mai lucreze. Am încercat să o folosesc în mod automat - dar din cauza multor scripturi folosite (slider, instagram și galerie), există un conflict de scenarii.
Salut, poate cineva să adauge FullAjax pentru Joomla 3? În prezent, site-ul dezvoltatorului este în curs de reconstrucție. dacă cineva se află în jur - vă rugăm să împărtășiți
Articole similare
Trimiteți-le prietenilor: