Ai fost vreodată în Egipt? Ai văzut piramidele? Nu am fost, dar îmi place foarte mult. Structura ordonată a blocurilor de piatră, înclinată spre vârf, cu un rând de 3 stând în ea, seamănă involuntar cu un grafic sau cu o diagramă, nu-i așa? Astăzi aș vrea să vă spun dragi prieteni despre cum să faceți o diagramă sau o diagramă, dacă vă place foarte mult.
Diagramele reprezintă un instrument excelent pentru vizualizarea datelor. Ce panou de administrație modern face fără ele? Credeți că este dificil să le implementați? Nu, nu azi. Aveți mai multe lucruri importante de făcut decât să creați manual diagrame, așa că vom folosi o bibliotecă jQuery xCharts foarte cool și simplă. De asemenea, avem nevoie de un calendar pentru a selecta intervalul de date. Vom folosi un instrument foarte drăguț și simplu. Toate acestea vor face construcția diagramei noastre în doar câțiva pași. Vom genera diagrama asincron folosind Ajax și vom lua datele din baza de date MySql.
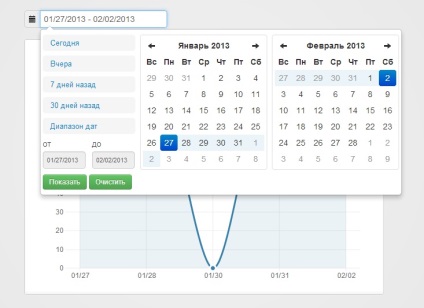
Trebuie doar să descriem elementele pentru selectarea datei (formularul de introducere a datei și imaginea calendaristică) și încă un element pentru a inițializa graficul.
După cum puteți vedea, am conectat o mulțime de resurse externe, dar din cauza dimensiunii mici, acestea vor fi încărcate foarte repede. Și astfel, în secțiunea de cap, ne-am cuplat stiluri xcharts plugin-uri și DatePicker, stilul de bootstrap (vine complet cu Cloudflare, CDN super rapid), și în cele din urmă stilul paginii style.css noastre.
Înainte de a închide corpul etichetei, includem biblioteca jQuery, d3.js (necesar pentru xcharts), de fapt, el xcharts, sugar.js elegant (trebuie să selectați intervalul de date), calendar (daterangepicker) și script.js noastre script.
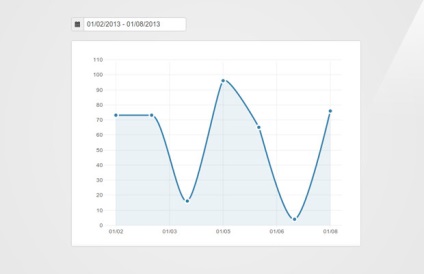
Rezultatul muncii noastre, puteți vedea mai jos.
Să mergem la MySQL
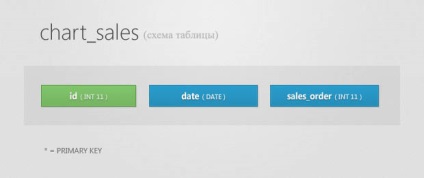
După cum am spus la început, datele pentru afișarea diagramei pe ecran, vom lua din tabelul MySql. Puteți găsi codul SQL pentru a crea tabela necesară în fișierul schema.sql pentru a descărca arhiva de mostre unde este localizat acest fișier, faceți clic pe pictograma "Descărcare" din partea de sus a paginii.

Notă: pentru ca totul să funcționeze, nu uitați de două lucruri:
1) specificați setările bazei dvs. de date MySql în fișierul setup.php;
2) importați fișierul schema.sql în baza de date selectată și creați tabelul dorit.
Scriptul nostru PHP va selecta pur și simplu datele din baza de date MySql care se potrivesc intervalului de timp specificat, le colectează într-o matrice și o trimit ca JSON.
În acest scenariu, am folosit una dintre bibliotecile mele preferate - Idiorm. Am folosit-o înainte (în multe dintre lecțiile mele și proiecte personale). Biblioteca este singurul fișier (situat în folderul lib / folder) și face ca lucrul cu bazele de date să fie simplu. Tot ce am făcut a fost să aduc toate rezultatele din baza de date care se încadrează în intervalul de date selectat. Ca rezultat, răspunsul JSON va arăta astfel:
Răspunsul JSON este o serie de perechi, eticheta conține data pe care am obținut-o din baza de date MySql și valoarea numărului de vânzări pentru acea zi. Acest răspuns, trebuie să primim înainte de a folosi plug-in-ul xCharts, altfel nu va funcționa, deoarece nu vom putea să-i furnizăm datele necesare.

Mai întâi vom crea mai multe variabile care vor stoca intervalul de date pentru pluginul daterangepicker. Rețineți că intervalul de date este format utilizând metoda Date a pluginului sugar.js. Am decis să merg în acest fel, deoarece metoda standard poate provoca conflicte cu xCharts.
După cum puteți vedea, folosesc adesea metodele de lucru cu data și ora pluginului sugar.js pentru a determina punctul inițial și, bineînțeles, punctul din interval. În continuare, inițializez scriptul cu rezultatele din ultimele 7 zile și actualizați câmpul pentru a introduce data inserării acestor valori.
Să punem marcajele text pe diagrama noastră:

În cele din urmă, facem o solicitare asincronă pentru scriptul nostru PHP de a prelua datele:
xCharts poate schimba cu ușurință stilul graficului utilizând metoda setData, deci dacă nu sunteți mulțumit de această vizualizare, puteți specifica propria dvs. Atributul className este o parte importantă a plugin-ului, este folosit pentru a defini un grafic, deci nu este necesar să îl ignorați pentru a nu exista erori (credeți-mă).
După ce ați finalizat toți pașii de mai sus, plugin-ul nostru poate fi considerat complet.
Hurray, am făcut-o!
P.S. Puteți utiliza acest exemplu pentru a crește vizibilitatea panoului de administrare și pentru a prezenta date statice într-un grafic vizual.
Materialul este preluat dintr-o sursă străină. Și este prezentat doar în scop informativ.
Retipăriți regulile
Stimate vizitator al site-ului!
Mai jos sunt termenii de utilizare și retipărirea materialelor site-ului /
Toate materialele acestui site sunt pregătite pentru dvs. personal de mine.
Lecții și articole
Articole similare
Trimiteți-le prietenilor: