Înainte de a intra în codificare, hai să ne uităm în jur și să acordăm atenție resurselor pe care le oferă deja web-ul global. Apropo, sunt multe dintre ele, vom considera cele două cele mai populare.
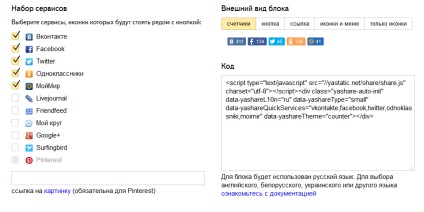
Acum du-te la link-ul yandex link-ul și, încă vedea ceea ce dezvoltatorii de Yandex au pregătit pentru noi, de altfel, "Tehnologii" - horror, ceea ce este un lucru util, dar acesta este subiectul pentru următoarele articole. Deci, în fereastra browserului vedem un constructor simplu pentru crearea unui bloc de butoane pe care să-l împărtășim. Așezați casetele de selectare, selectați aspectul blocului și copiați codul gata pe site-ul dvs. Totul, Yandex va face totul pentru noi.

Un alt serviciu demn de atenția noastră este acela de a participa42. este la fel de simplu un constructor, doar butoanele cu servicii și rețele sunt mult mai mari, unele dintre ele, mărturisesc, am văzut pentru prima dată. Principala diferență de la Yandex.Technologies este că vom obține un script complet generat care va fi procesat nu tulbure, ci direct pe serverul nostru.

Se pare că, în prezența unor astfel de decizii remarcabile, nimeni nu va mai "reinventa roata" vreodată? Dar nu, un scenariu scris de cineva este la fel de bun ca noi înșine. Desigur, va funcționa corespunzător și va îndeplini funcțiile sale, dar este o soluție universală scrisă pentru masa totală de situri, adică nu ține cont de nevoile și convențiile noastre personale.
Cu ce riscăm să folosim butoanele gata de împărțit?
În primul rând, designul butoanelor este de fapt fier. Da, este recunoscut și furnizat de rețelele sociale, dar numai nevoile noastre nu se potrivesc. Ei bine, butoanele au margini rotunjite, iar designul site-ului nostru necesită ca butonul să fie pătrat, ce ar trebui să fac? - Ia-o pe sprite și reraș! Cine a încercat, știe - sarcină inedită: înlocuirea unui buton este plină cu cinci sau șase eșantioane "corect" pentru al plasa pe sprite. Și aceasta este doar înlocuirea unuia / a mai multor butoane și dacă un site în stil gotic și toate butoanele au nevoie de întuneric?
În al doilea rând: fiabilitatea lui Yandex nu poate fi pusă la îndoială, dar butoanele, spre deosebire de contorul metric, dintr-un motiv oarecare sunt încărcate foarte mult și, din nefericire, există un decalaj vizibil din conținutul principal al paginii. Acest lucru este deosebit de vizibil cu o conexiune de mare viteză, când pagina zboară aproape instantaneu și aveți mai multe blocuri cu butoane.
În al treilea rând: pentru test, generați un script pe share24 - este mare. Sunt toate liniile de cod furnizate atât de necesare pentru noi? - Nu cred.
După ce ați cântărit argumentele pro și contra, sunteți de acord cu faptul că butoanele proprii vă vor potrivi mult mai bine. Dar, atunci când alegeți opțiunea dvs., trebuie remarcat faptul că sprijinul și responsabilitatea pentru munca sa vor fi în întregime cu dumneavoastră. Adresa URL pe care apare repost este, deși foarte rar, dar se schimbă și trebuie urmărită.
Conectăm toate fișierele necesare:
Acum adăugăm un script în fișierul share.js, acesta va arăta astfel:
Acesta este un obiect cu un set de metode: twitter (), vk (), facebook (), data (), popup (). Primele trei metode sunt direct responsabile pentru procesul de partajare. Mai întâi, metoda de date () este accesată, unde este analizată valoarea atributului de date-partajare de date și este returnat json. Apoi, URL-ul c este generat, luând în considerare datele primite și se apelează metoda pop-up (). El este responsabil pentru crearea unei ferestre noi a uneia dintre aceste rețele sociale.
Adaugam marcaj la pagina:
Structura este destul de simplă, și anume un înveliș cu clasa de acțiuni, atunci există o div cu atributul de date-partajare-date, care a fost menționat mai sus. Un șir este format din patru parametri cu propriile valori.
În interiorul div sunt butoanele în sine cu evenimentul onclick pe ele. Dacă faceți clic pe el, va fi apelată una dintre metodele descrise mai sus.
Ramane doar sa dati butoanele un aspect uman si sa adaugati CSS:
Ca rezultat, după adăugarea butonului CSS, primiți următoarele:
În acest sens, voi termina astăzi, într-unul dintre următoarele articole vom adăuga un contor de reposturi pentru butoanele noastre de a împărtăși.
Articole similare
-
Cum se instalează butoane sociale pe site-ul wordpress fără un plug-in, blogul speranței unui sud
-
Unde aveți un buton magic sau cum să scăpați de la viața personală la locul de muncă, bine?
Trimiteți-le prietenilor: