Acum la fel, dar puțin mai detaliat și cu imagini.
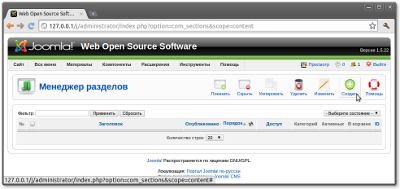
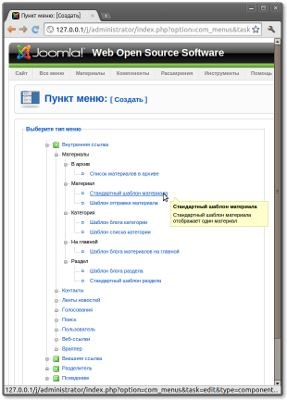
În panoul Administrare material - Manager secțiuni - Creați





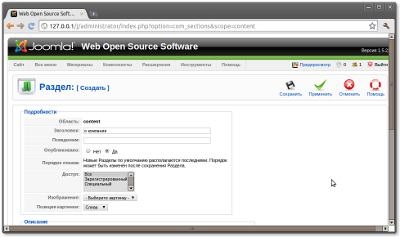
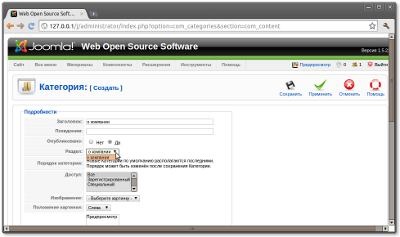
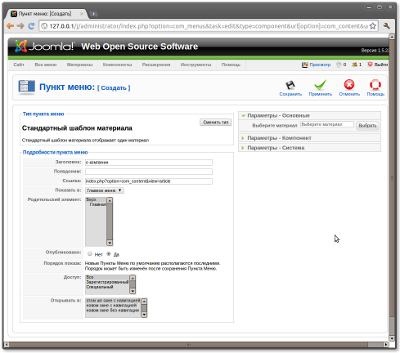
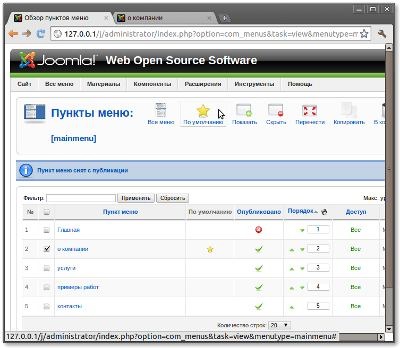
Apelam elementul de meniu, de exemplu "despre companie", din dreapta butonul Selectare

Alegeți un articol pregătit numit "despre companie"



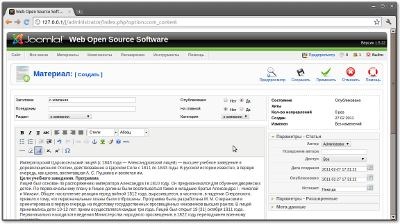
Dar acest lucru nu se poate face, dar folosiți cel principal pentru știri, acțiuni sau alte articole. Amintiți-vă, atunci când creați un material (Figura 4) În principal - Nu Da.
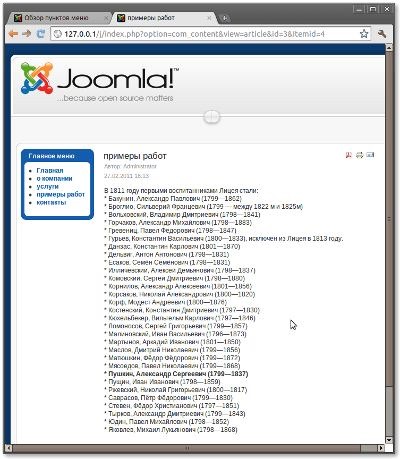
Cu materialul principal, un fel de sortare.
La sfârșitul unor câteva adăugiri utile
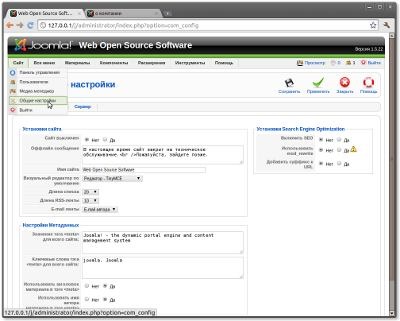
Schimbați numele site-ului, adăugați meta date, pentru roboți de căutare și așa mai departe.
Admin Panel - Site - Setări generale

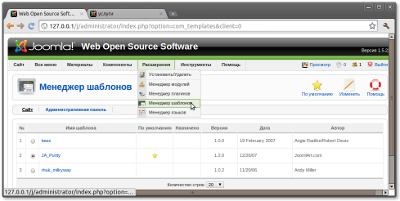
Modificați șablonul
Pan Admin - Extensii - Manager de șabloane
Selectați un șablon - faceți clic pe Implicit. Schimbare - dacă doriți să o editați. Dar aici este mai atent - va fi necesar să setați drepturile corespunzătoare la fișierele șablonului.

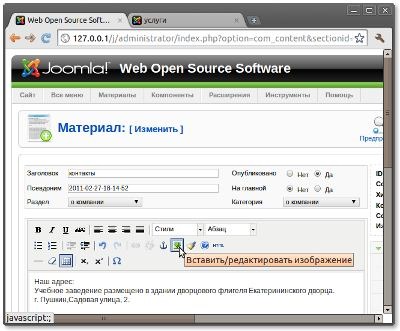
Cum se adaugă o imagine în text?
În Joomla! Există un instrument încorporat pentru adăugarea de fișiere (de exemplu, imagini) către server. Dar nu o voi atinge acum, pentru că va trebui să scriu drepturi de acces la foldere. Și acest lucru nu se încadrează în conceptul de alocație expresă))
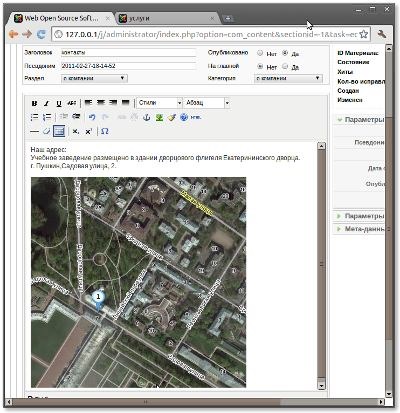
Vom adăuga o hartă a localității (harta traseului) pe pagina Contacte.
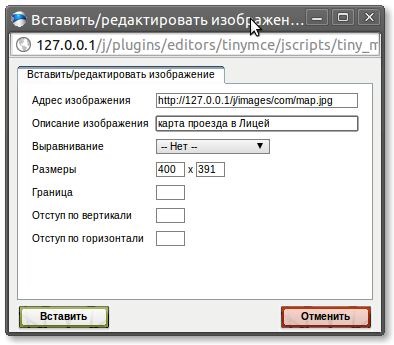
Админ.панель - Materiale - Manager materiale - Contacte - Introduceți / editați imaginea
Cred că ați ghicit deja că imaginea va fi inserată în locul în textul în care este afișat cursorul.


Dimensiunile imaginii ar trebui înregistrate automat. Puteți prescrie Descrierea imaginii. Faceți clic pe Inserați.

Articole similare
Trimiteți-le prietenilor: